How do I add padding to my blog posts as it is overlapping the title
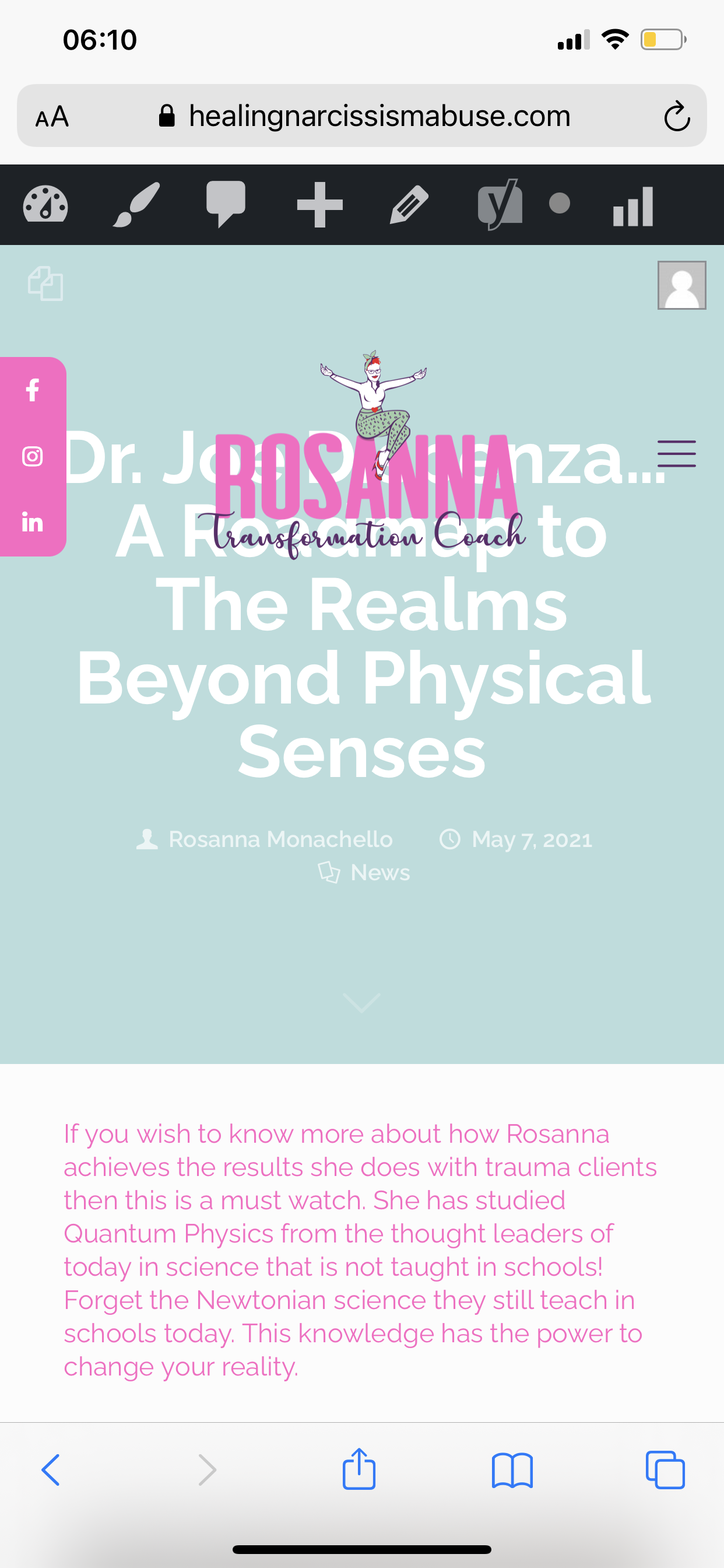
Hi There - I have had this happen on a couple of my websites - it is just on the mobile view - so I have a transparent header - the pages are great as I have a rev slider installed - I just need to sort the blog page headers on mobile - the attached screenshot is what I am experiencing as an issue - please could you advise

Comments
Hello,
Can you turn off the "Coming Soon" on your website for a while, please?
I would like to take a closer look at it.
Please, also attach a link to one of your posts.
Thanks
Thanks - I unfortunately cant for the moment - but I can give you a login and also a link to the blog page
https://healingnarcissismabuse.com/wp-admin
and sample article
https://healingnarcissismabuse.com/can-you-spot-a-narcissist-by-their-eyebrows/
oops was i not supposed to add log ins sorry
could I supply in another way?
You can add some top margin to the intro header title with custom CSS code.
@media only screen and (max-width: 767px){ #Intro .intro-title { margin-top: 80px!important; } }Please, put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Do not worry, I removed them immediately.
Thanks
That has worked perfectly - I am so grateful thank you