header / subheader grey space / web responsive
How can I delete the space for the subheader or make it smaller?
If I use slider revolution this space disappear: https://growwwise.com/
On the mobile, this space is very big,
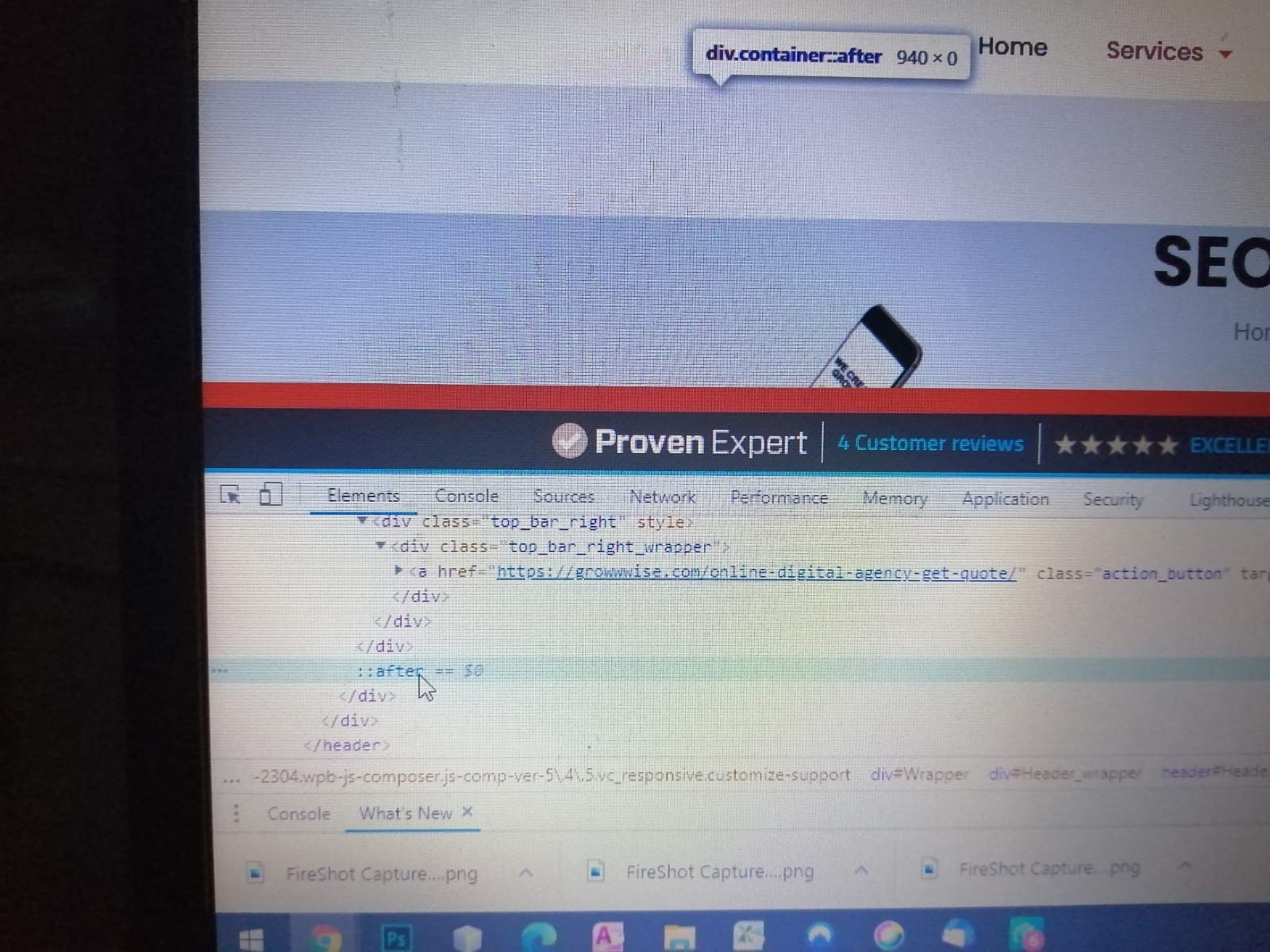
.container:after {
- content: "\0020";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;




Comments
Hello,
This is not the subheader, but the header itself:
You should decrease the height of your header
To do that, please head to the Theme Options -> Header & Subheader -> Header
Set it to smaller value than declared on your website.
Thanks
Many thanks, it is working well - I thought it is a subheader.
Now if you can help I have another question, I have installed a cookie program and even if I de-installed it - it is still operating. This is very annoying on a small screen as a mobile one.
The plugin is no longer installed but it still works.
https://growwwise.com/gdpr/
Hello,
Do you have any caching plugins on your website or tools on the server?
If yes, please turn them off, and refresh your cache because they may hold the code from this plugin.
If this will not help, please send us WordPress dashboard access privately through the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks