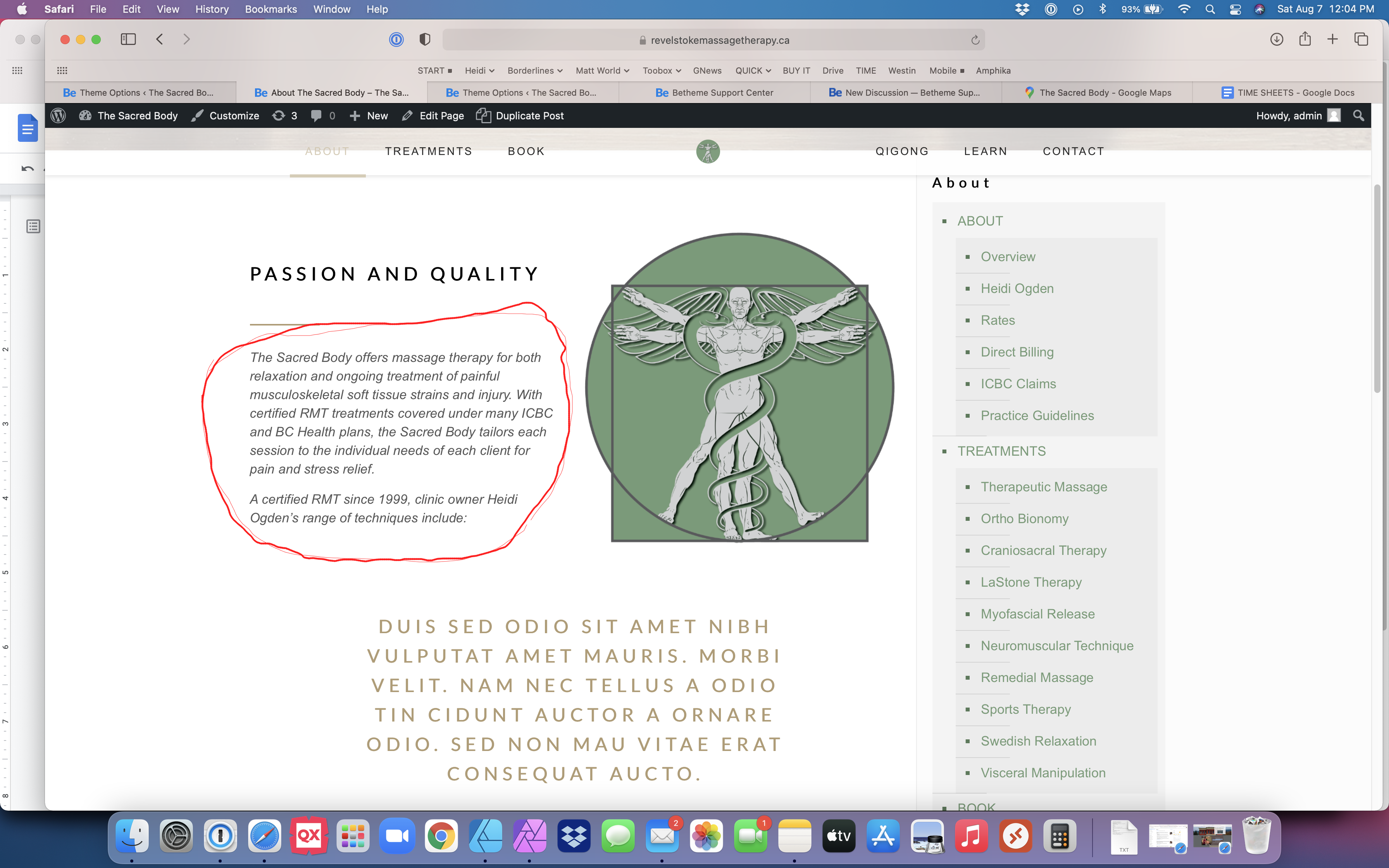
Content body font defaulting to italic
I'm building over a pre-built website with CSS code installed by default. I've unchecked all the Google fonts but no change. Is the solution here in the below CSS? Setting snap attached. THANK YOU.
DEFAULT CSS (PRELOADED)
p, .icon_box .desc_wrapper .desc { font-style: italic; }
/* HR */
.massage_hr { display: block; margin-bottom: 30px; width: 90px; height: 2px; background: #b19c73; clear: both; }
.massage_hr_right { float: right; }
/* Button */
.button-margin-0 { line-height: 0; }
.button-margin-0 a.button { margin: 0; }
/* Article box */
.article_box .desc_wrapper p { border: 0; font-size: 12px; }
.article_box .desc_wrapper h4 { font-size: 17px; line-height: 25px; font-weight: 900; letter-spacing: 3px; word-wrap: break-word; }
/* Pricing box */
.pricing-box .plan-header h2 { font-weight: 300; }
.pricing-box .plan-inside { padding: 30px; }


Comments
Hello,
Can you send me a link to this page, please?
I wanted to take a closer look at the source of this text, but I was not able to find it on your website.
But first, go to Betheme -> Theme options -> Fonts -> Size & Style, and check if the Content font weight & style is not set to italic.
Thanks
If I don't put in the paragraph code (<p> </p>) it doesn't italicize but I don't want to work that way (no paragraph code in second column under "Techniques"). Same happens to other text when "Show Content" selected under "Layout" (Classic Editor" plugin installed).
There is a custom CSS that causes it.
Please, go to Betheme -> Theme options -> Custom CSS & JS -> CSS, find this line, and remove the <p> tag frome there, or delete the whole line.
Thanks
Brilliant! Thank you so much.