Change height of text column in Contact Form 7
Hey there,
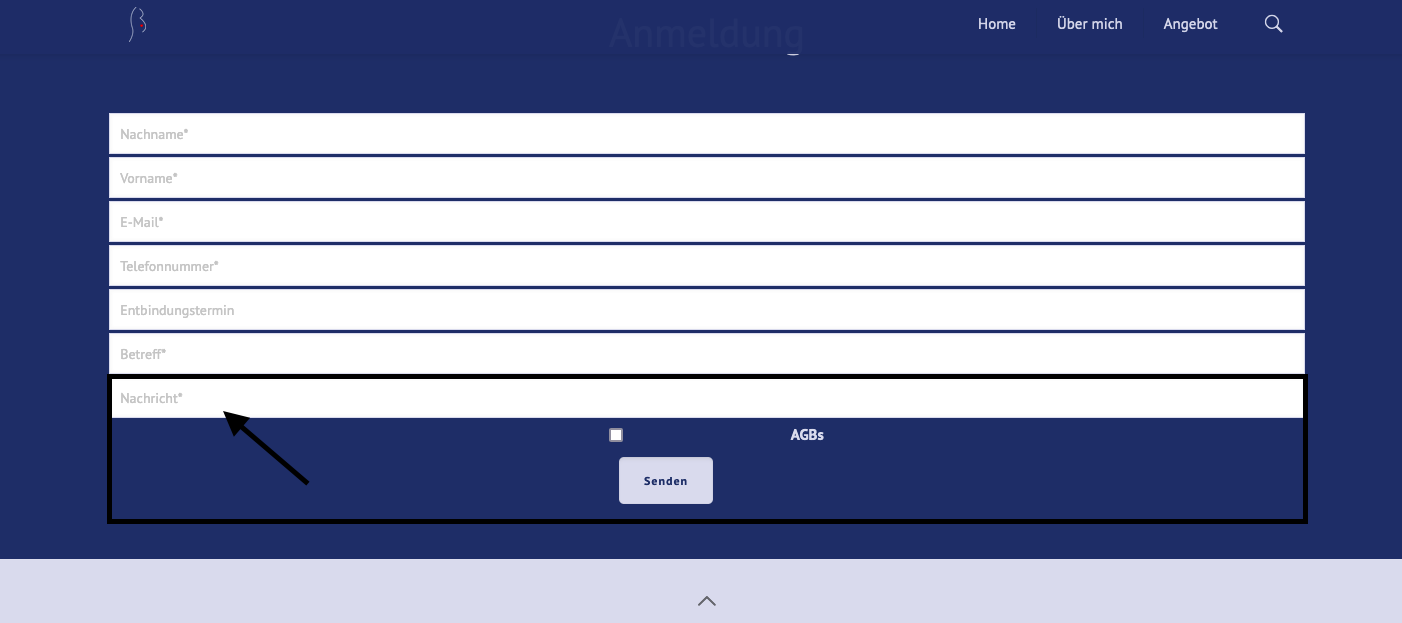
I'd like to change the height of my text box called Nachricht*.
What's the CSS code for it?
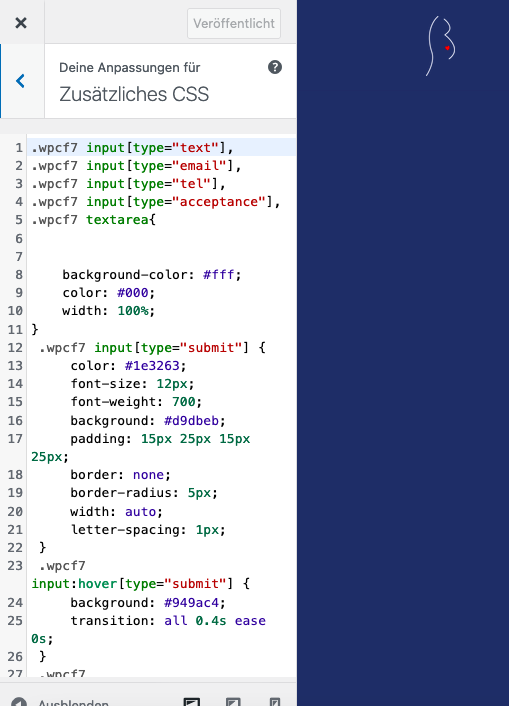
That's my current CSS Code:
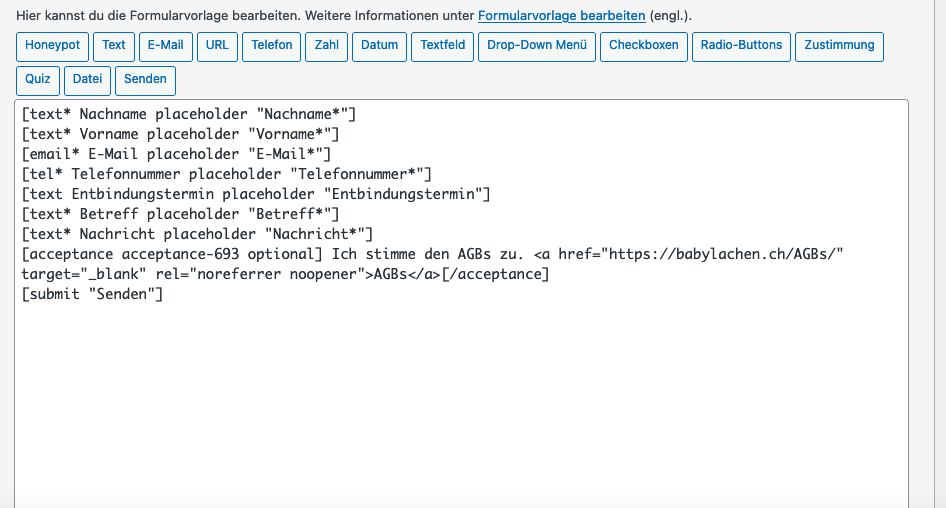
Or what code can I directly put in the contact form 7?
That's how mine looks like at the moment:
Btw. the text box I'd like to change has the following code: [text* Nachricht placeholder "Nachricht*"]
Thank you very much!



Comments
Hello,
If you want to make this field bigger, you can use the x[number] attribute.
Check the following screenshot for a better understanding.
The higher number you put there, the bigger this field will be.
I also recommend you to check our video tutorial about using Contact Form 7 with Betheme.
Thanks
Thank you very much. I already watched the video.
Unfortunately, I do not understand much about those codes. But mine lookes different than the screenshot you sent. And unfortunately the x[number] does not work for me. What do I have to change in the screenshot I sent. Or can you tell me the CSS code I have to add?
Thank you very much!
Please, try to put your fields between the div tags like on my screenshot and like on the video tutorial.
Thanks
Good evening
Thank you for your message. I put my fields between the div tags, like you said. Unfortunately, the field doesn`t get bigger.
Thank you for your help
Btw. my url is: babylachen.ch
Best regards
I also tried it with different numbers
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
You were using a regular text field instead of a text area, which is why you could not make it bigger.
I have created a new form and placed it on a new page (both named Muffin test). You can check it out.
Thanks
Thank you so much!