Making Blog-Tiles clickable
Hi there,
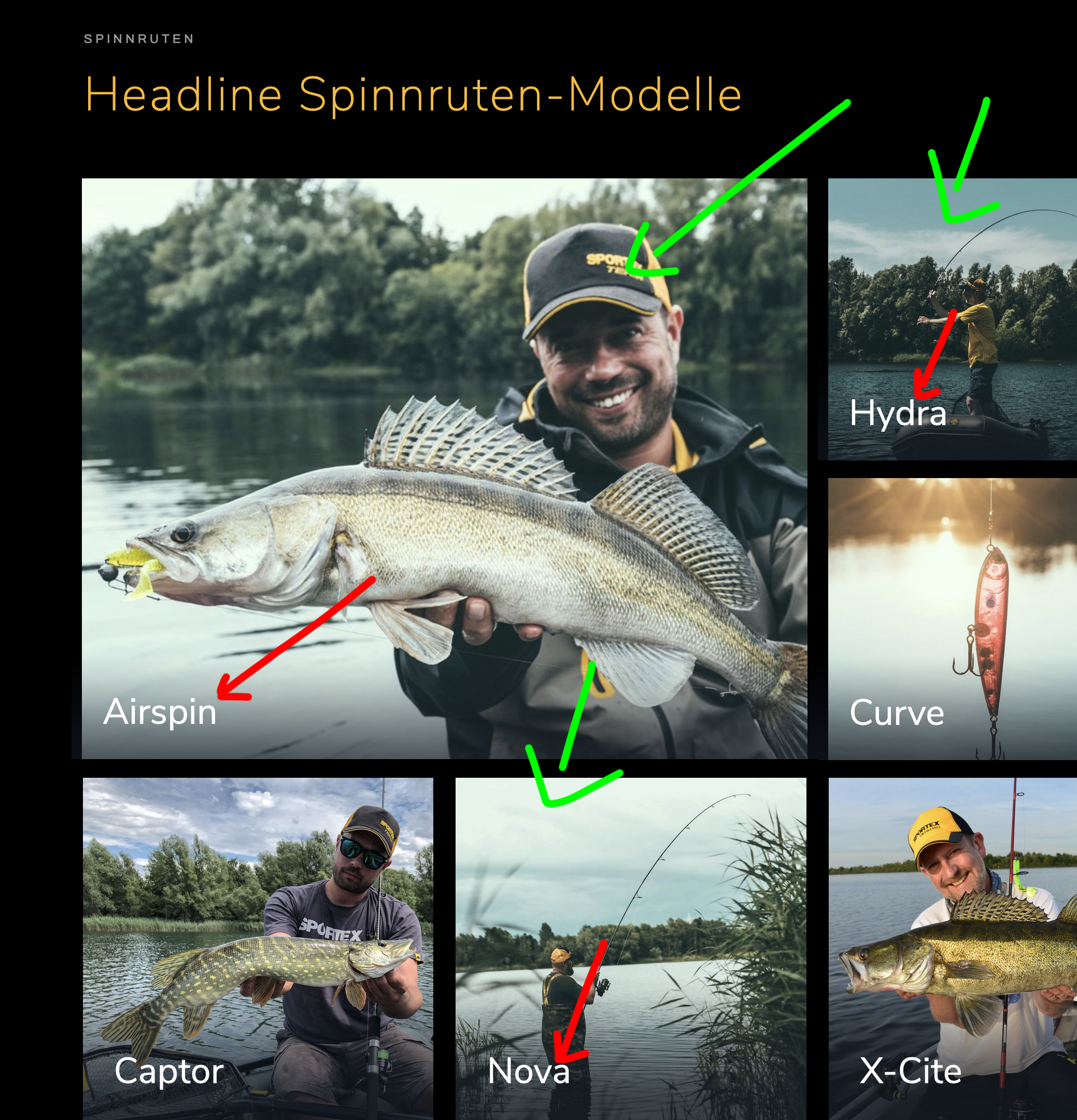
I´m working on the Blog elements on this page: https://emag.sportex.de/spinnruten/ and I find it very confusing, that you get an animation of the image on :hover suggesting that it´s clickable and linked (green arrow of screenshot:) to the blog post and then to realize that only the name is linked (red arrow).
Specially because, when using a blog slider like at the bottom of this page https://emag.sportex.de/ the images are have a link.
Is there a way to have this images linked, too: https://emag.sportex.de/spinnruten/ (see green arrows)

Comments
Hi,
Unfortunately, making the whole post image clickable requires file customization what in reference to the Item Support Policy is not allowed. http://themeforest.net/page/item_support_policy
So if you want to modify files and don't know how, you should contact your web developer. Item Policy says:
Item support does not include services to modify or extend the item beyond the original features, style, and functionality described on the item page. For customization services that will help you tailor the item to your specific requirements, we recommend contacting the author to see if they privately offer paid customization services or checking out the great service providers on Envato Studio.
Thanks
Hi Phil,
yeah – I already thought you would write something like that. But thanks anyway.
Best regards,
Daniel