Can these be modified to swipe right to left?
I like the layout of this theme - https://themes.muffingroup.com/be/gsmservice2/
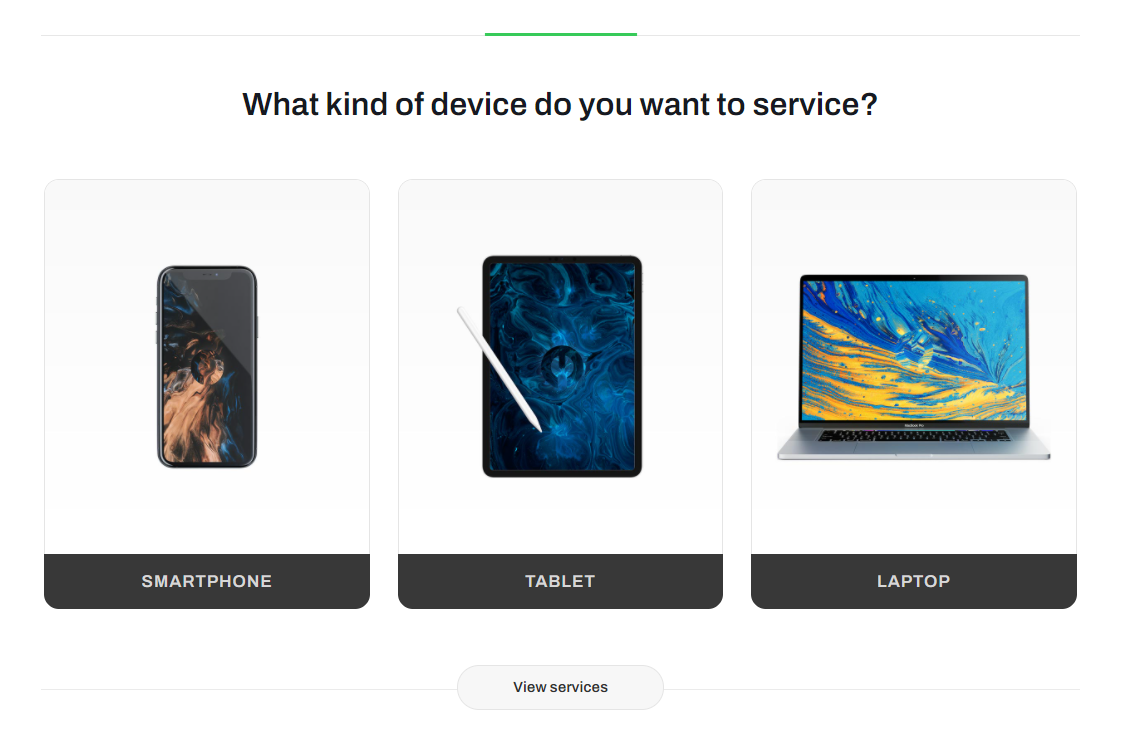
The section with smartphone, tablet, and laptop. However, I need to add more services here. Would it be possible to make it so I can swipe right to left?
Even on mobile it just lays them all out vertically. This would look much cleaner if I could swipe.
Or is there another test site you have with this type of setup so I can try to copy the layout?

Comments
Hello,
To achieve that, you can use the Slider item.
Under the following link, you can see how it works:
In the video tutorial below, you can see how to create it.
It still shows the previous Muffin Builder, but the principle of making it is still the same.
Cheers
So I watched all the slider videos and I'm still not sure how to accomplish what I want. I really like the column layout created in this example website.
But I"m not seeing anything that I can use to simply turn this into a slider or create custom settings like, "no arrows", rounded edges, title under the image, etc. I can use the portfolio, blog, or custom slider but they all seem to use their own pre-defined ways of displaying the images. Is there a simple way to keep my design that I created in the page layout designer but just make it swippable? Or what is the easiest way for me to get this same layout without using a pre-defined slider?
There is no option to turn the columns into rotating sliders.
In the slider options, you can set so there will be no arrows.
If you want to have the exact view like on the pre-built website you mentioned, you can make the whole column into an image with rounded corners and text below.
You can also try to recreate it with the slider revolution.
To learn more about this plugin, please, check the following links:
https://www.youtube.com/c/SliderRevolution/videos
https://www.sliderrevolution.com/manual/quick-setup-install-activate-slider-revolution/
Thanks