Button in Menu: Change font color and size
Hello,
I created a button in my Menu. Therefore, I watched the following video of beaver builder theme:https://docs.wpbeaverbuilder.com/bb-theme/defaults-for-layouts-content/headers-nav-menus/add-buttons-to-your-navigation-menu/
They have a specific CSS code in order to change the style of the button.
Could you please tell me how the CSS code looks like for the betheme?
Thank you very much.
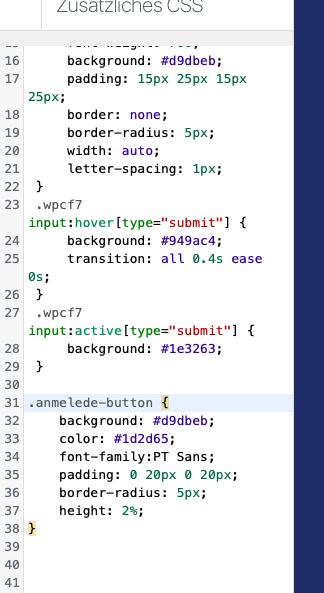
Ps: that's how it looks like but I guess it is not working due to the fact that the Css code is probably theme specific...?

Comments
Hello,
A <a> tag overwrites the font color, and that is why it is not working.
For this color, please, use the following code:
.anmelede-button a{ color: #3a5bce !important; }I did not notice anything else except this, but if something does not work, please, point it to me, so I will direct what you need to correct.
Thanks
Hello,
Thank you already for the color css - it worked!
At the moment the button comes up to the top of the web page. But I want some space in between. Additionally, I want the height of the button to be slightly smaller - somewhat the same size as when I scroll through the web page and it is displayed in the header.
What do I have to change in the CSS?
Thank you very much!
Hello,
Please, try the following code:
#Top_bar.is-sticky .anmelede-button a{ background: #d9dbeb; color: #1d2d65!important; font-family:PT Sans; padding: 0 20px 0 20px; border-radius: 5px; height: 1%; } #Top_bar:not(.is-sticky) .anmelede-button a span{ background: #d9dbeb; color: #1d2d65!important; font-family:PT Sans; padding: 0 20px 0 20px; border-radius: 5px; height: 1%; }I copied your CSS and modified it a little by adding some classes.
Thanks
Thank you very much!
It worked.