Menus crashing Search
I'm just starting the process of moving my site from the Old Muffin Cake theme to BeTheme.
In my cake theme the search & action buttons are on the same row as the logo, whereas in BeTheme they crash each other. I can't recall if this was the default behaviour with Cake or whether I changed some code to achieve this, but obviously menu's crashing the search isn't a good look, so any help on avoiding this (without changing the menu text) would be appreciated.
Header using Cake Theme
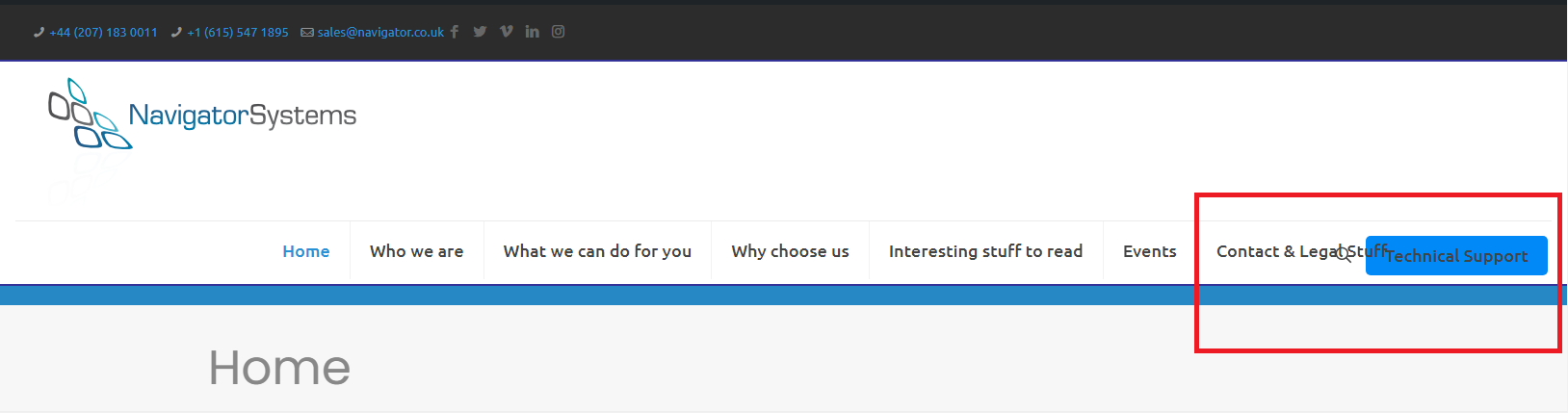
Header using BeTheme (crash highlighted in red)
Also why does the menu bar start so far to the right, rather than aligning with the left edge of the logo ?


Comments
Hello,
To accomplish that, you can use the Header Builder plugin.
If you do not know how to use it, please, check the following links:
https://support.muffingroup.com/video-tutorials/how-to-build-a-custom-header/
https://support.muffingroup.com/documentation/header-builder/
Thanks
Hi Phil
Thanks that works well :)
One question, how do I reduce the white space top & bottom on the menu element ?
Please, try to reduce the height of the row that contains the menu.
Thanks
Hi Phil
Wonderful. Many thanks.
One last question. Is there a way to export the custom header so I can use it on another Betheme domain (on another server) ?
There is no option to export the header only.
You will have to recreate it manually on this other website.
Thanks