Creating list icons without using shortcodes
HI Guys
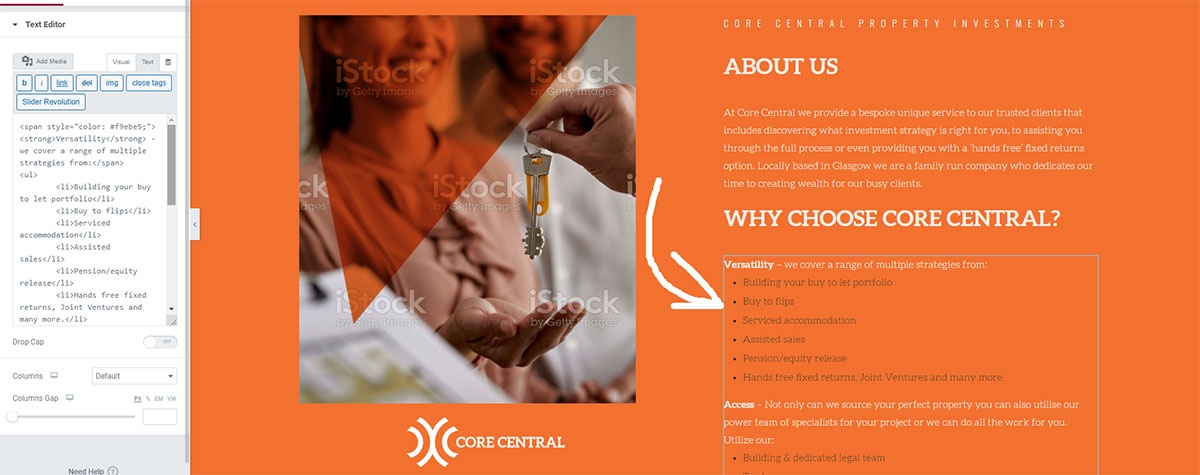
We have created a UL list in the text box editor and the bullet point is fine but we are wondering how we may add a tic icon rather than the bullet point. Is this possible without using shortcodes?
The screen attached shows the area with the Elementor text box on the left. Any advice would be greatly appreciated.
Gary

Comments
Hello,
If you do not want to use the class="list_check":
Instead, you can set in inline style the list-style to none, and put the "check" icon at the beginning of every point:
Thanks
Awesome man it worked a treat. Only one more wee question. How do we remove the line appearing below the list. We have reduced the space between each list element as it was a wee bit stretched. Screen Attached. We can either fix the spacing on the border as it looks smashing or remove the border line completely. Could you advise how we may achieve this. We have re-coloured the bullets white
and have a new style in our custom styles if this helps.
Cheers for the swift reply ?
You can remove this line by writing a custom CSS code.
If you need help with writing it, please, let me know, but I will need a link to your website.
Thanks
Great thanks this is the website: https:// corecentralinvestments. co.uk
There seemed to be a 500 error when pasting the url. Its broken up and above for reference.
Thanks
Here is a CSS code:
ul.list_check li::after{ display: none!important; }But I do not understand what 500 error you are talking about. Can you explain it in more detail, please?
Thanks
Thanks got the code cheers. Last question based on styling the lists. On mobile view the bullets list seem to centre. This takes the text away from the tic / list element
. Could you tell us how we may bring the text back to the list and not centred like the screen. Cheers
Please, use the following code:
ul.list_check li{ text-align: left!important; }Be aware that if you put it in the theme options, it will affect your whole website, and if you want to use it on only a particular page, put it in the Custom CSS field for that page.
Thanks
Cheers that worked a treat