How to fix sticky menu
My sticky Menu doesn't look good on the site. The menu isn't aligned center with the logo. Also, the action button hangs over the bottom of the sticky menu. can you help?
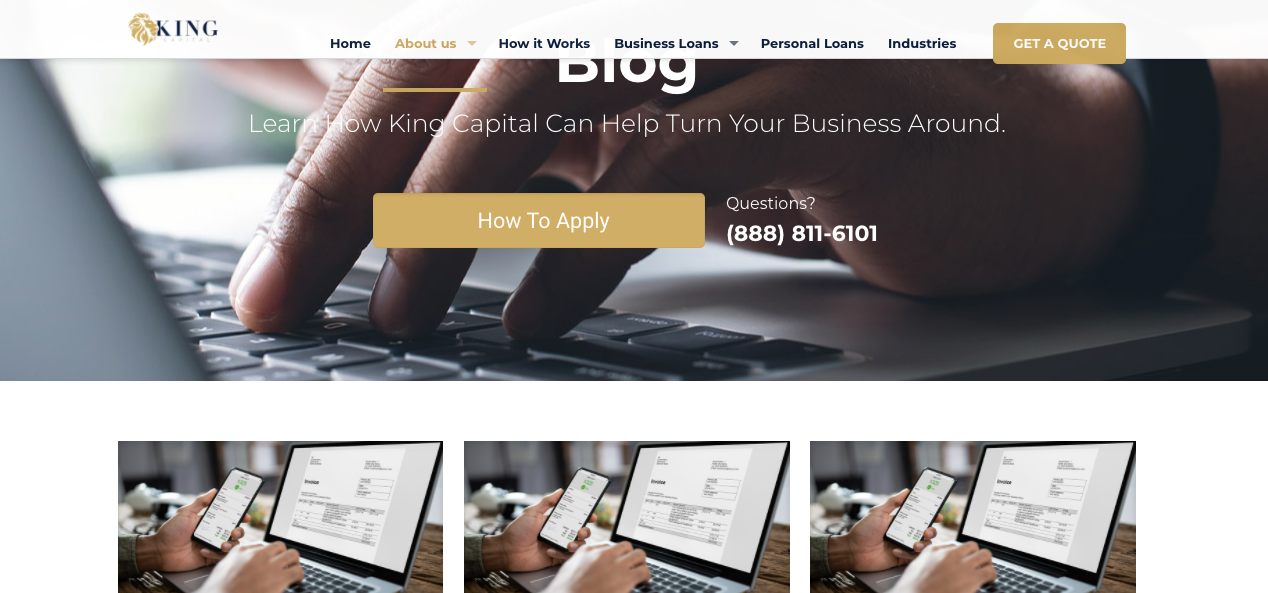
Here is the website: http://www.kingcapitalnyc.com.php72-28.phx1-2.websitetestlink.com/

Comments
Hello,
One of the reason is your custom CSS which change the sticky header layout.
Please, go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and check which one causes it.
The second reason is too many menu items inside the website's grid width, and you can get rid of that problem by following steps mentioned in one of the topics in our FAQ from the Support Center. Check the following link:
https://support.muffingroup.com/faq/menu-goes-under-header-does-not-fit/
Thanks
Increasing the width worked thank you.