Edit Product Teaser (Link-Icon)
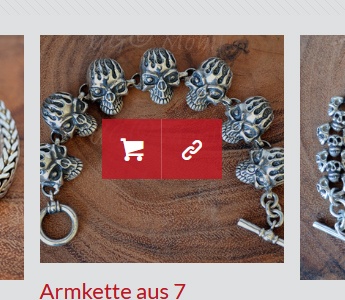
How can i delete the "Link" Icon next to the "Cart" in the Product Overview? (See picture)
Thank you for your help! RL to the page: https://kristinawaetzel.de/underground/produkt-kategorie/925-silber-schmuck/armketten-spangen/:

Comments
Hello,
To remove the link icon, you will have to write a CSS code and place it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Do you need help with writing it?
Thanks
Hey! Thank you for your comment. I know where to post my CSS Override, I just cant remove the link Icon and keep the cart Icon. Can you help?
Please, use the following code:
.woocommerce .image_frame .image_wrapper .image_links.double{ width: 60px!important; margin-left: -30px!important; } .woocommerce .image_frame .image_wrapper .image_links .add_to_cart_button{ width: 100%!important; }Thanks