Portfolio previews with different spacing
Hello,
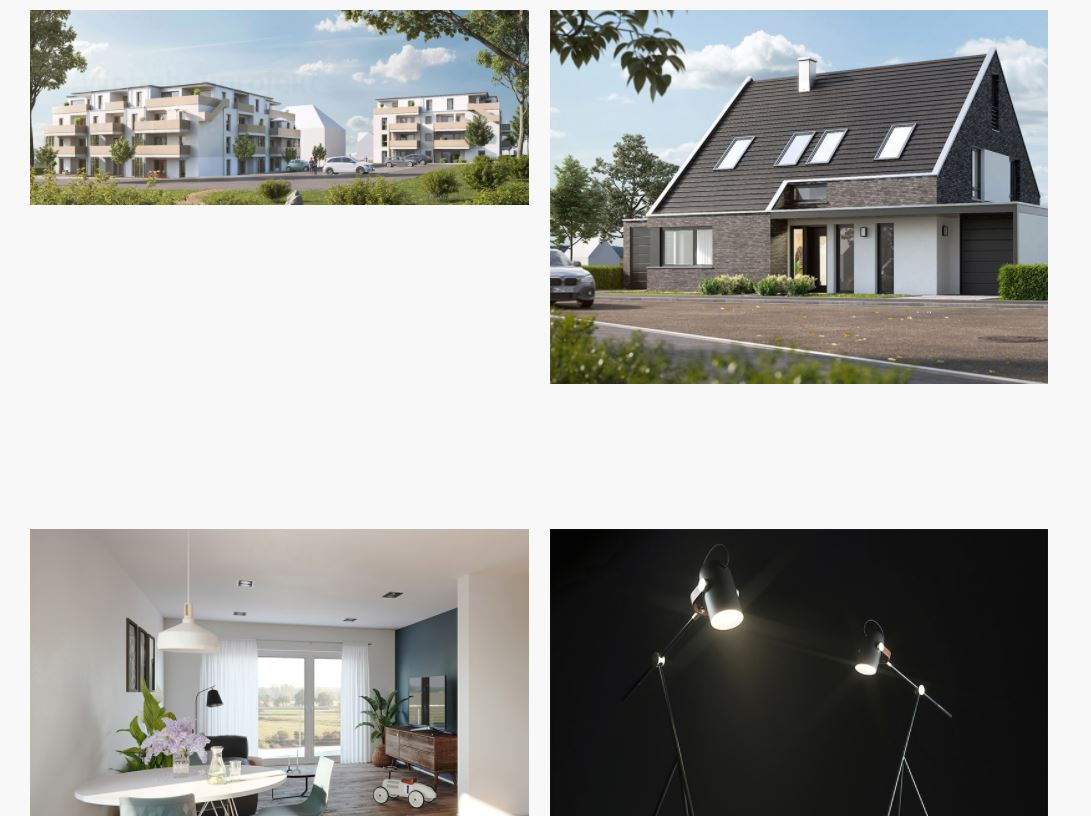
The portfolio item is not displayed correctly for me. The previews are always displayed with different spacing, only after a reload the previews are displayed with equal spacing.
False:
Right after reload:
I have selected "masonry hover description" as portfolio. The image sizes correspond to the sizes from the demo images.
What can I do?
Thanks


Comments
Hello,
Please, go to Betheme -> Theme options -> Custom CSS & JS -> JS, put there the following code, and check if the problem persits.
jQuery(function($){ $(window).load(function(){ $(window).trigger('resize'); }) })Thanks
Doesn't work :( Tried with chrome and firefox...
Is the code correct?
Yes, it is correct. Are you sure that you put it in the custom JS, not the CSS field?
Thanks
Oh, my bad. Sorry.
Got it right now, but it still doesn't work....
Are there "perfect" image dimensions for the masonry portfolio?
Sorry for double posting: if I zoom out my browser window and zoom in to 100%, the images appear correct. Perhaps it helps?!
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
The problem is the Smush plugin.
After I deactivated it, the issue disappeared.
Thanks
Great! Thanks a lot, great job!! :)