Betheme and Contact Form 7 Problems at Send Button Color Popup
Dear Betheme Team,
the Problems with the Contact Form 7 and the Betheme Version 25.1.5 is not working well.
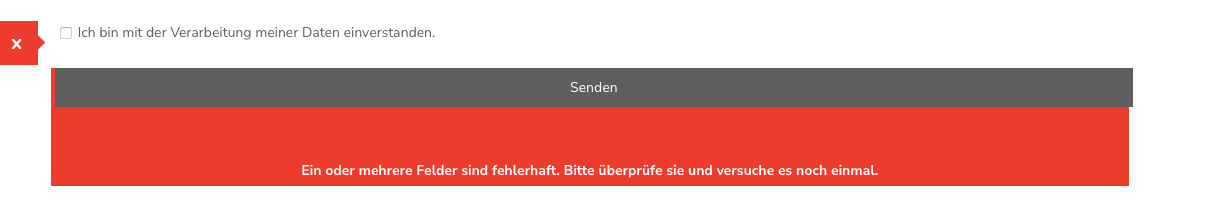
Look at the Screenshot.
We have this at Code:
.wpcf7 form.invalid .wpcf7-response-output{background:#ed3b2e !important; color:white; width:98%; text-align: center; font-weight: bold;}
But this is not working well since Version 25.1.4 and at Version 25.1.5 on btheme.
Can you help?

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
here is the link to the site https://beta.protectum.de/en/windload
It seems that the view comes from a custom CSS you are using.
I removed custom CSS from your website, and this is how it looks:
You should contact your web developer, and ask to adjust the display of the error message.
Thanks
so you can look at https://www.protectum.de/en/windload here is the older Version from Betheme and here is it running with the custom css code
You can try the following CSS code instead:
.wpcf7 form.invalid .wpcf7-response-output{ background-color: #ed3b2e!important; color: #fff; margin-top: 95px!important; text-align: center!important; font-weight: bold!important; }Thanks
Thanks for this. So we have a other Problem with betheme theme and the css style from Contact form 7.
.wpcf7 span.wpcf7-spinner .wpcf7-spinner {visibility: hidden;display: inline-block;background-color: #ff0000; /*THIS IS CHANGE TO RED*/opacity: 0.75;width: 24px;height: 24px;border: none;}When we set it to the Betheme CSS nothing is Chang at frontend.
Can you send a screenshot showing what you are referring to, please?
However, you have under construction enabled. Can you disable it for a while, please?
Thanks
Look at the Spinner under the Send Button. We can change nothing with css on this Spinner.
Please, try the following code instead.
.wpcf7 .wpcf7-spinner{ background-color: #ff0000; }Thanks
Perfekt, thank you so much.