single product page
Hello,
My site is
www.unithou.com
I need your help with three questions
https://www.unithou.com/product/nullam-wisi-ultricies/
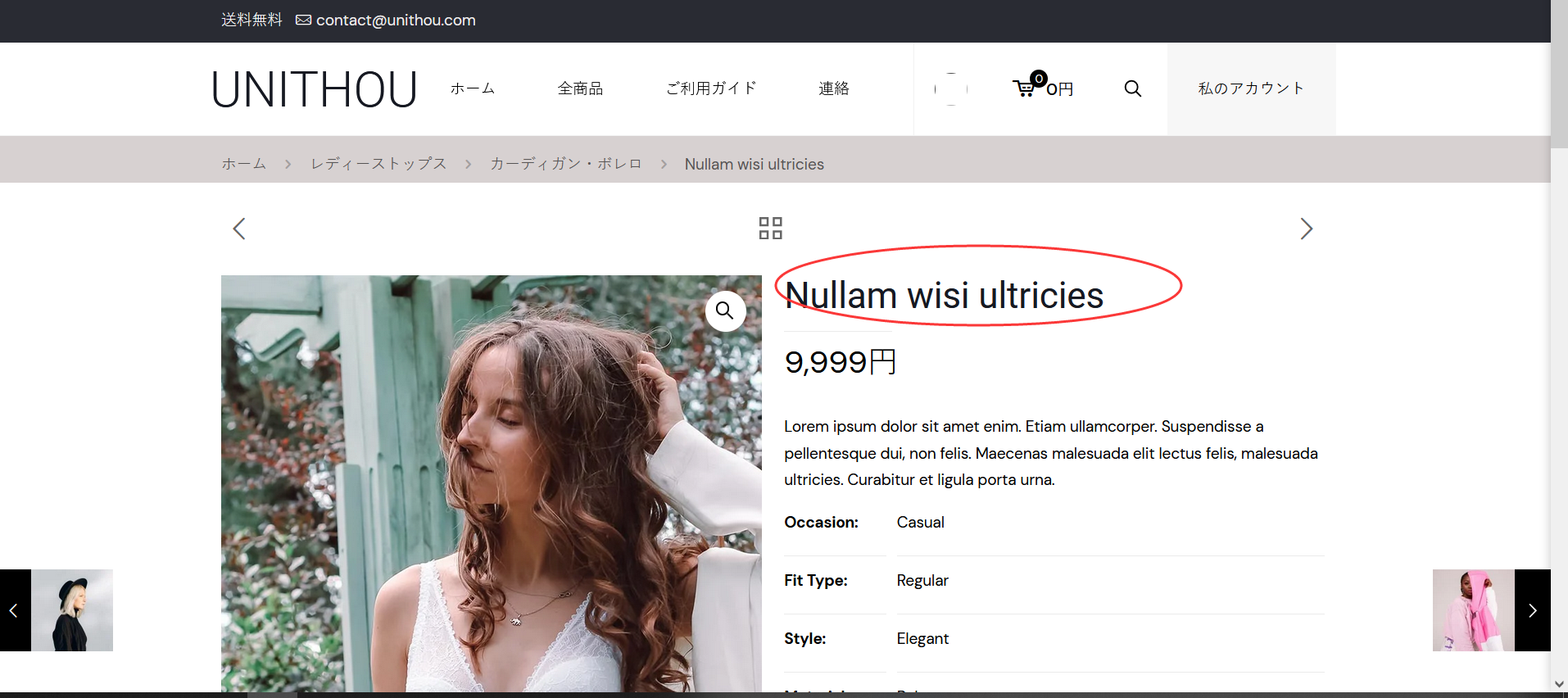
First, I want to change the font size of the title on the single product page, I want to make the size a little bit smaller. For example, change the size from H1 to H3.
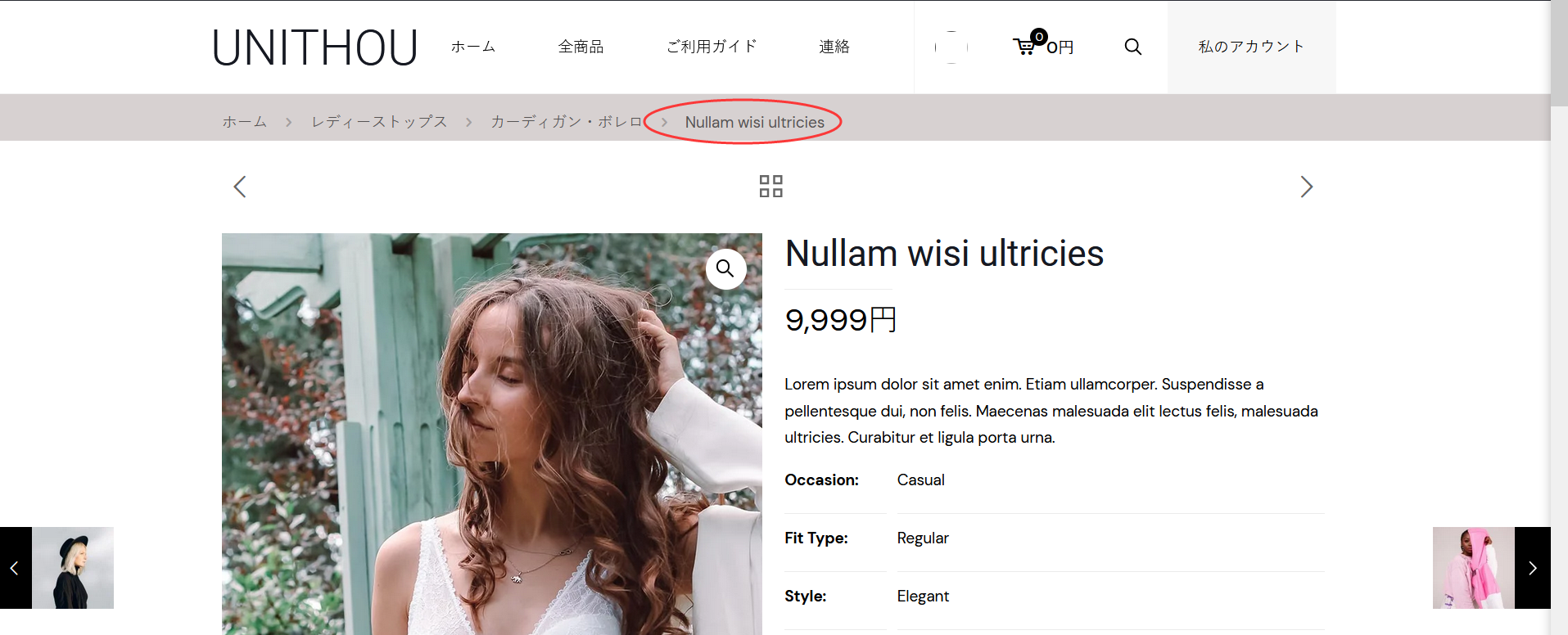
Second, I want to delete the title section inside the breadcrumbs, for example, in this page, I want to delete "> Nullam wisi ultricies"
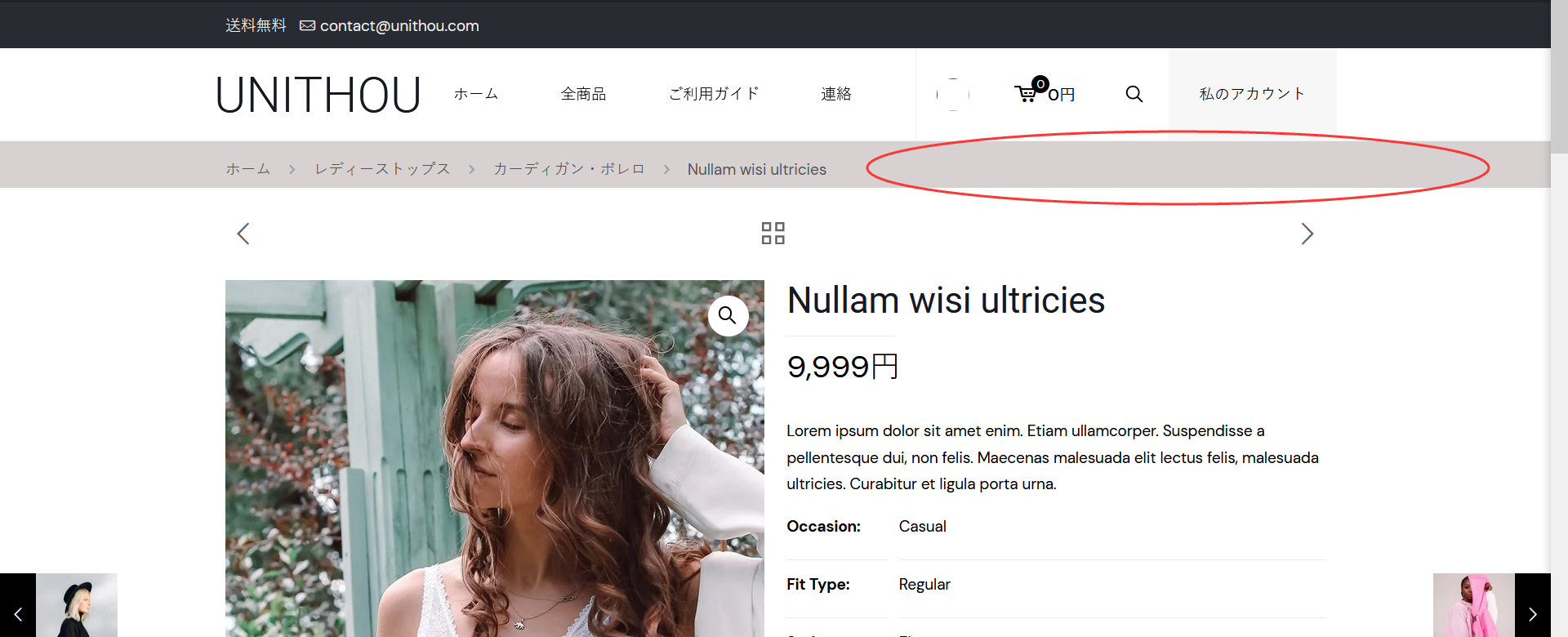
last, I want to change the background color of the subheader, I want to make it white.
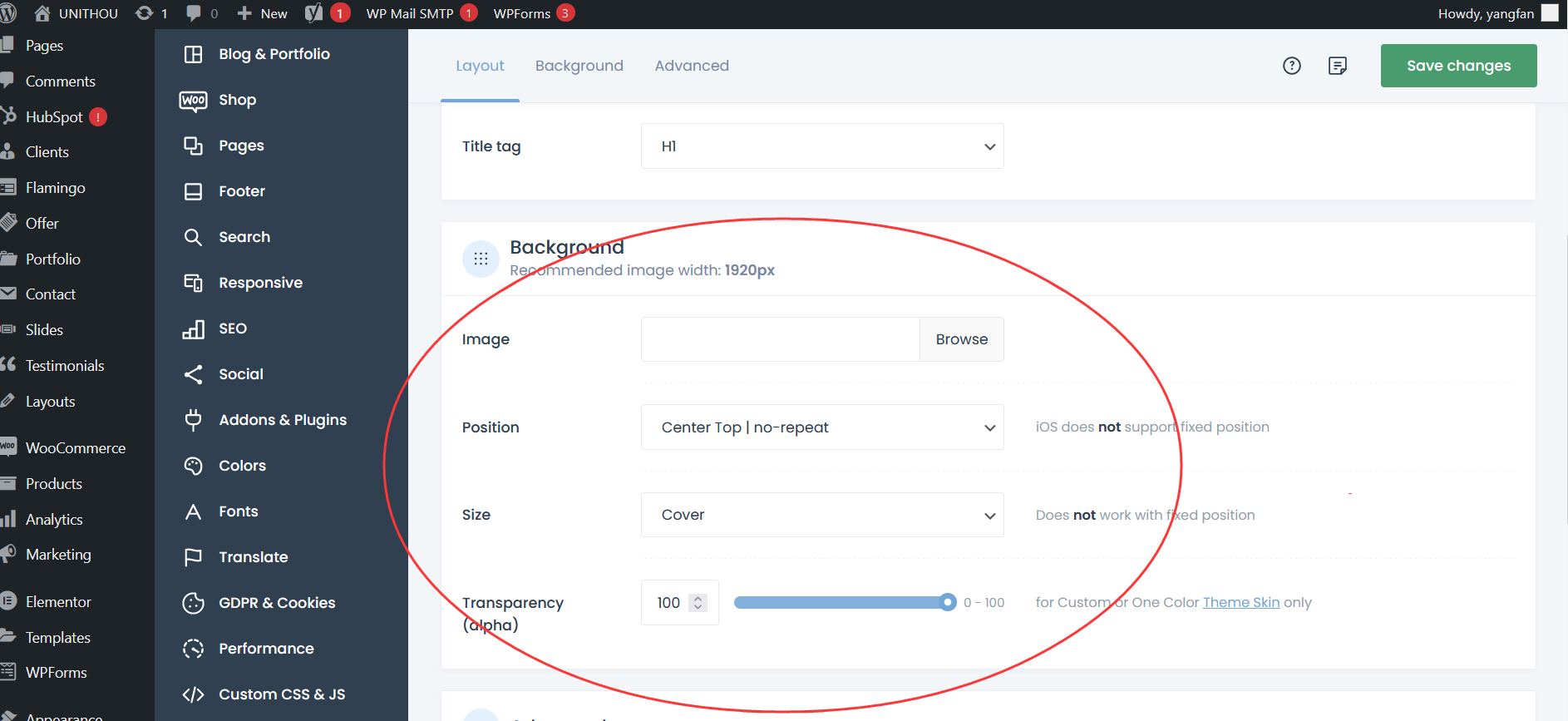
in the betheme options, I can not find the ways to change them.
Hope to get your help.
thanks very much!




Comments
Hello,
1) You can create a custom template for your products, where you can choose any heading tag you want. Please, check the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-create-custom-template-for-the-single-product/
2) Please, use the following code:
.single-product .breadcrumbs li:last-child, body.single-product #Subheader ul.woocommerce-breadcrumb li:nth-last-child(2) span{ display: none!important; }3) Please, go to Betheme -> Theme options -> Colors -> Header.
Thanks
Hello,
Thanks for your reply.
1) Is there a CSS code that I can make font size of the title a little bit smaller?
IT is too difficult for me to create a custom template, and it will waste much time to do it.
So, if there is a css code, it will be perfect for me.
2)The code you told me works on the single product page. It is perfect.
But in the shop page, Nothing needs to change here.
https://www.unithou.com/shop/
before I added the code, the breadcrumbs like this, and it is correct format
after I added the code, the breadcrumbs like this, and it is wrong format
What we need is to delete the product title from the breadcrumbs on single product page.
Hope to get your help again.
Thanks very much!
1) To change the size of heading of product title, please use this CSS:
body.single-product .product_title{ font-size: 18px !important; }2) I've updated the code from @Phil reply, it will work on single products only.
Please replace the old code with actual one.
Thanks