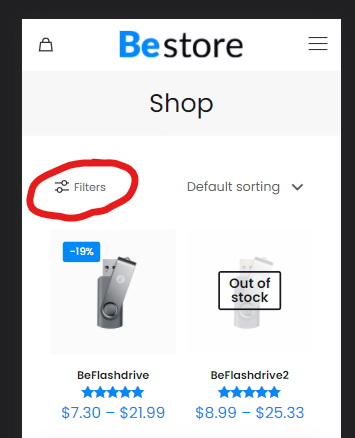
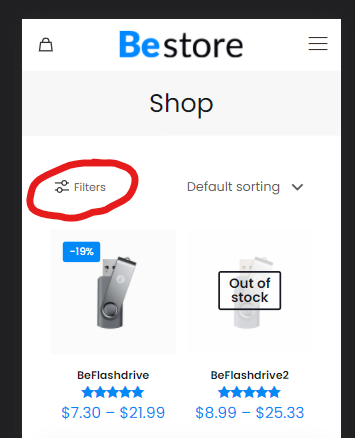
Filter button on mobile products overview page
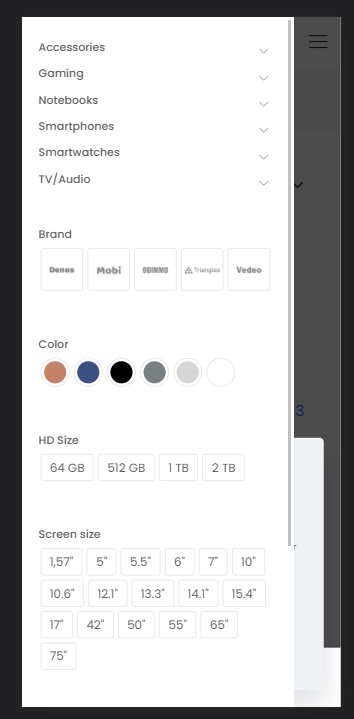
I would like to add a button that slides in the filter options on the product overview page as in this example (note: its only visible on Mobile):
https://themes.muffingroup.com/betheme-store/shop/
On desktop the filter options are always visible on the left side but on mobile it is hidden under a button that will slide in a section once tapped with all the filter options. We can't find any solution in the documentation, but we know it is possible. Could someone help us where to add this functionality?
We are using the Dietshop betheme template. This is our URL: https://plantenwinkeleindhoven.nl/shop/




Comments
Hello,
Please edit the main page of the shop and select the "Layout" of sidebar to "Off-canvas sidebar", it will solve your problem.
thanks
Thanks! great support
Thanks! great support!
Is there an option to view this filter button only on mobile and on desktop just show the regular sidebar?
Hi,
In this situation, please, switch the layout on the shop page to desired one, go to Betheme -> Theme options -> Responsive -> General, and switch the mobile sidebar to Off-canvas.
Thanks