contents are not overlaying the background
https://polypay.com/ -- home page
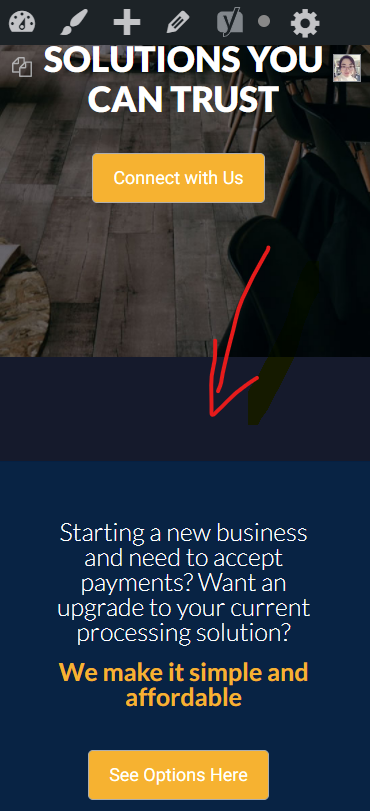
I noticed that on my iPhone, the contents are not overlaid on the background that was set up like the desktop version. so you will see the general background color start to bleed into the sections - see img1
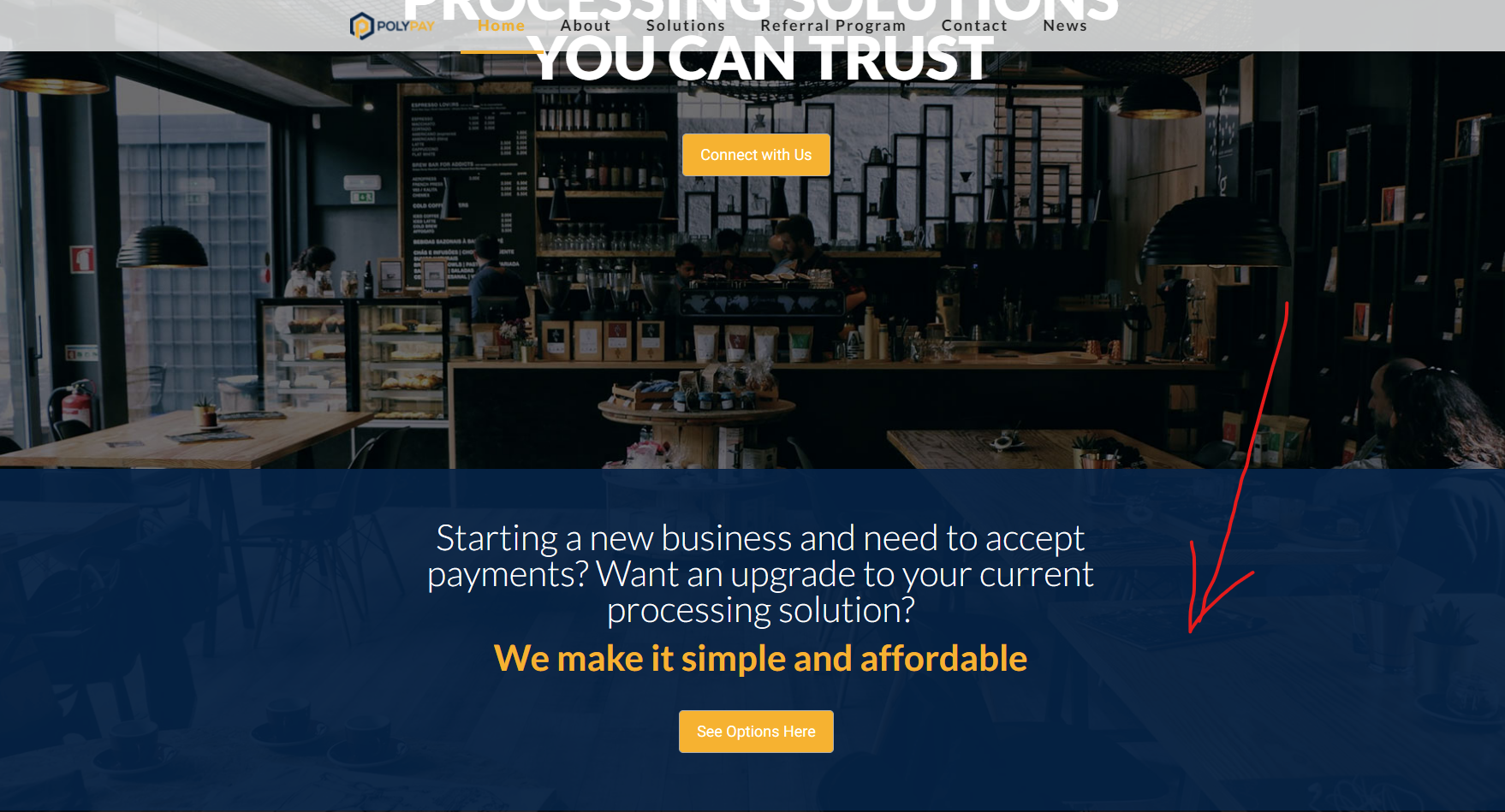
If you look at the desktop version (img2), you can see the overlay
Any way to fix that?


Comments
Hello,
The iOS does not support background-position: fixed.
You can use the following CSS code, so the image will be repeated.
@media only screen and (max-width: 768px) { html{ background-repeat: repeat-y!important; } }Thanks
it did the trick!
Thanks!