Content not 100% centered with Elementor and Header Creative always open
Hello!
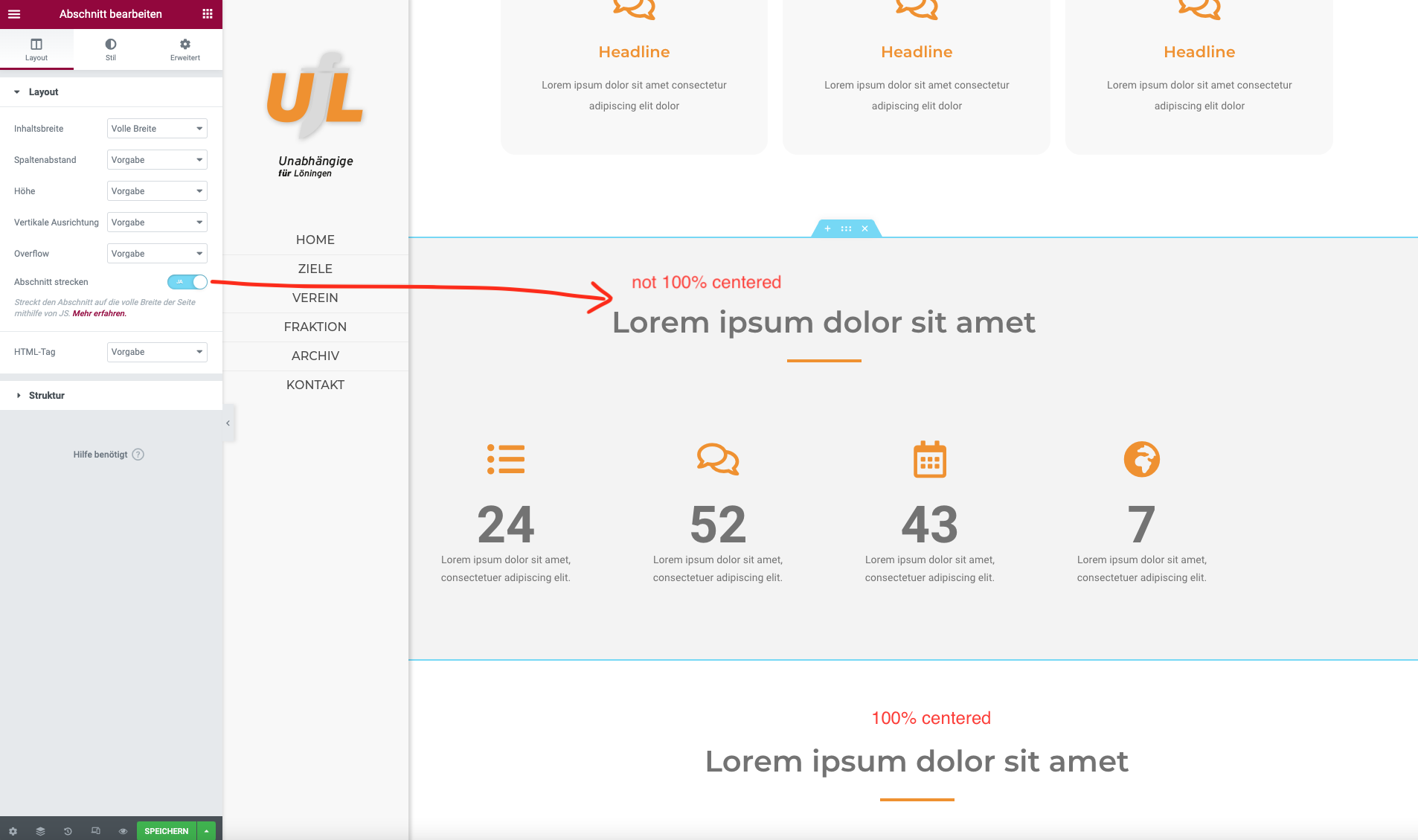
We are using Header "creative always open" and "Elementor". Content not 100% centered with Elementor. The left menu is overlapping my content, when "Abschnitt strecken" is activated, see screenshot.
How can i setup this row correctly?
Regards
Wistlaumann

Comments
Hello,
Can you tell me what version of Betheme and Elementor do you have?
Please, also tell me what page layout you are using.
Thanks
hello phil!
betheme 25.1.7
elementor 3.5.3
elementor pro 3.5.2
page layout is standard/default
regards
wistlaumann
I have already checked this option on few different pre-built websites with side menu and all works fine. What I recommend is, please go to Site Settings > Layout and set #Wrapper for Stretched Section Fit To option.
hi albert!
this helps, thank you.
happy new year!
hi!
with current version of betheme and elementor i got the same issue.
my container width runs out of the window (right)
how can i fix it?
regards
chris
Hi,
Please go to Betheme -> Theme options -> Addons & Plugins -> Addons, and for Container Content Width option set the second than you currently have:
Check if the display is correct then.
Best regards
i have changed. but the display is not correct.
what can i do?
Please send us the WordPress dashboard access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks