Single product image element way to large (woocomerce)
The single product page is very ugly right now due to the way to high product element.
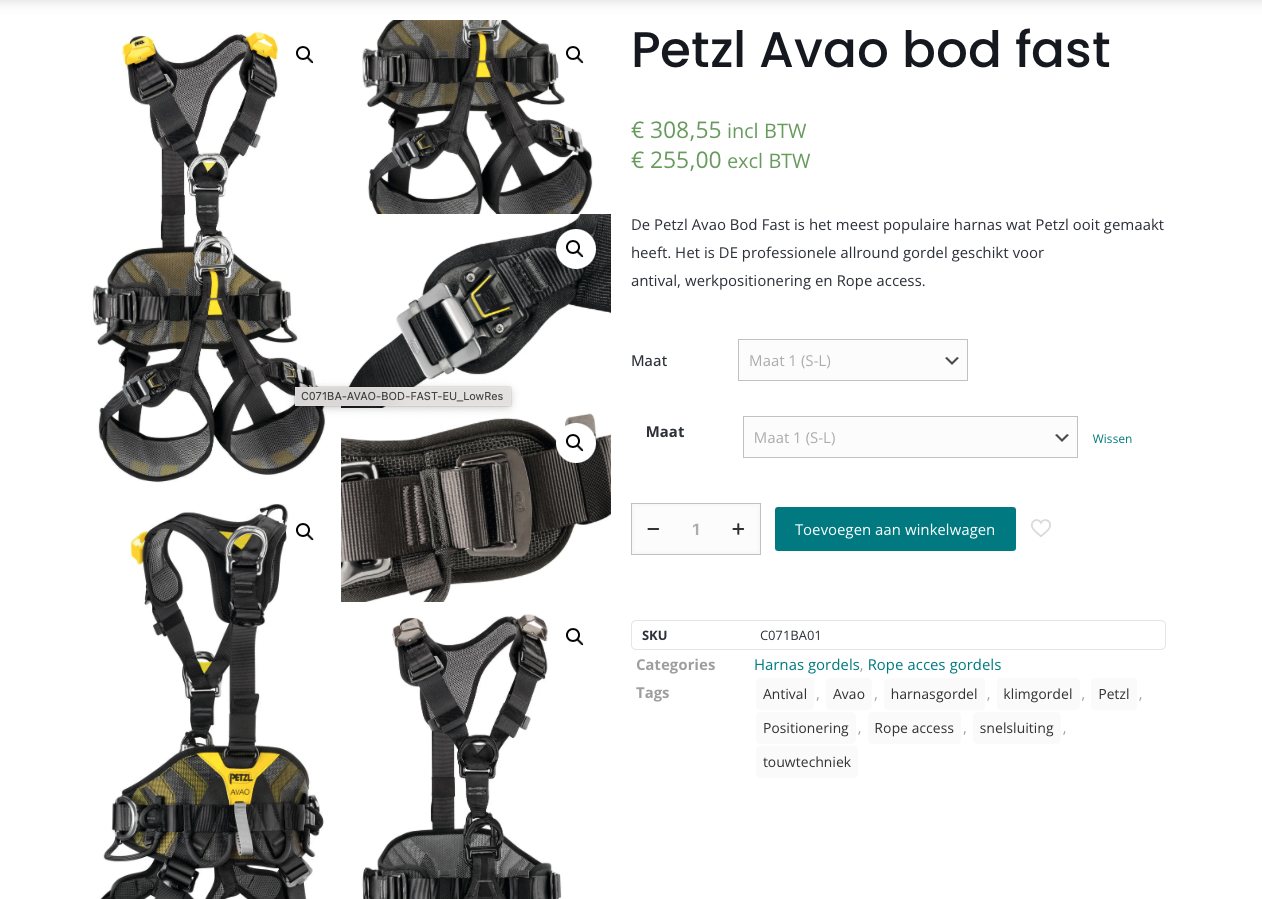
In grid mode the images are to big, is it possible to give the element a fixed height? So it's in line with the content right tot the images.
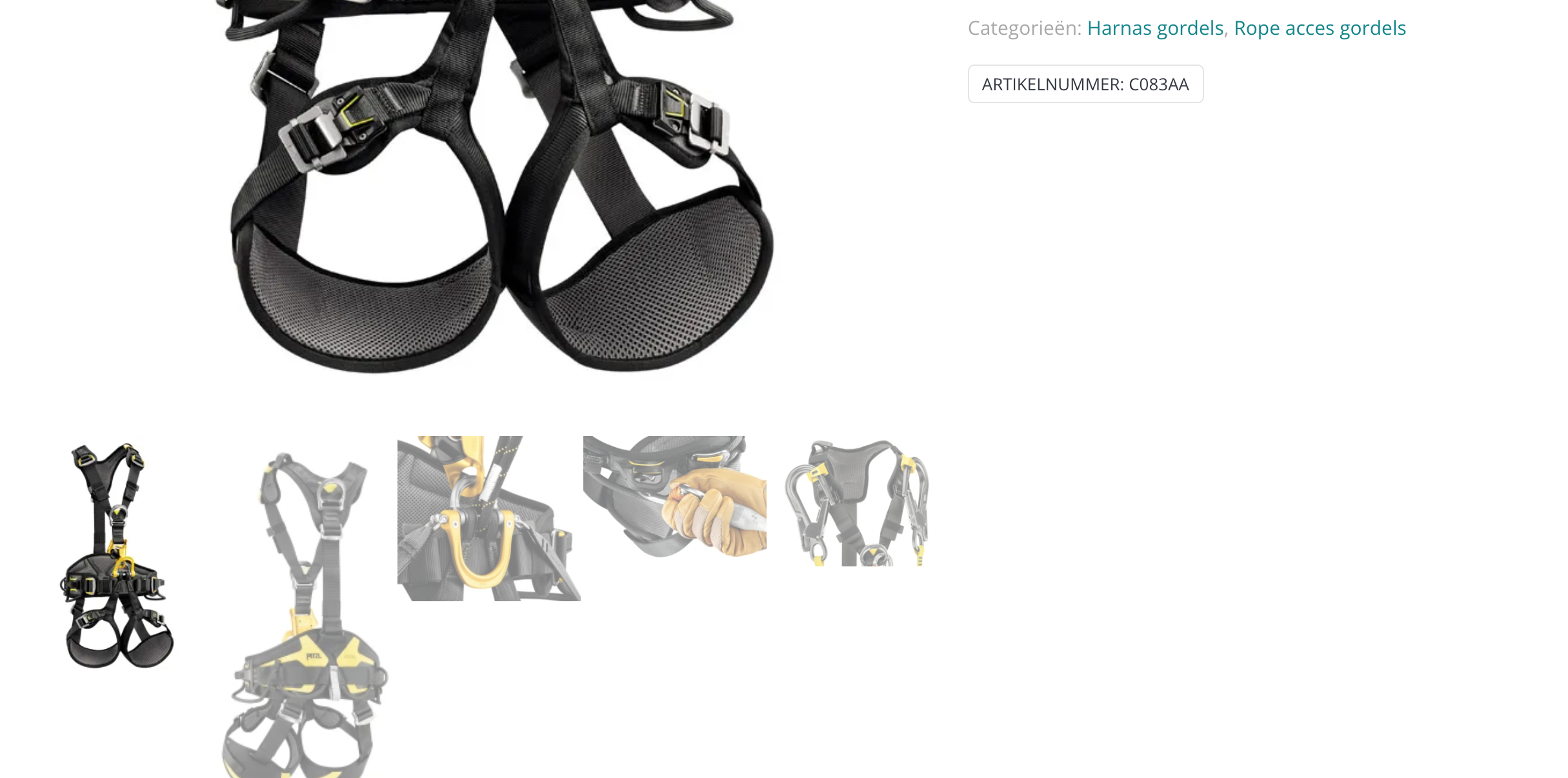
In thumbnails mode the element is also way to heigh and due to portrait and landscape product photo's the element is resizing al the time. It's giving the page a messy look. The thumbnails underneath the main image also looking very messy, they should be a 1:1 format. How to fix this?
I'm not willing to resize all the images before uploading. So please give me another solution.
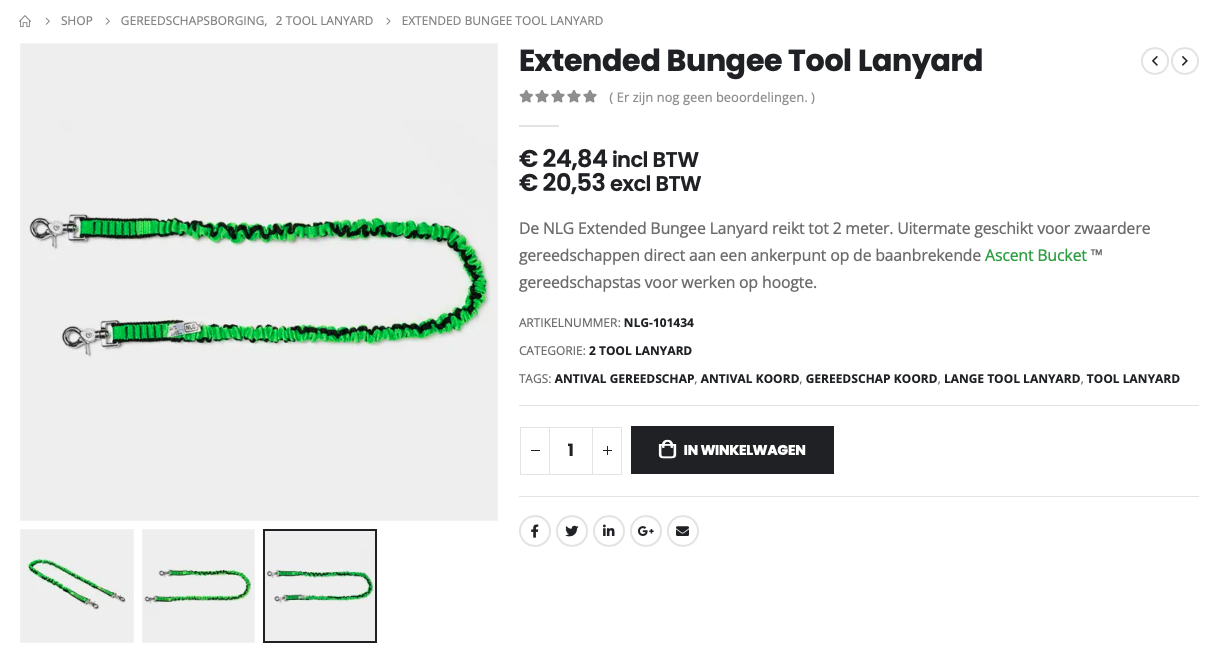
I attached screenshots of the grid mode, thumbnail mode and a example of a neath option (other theme).
I tried a lot, please help me to fix this issue.
Best Regards,
Jeffrey



Comments
Hello,
1) Please, try the following CSS code:
.single-product .flex-viewport, .single-product .woocommerce-product-gallery__image img{ height: 500px!important; width: auto!important; }2) Please, go to Appearance -> Customize -> WooCommerc -> Product Images, and change the Thumbnail cropping to 1:1.
Thanks
Hi Phil,
Thnx for your fast reply. Although it's not the solution i'm looking for.
Your solution limits the height of the image, witch results in not showing the complete image. The Thumbnails still have different sizes. The settings suggested in your step 2 only affects images in the product category page. My problem is at the single product page.
Option 1
Due to the different image sizes i'm looking for a solution that:
In mine opinion this should be part of the standard functionality...
Option 2
I think that the image grid is a nice second option if the element has an option to give it a fixed size. The thumbnails should be automatically cropped in the available space.
Thnx in advance.
You copied the code wrongly.
Look at the following screenshot:
About the thumbnails, please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
You are right, i changed the code and the product is resizing like it should.
I send you login credentials in PM to check the Thumbnails issue.
Also checked the quick view function. There doesn't work the fix....
One of the unsupported plugins causes a problem with the thumbnails.
I have left only supported plugins active, and the issue was resolved. However, when I activated them back, the thumbnails were still fine.
For the preview, please try the following code:
.woocommerce .mfn-popup .slick-slide img{ height: 500px!important; width: auto!important; }Thanks