Update to 26.0.2 has broken my CSS
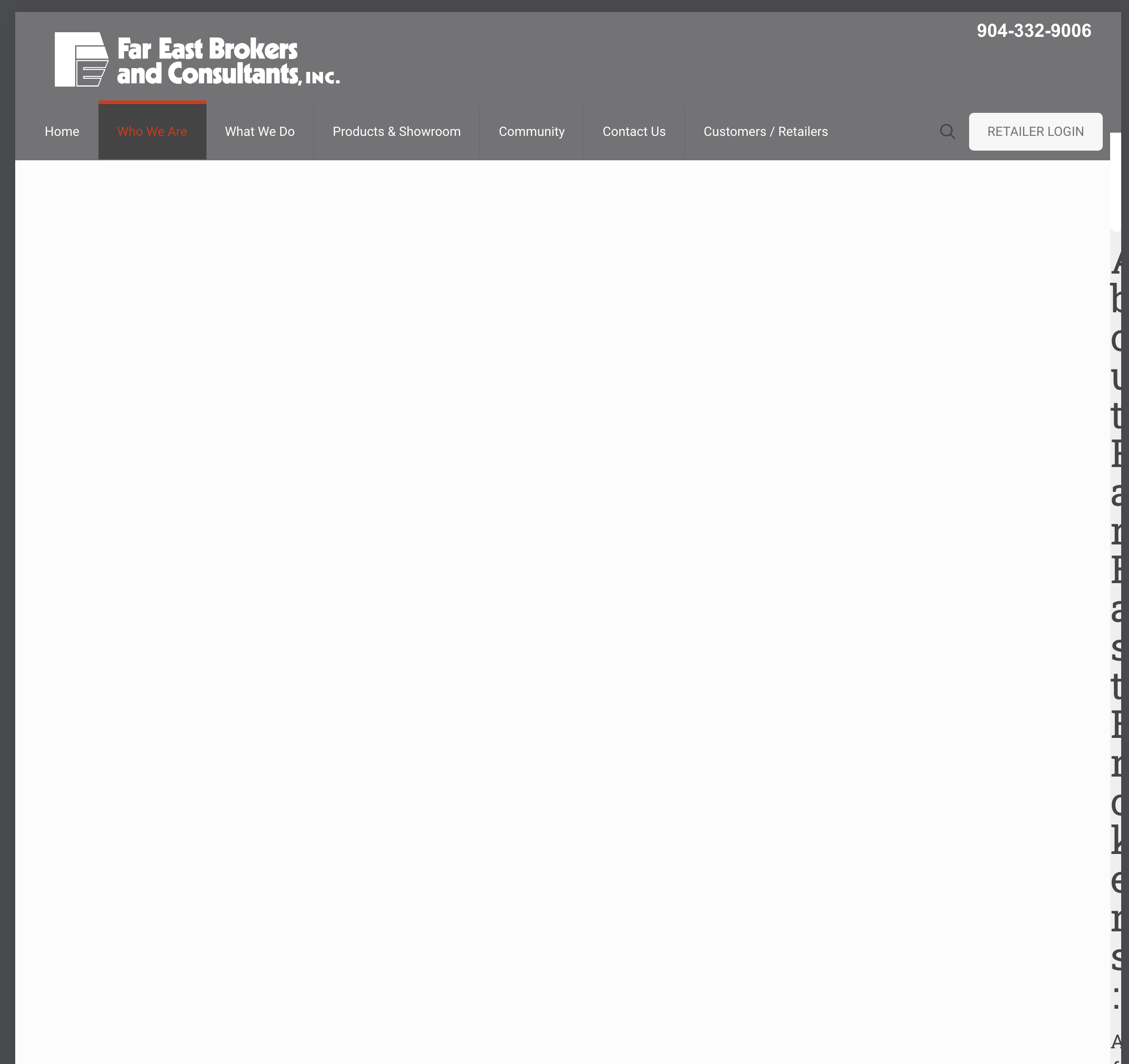
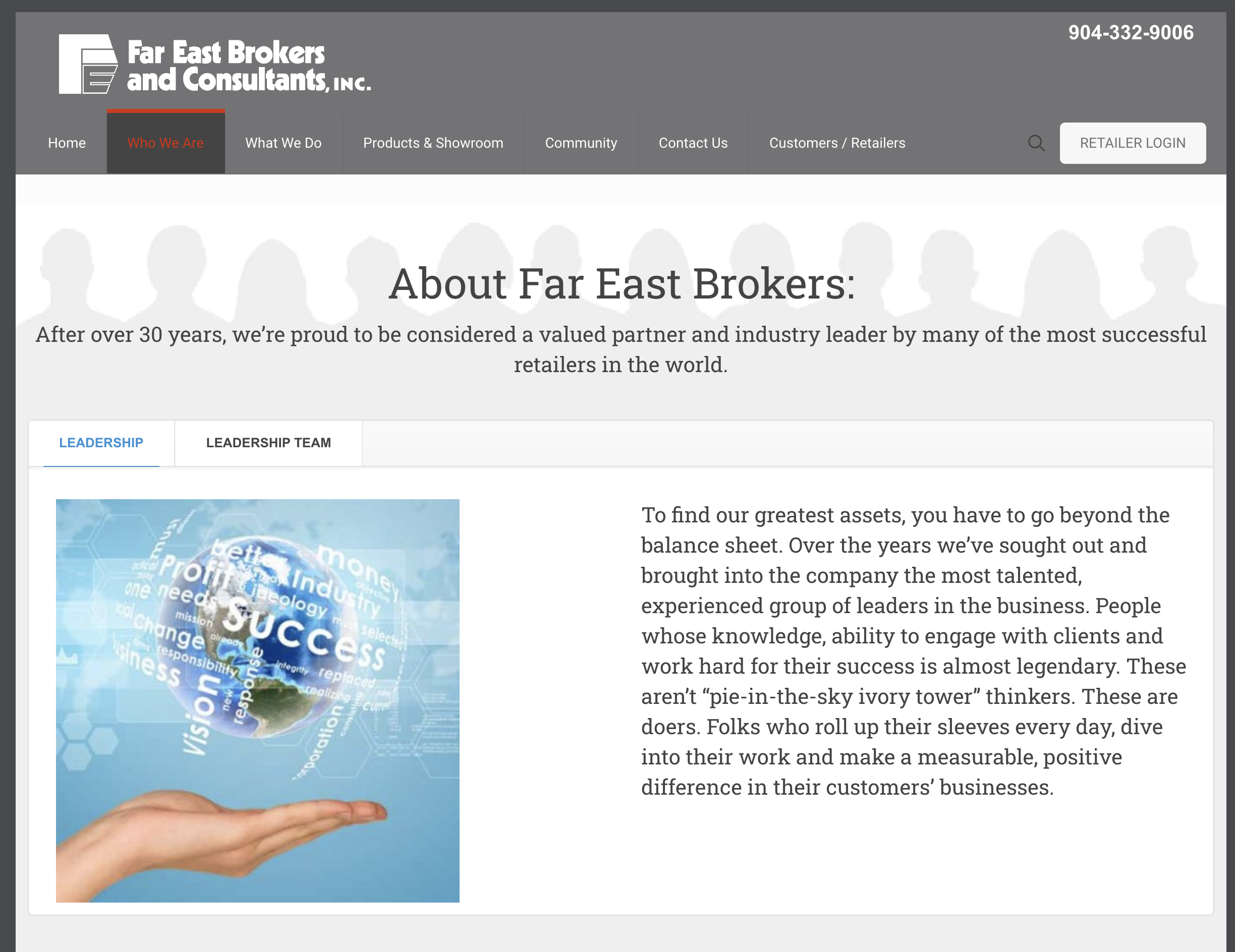
I ended up rolling my site back to 25.1.9.1 to keep it working. This seems to be happening only in Chrome. First photo is what is happening. Second photo is what it should look like.
I'm running a child theme 1.6.2 and updated to 2.0, but it didn't seem to help. The child theme is not used much. It only seems to have added a function for the date and an Enqueue Styles section. I tried removing the Enqueue Styles and it made no difference.
Any ideas on how to fix this?
Thanks,
Lena
(:


Comments
I should have mentioned that I keep all the plugins updated regularly.
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Sure. Here is a link to the page. But, the client had me roll it back due to the error: https://fareastbrokers.com/who-we-are/
I'm happy to give someone access if they want to go in an test. Or if I need to break it again, let me know when someone can look. I'll need to tell the client.
I updated the theme to break the site. Make sure to view in Chrome. It is multiple pages that are affected.
One of your custom CSS causes it.
Please, go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and remove your codes one by one to see which one is the root cause.
Thanks
Thank you for the guidance. A quick delete of the CSS tells me that is exactly where the problem is. I inherited this site and I wasn't sure where the issue was. Thank you!
You are welcome.
If I can help you with anything else, please, let me know.
Thanks
Hello
I have the same problem, after last updated all my custom layout is broken,
I don't use the custom css feature, I enque my own css file in the child.
I fixed adding in my custom css the next code
.column_attr {width: 100%}
I fixed but I am a bit worried for next updates
Thanks
Ó
Hi @mmplusuk,
Is the display correctly if you switch your child theme to the parent?
Remember to always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Best regards