CSS styles for a subscription form
Hello,
I am having some issues with a subscription form on one of the pages. I got in touch with their support and they say that the website styles are influencing the form styles, and that's why it doesn't work correctly.
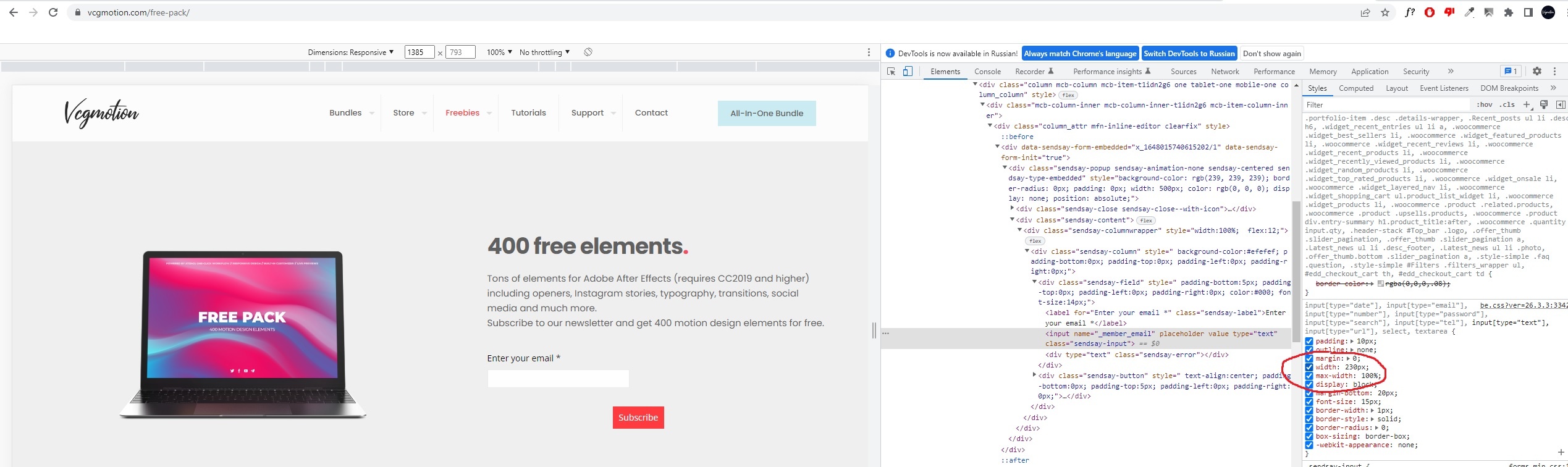
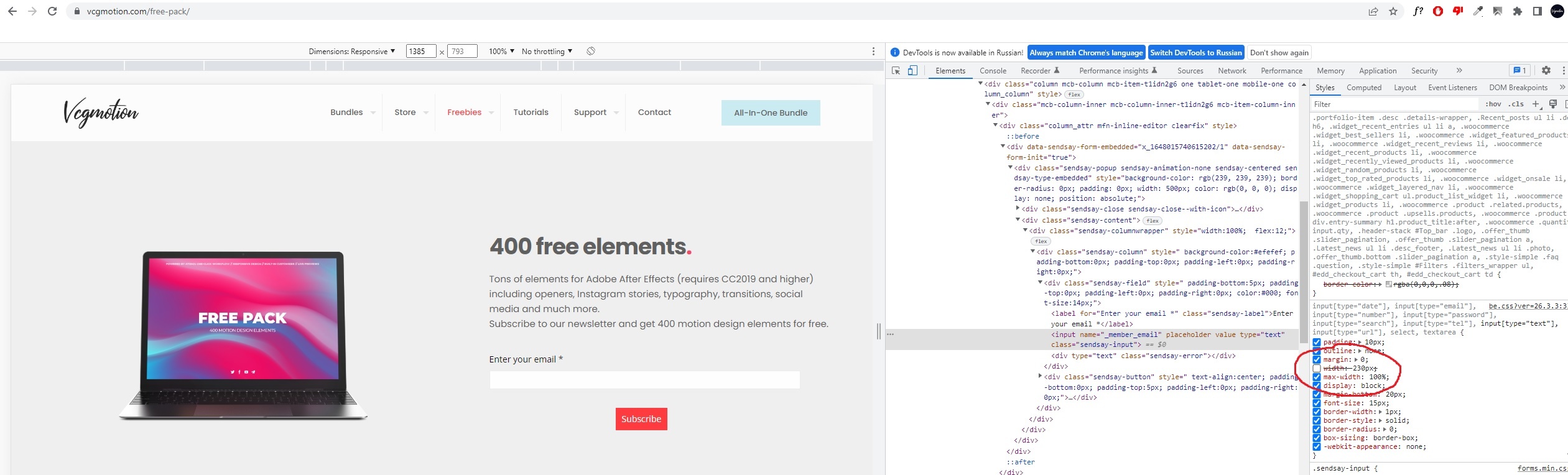
The text input field should have the full width of the wrap, but this happens only if I turn off the "width" checkbox in the DevTools.
Is it something that you can help me with?
Thanks!


Comments
Hi,
Can you tell me the name of this plugin, please?
If this is a plugin that we do not support, I will not be able to help you because we have not tested it, and we do not know how it works.
Best regards
The form works this way:
1)I am adding this code to the header - <script src="https://image.sendsay.ru/app/js/forms/forms.min.js"></script>
2)To add the form itself I am using this code in the Column Text element- <div data-sendsay-form-embedded="x_1648015740615202/1"></div>
Sorry, but we did not test this script with the theme. Our policy states that we do not support custom codes, so, unfortunately, we cannot help you.
Thanks