Logo appearance
Hello,
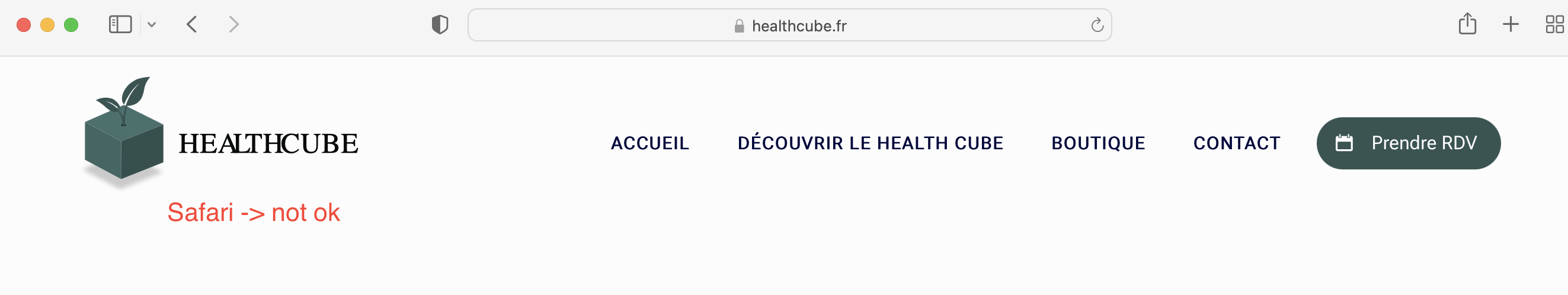
I don't understand why my imported logo (SVG format) is looking flat on safari (mac) and on mobile (iphone). On google chrome the logo looks perfect as it should be. I did not import this version. I put screen shots to this message. Can anyone help me ?
Thank you,
Paul


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hello Here it is : https://www.healthcube.fr
Thank you !
Did you solve the problem?
I tested it on firefox/chrome/safari/opera (using macos) and it looks the same on each browser.
Do you have any steps to reproduce the problem? On which OS do you work, and what resolution of screen you use.
thanks
Hello,
I did not save the problem, I actually still have it on many devices and browsers such as Chrome or Mozilla. This is just about the text "HealthCube" in the logo. It looks like it took only the cube logo and the text is automaticly added from the name of my site ? It is not the typography of the png logo imported.
Thanks,
Paul
Hi,
It looks like it is a problem with your SVG and its construction.
I have checked its source, so neither Betheme, WordPress, nor your plugins affect it.
You need to adjust your SVG logo.
Thanks
Thank you I've found how to fix it !