Equal column height
Hey guys, I have 2 columns and wish to get the shorter one to stretch out to the same side as the longer column.
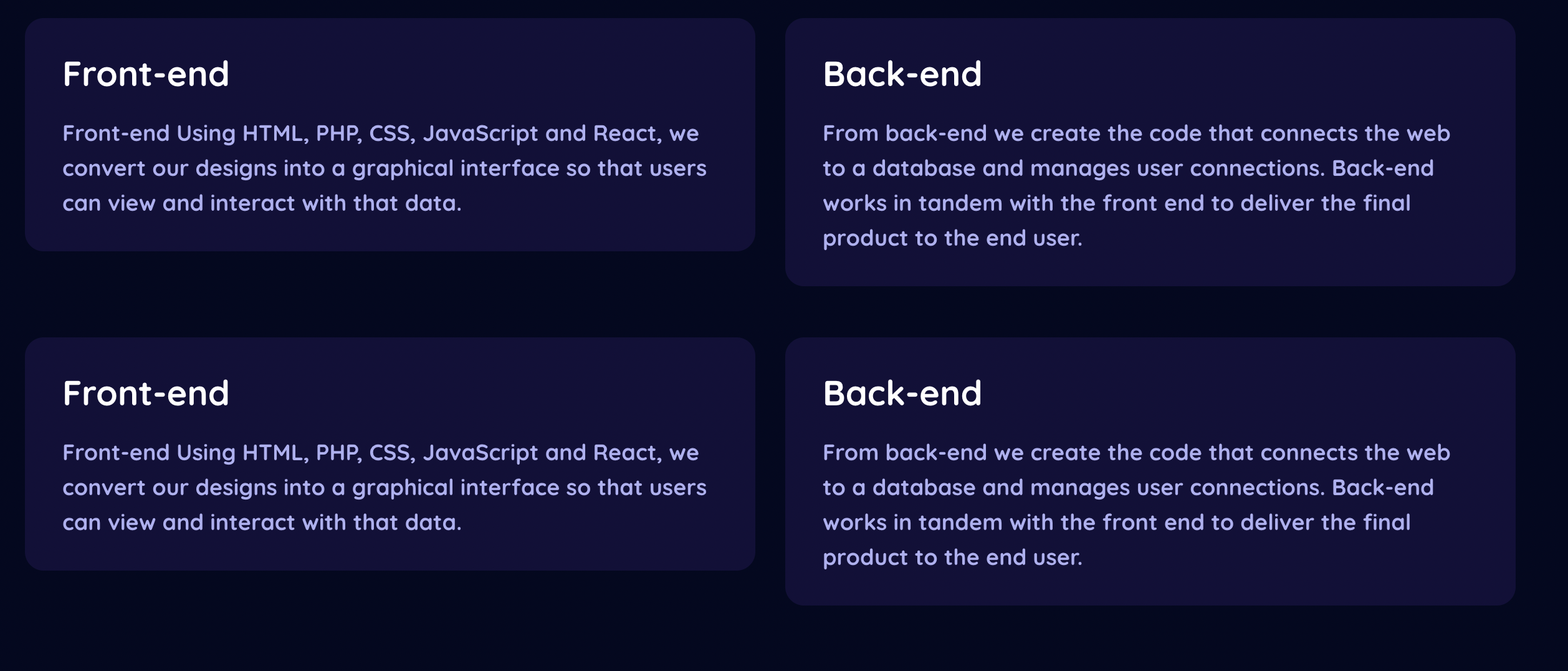
Image for reference
How do I get the Front-end column to match the height of the Back-end column be auto stretching the column to fit size?
Thanks!

Comments
P.S I have tried going into the Advanced and wrap sections, top, middle and bottom align work fine, stretch appears to do nothing.
Hi,
Please, open the wrap options containing these columns, go to Advanced -> Positioning, and in the Vertical align section, choose the Stretch columns option.
If this does not help, please, attach a link to your website, and I will take a closer look at it.
Thanks
Send you a private message direct via themeforest, thanks!
I can see that these columns have deprecated options.
https://support.muffingroup.com/faq/what-deprecated-in-the-bebuilder-means/
Please, remove them, and set them again in the Style and Advanced tabs.
Thanks