How to align menu items incl. icon?
Hi there,
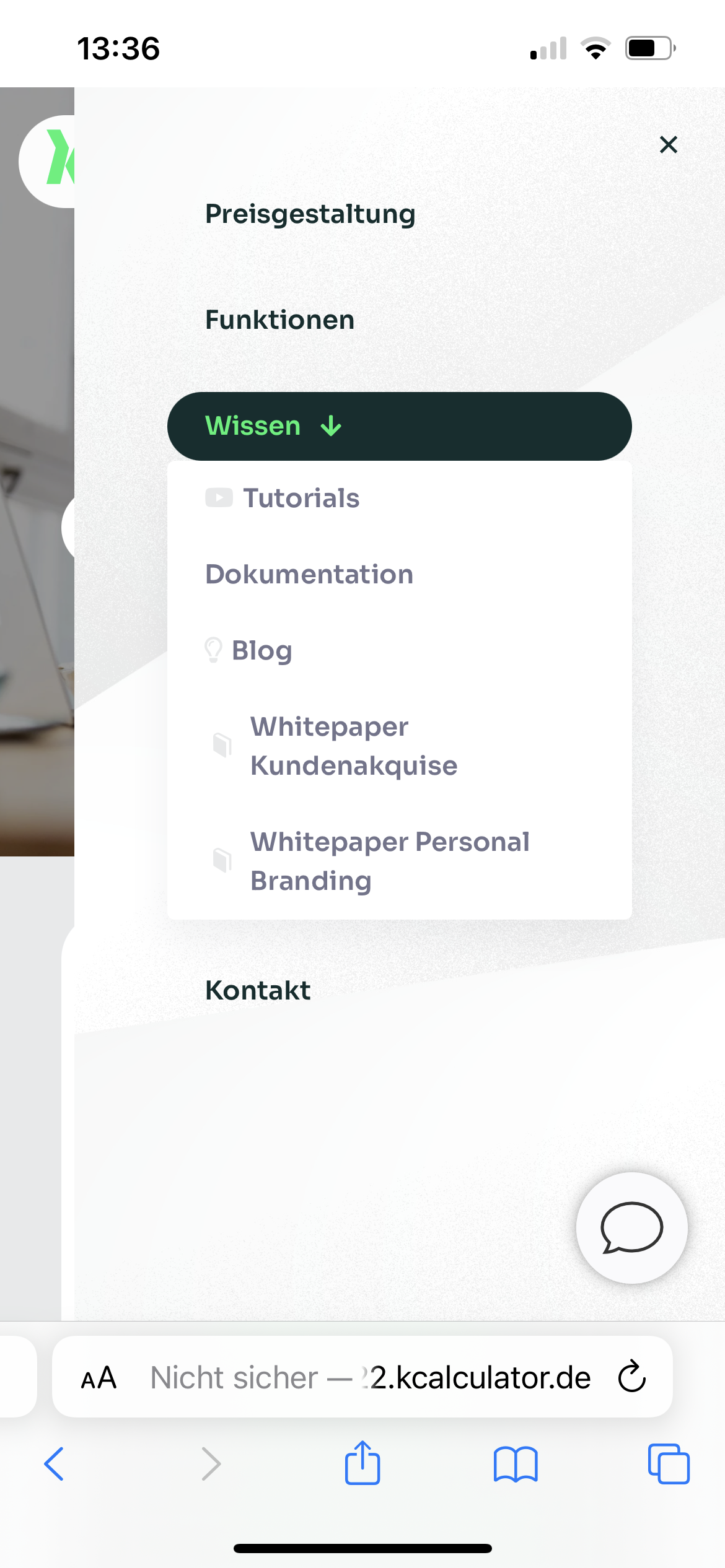
when it comes to my submenu, icons and text are not equally left aligned.
This is true for mobile as for desktop version.
Would be great if text would always start like 20px next to the border of the menu instead of next to icons as icons appear in different sizes.
Could you advise?
Best
Jannis

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
the page is 2022.kcalculator.de
Hello,
Please paste that CSS code into Theme Options -> Custom CSS & JS -> CSS
.mfn-header-menu .mfn-menu-li .mfn-submenu .mfn-menu-link{ justify-content: flex-start; }thanks
Unfortunately that doesnt change anything
The problem is with the code which is before code I sent you, please remove that and it will work fine.
thanks
I removed the code but it still doesnt work, could you please check again?
Isn't it what you wanted to achieve? Left align of menu items?
thanks
No, Icon AND text are not left aligned equally to border. If you look at the text, its hopping due to the fact that icons have different size but also text should be equally aligned.
The icons are mixed, ones from our unique library, some of them are from font awesome.
Please, use this CSS to align it, if it won't be aligned enough, please change the values provided there.
.menu-item .far{margin-left:5px;} .menu-item .fab{margin-left:5px;} .menu-item .far{margin-right:5px;} .menu-item .fab{margin-right:0px;}thanks
Solved, thanks!