BeTheme CSS classes for Contact form 7
Hi,
the goal is simple, to use the DIV classes you've already created to make the fields of the form.
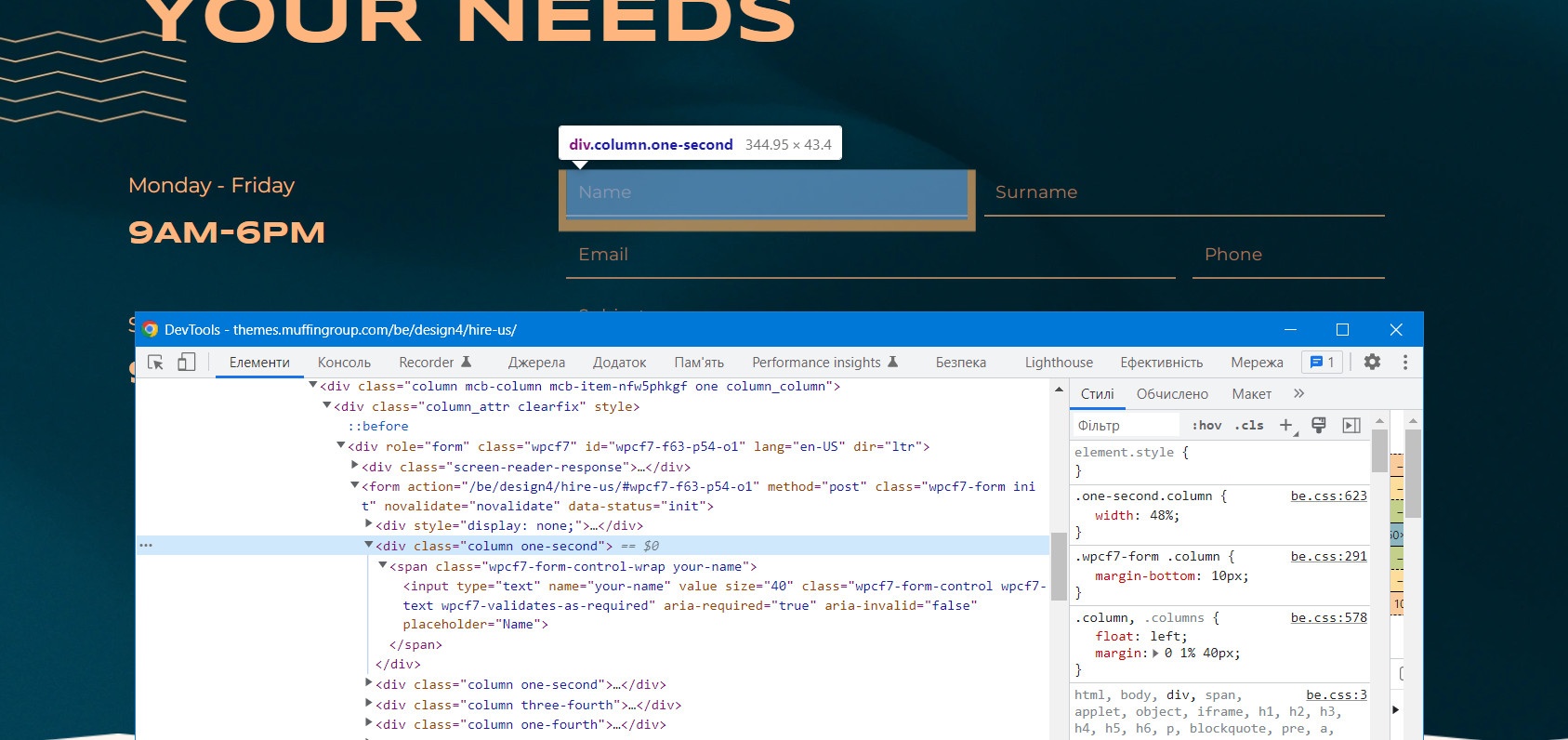
So, I take your pre-built website here https://themes.muffingroup.com/be/design4/hire-us/
Took a class "column one-second" and added it to my form.
Everything is pretty good, but not on mobile version.
I expected to see the view as on the pre-built website (one column).
But in my case it still has two columns.
What am I doing wrong?




Comments
Hello,
Can you share a link to your website with us?
thanks
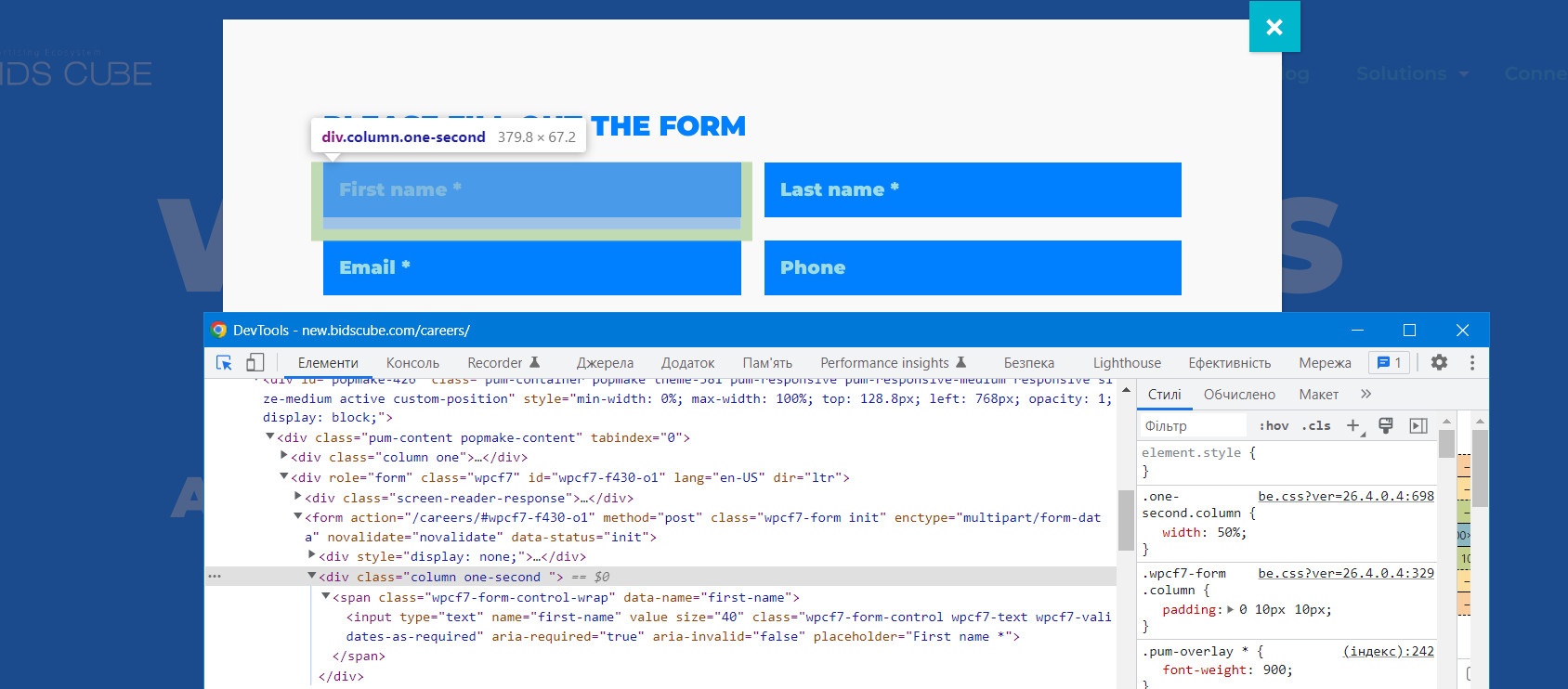
Here is https://new.bidscube.com/careers/
button APPLY NOW
Please, change the one-second to one in the HTML code and check if it works, this is the prefered solution.
But, we can overwrite the CSS too, but it's just a force solution:
#popmake-426 .one-second{width:100% !important;}thanks
Sorry, but I don't think you understood the problem.
I know how to make the field full width both full-screen and mobile.
But I wanted to use your class to have two 50% width columns on full screen, which would stretch 100% on mobile.
like here https://themes.muffingroup.com/be/design4/hire-us/
But in my case your classes /column one-second/ doesn't work. I still have two columns on mobile device.
So the question was how to make them work properly.
Okay, I understand now.
Please use this code instead:
@media(max-width:768px){#popmake-426 .one-second{width:100% !important;}}thanks
Thanks, this works!