Issue with form field background
Hello!
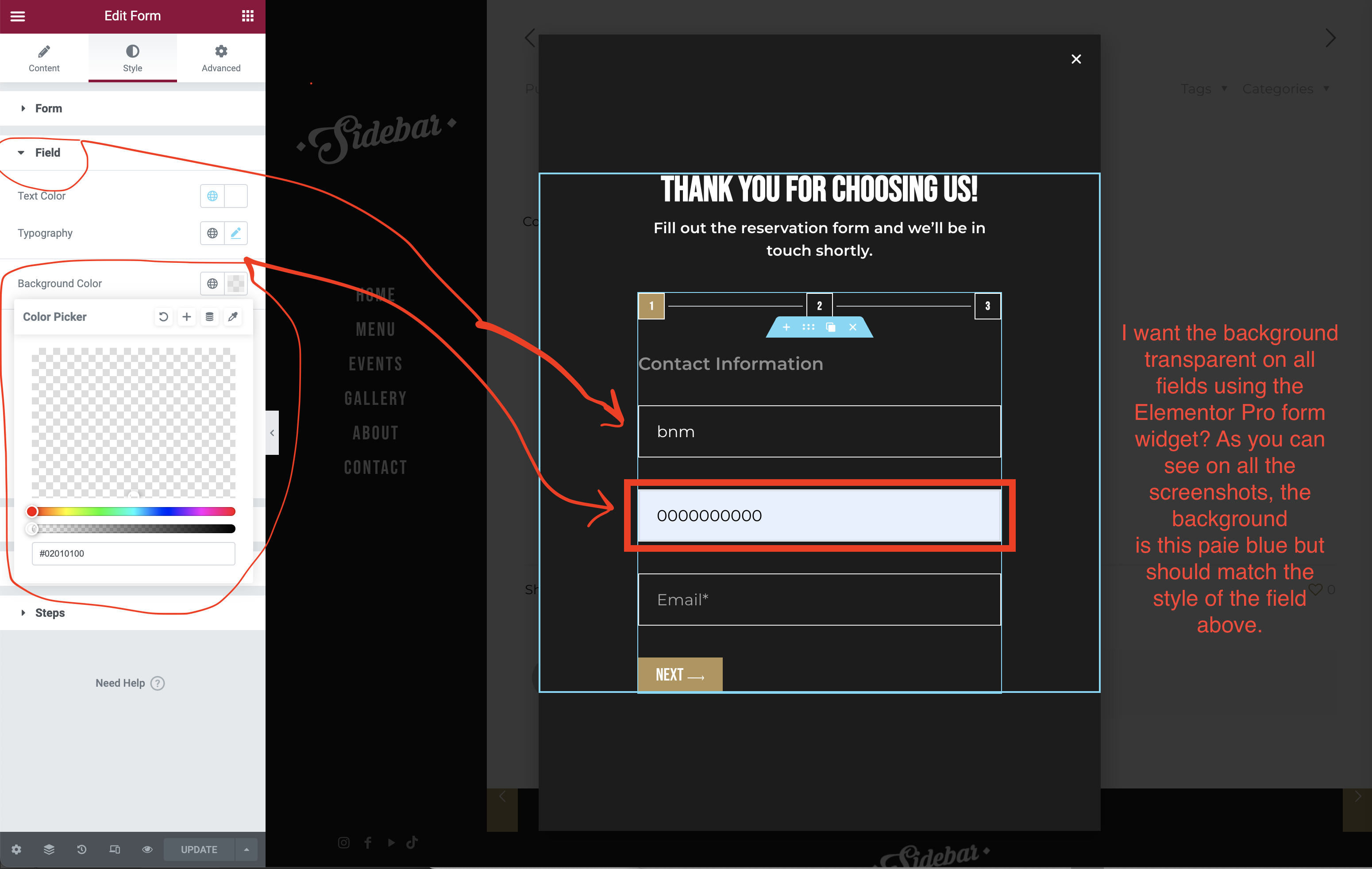
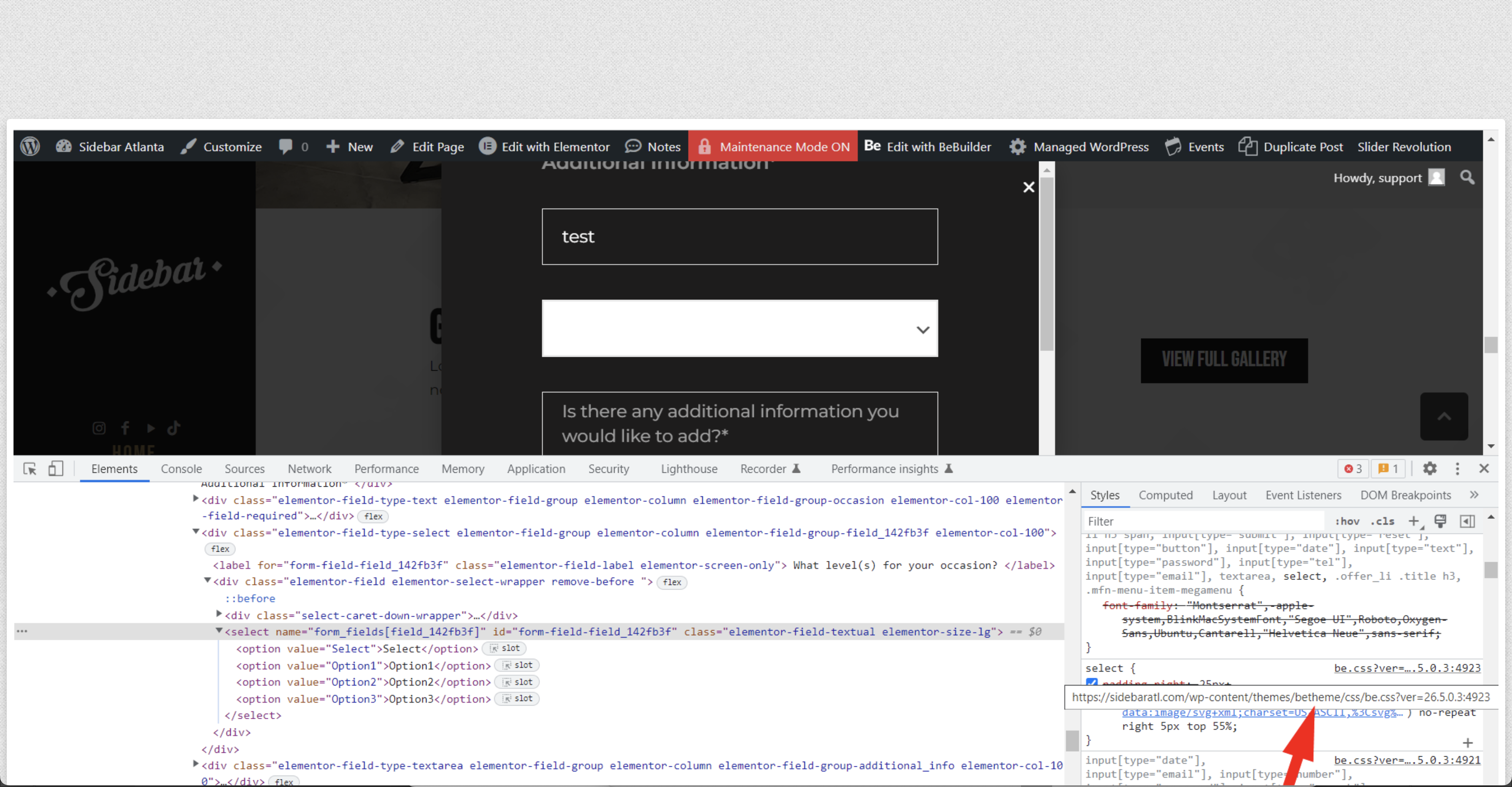
When inputing data into form field using Elementor Pro form widget, the input fields background is a shade of pale blue so the visitor is unable to see the text they entered into fields even in the drop down menu. I believe I found the issue - see screenshot of the inspect and screenshots of the form.
What is causing this issue?


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hello!
Here's the link to our website - https://sidebaratl.com/ - the form is located on Home page - scroll down until you see 'RESERVE SPACE' button.
Thanks!
Please, use the following CSS code:
.elementor-field select:focus{ background-color: #000!important; color: #fff!important; }Thanks
Hello!
I added the CSS code, however, the solid background color still appears when characters are entered in the field. See attached screenshots - 2nd screenshot, see first field with the light blue shade background. What is causing the issue?
Are you using Chrome, and did you put the text there with the autofill option?
Chrome has functionality that changes the background of the field while using autofill.
On the following link, you can find how to manage that:
https://stackoverflow.com/questions/2781549/removing-input-background-colour-for-chrome-autocomplete
Best regards
Hello!
I have NO experience with CSS code this complex. Is this something your support team provides?
Put the code from the link in Betheme -> Theme options -> Custom CSS & JS -> CSS.
input:-webkit-autofill, input:-webkit-autofill:hover, input:-webkit-autofill:focus, input:-webkit-autofill:active{ -webkit-box-shadow: 0 0 0 30px rgba(209,104,50,0.3) inset !important; }Thanks