Menu dropdown background color selection
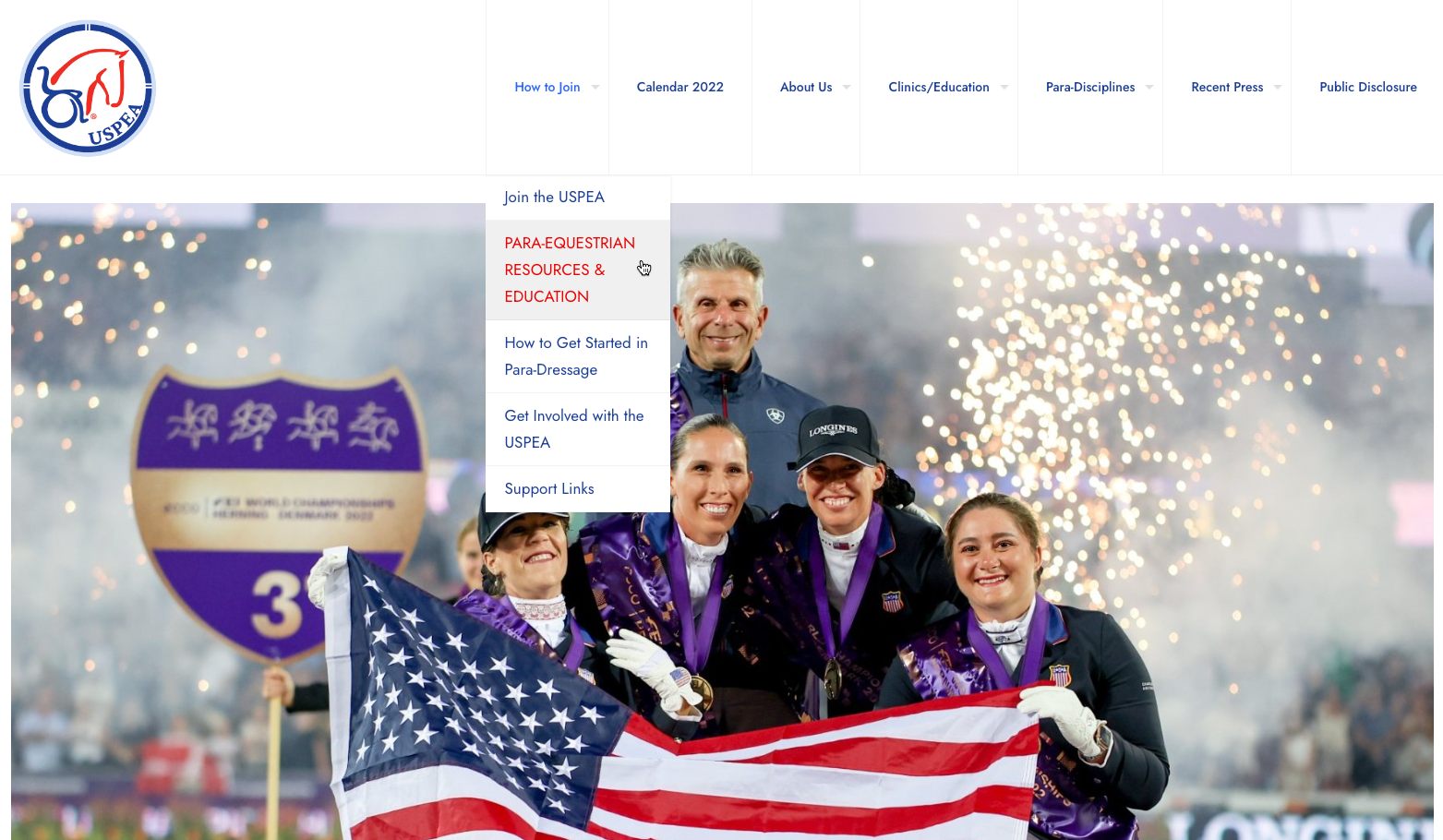
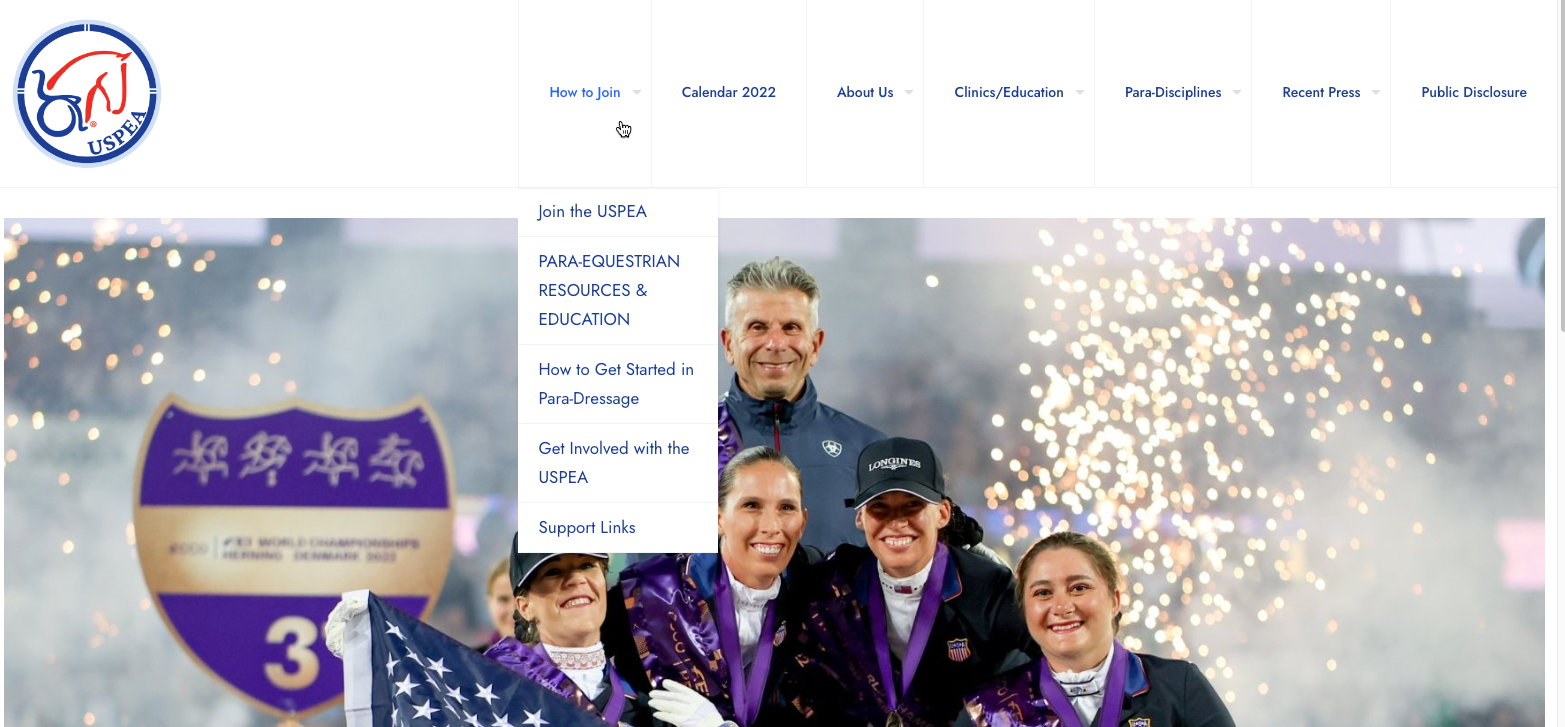
I am using the header simple design, and have dropdown menus. The background is a gray color for the dropdowns, and I would like to change it to red, but cannot find the option to change the gray color. Can someone please point me in the right direction here?
I just need to know how to set the background to red instead of gray when the item is hovered on.


Comments
Hi,
This can be changed with the CSS code tweaks, if you are not able to create it by yourself, please send us a link to that website, we'll help you.
Thanks
Hello, I am only able to use the visual interface so I will need assistance. I need to expand the width of the submenus as well. Is that a CSS item too? Please let me know how I can send you a private link for assistance. The site is staging.uspea.org
Well, the width will not be able to resize because its strictly set to have width of the main menu.
But, about the color, please use this CSS code:
#Top_bar .menu > li ul li a:hover{background: blue !important;}thanks
Ok, thank you, that worked. Also, can you tell me how I can change the color for the action section which I'm using as a donate link? Attached are images showing the standard gray and darker gray when hovered on. I would like it to be two shades of blue instead of two shades of gray.
Please use this one too:
.action_button:hover{background:red !important; color:white !important};thanks
Thanks, can you tell me how I can change the font color for the action button as well? Need it white if the background is red.
I've updated the code above, it should work correctly now.
thanks