Margins and spacing question
Hello,
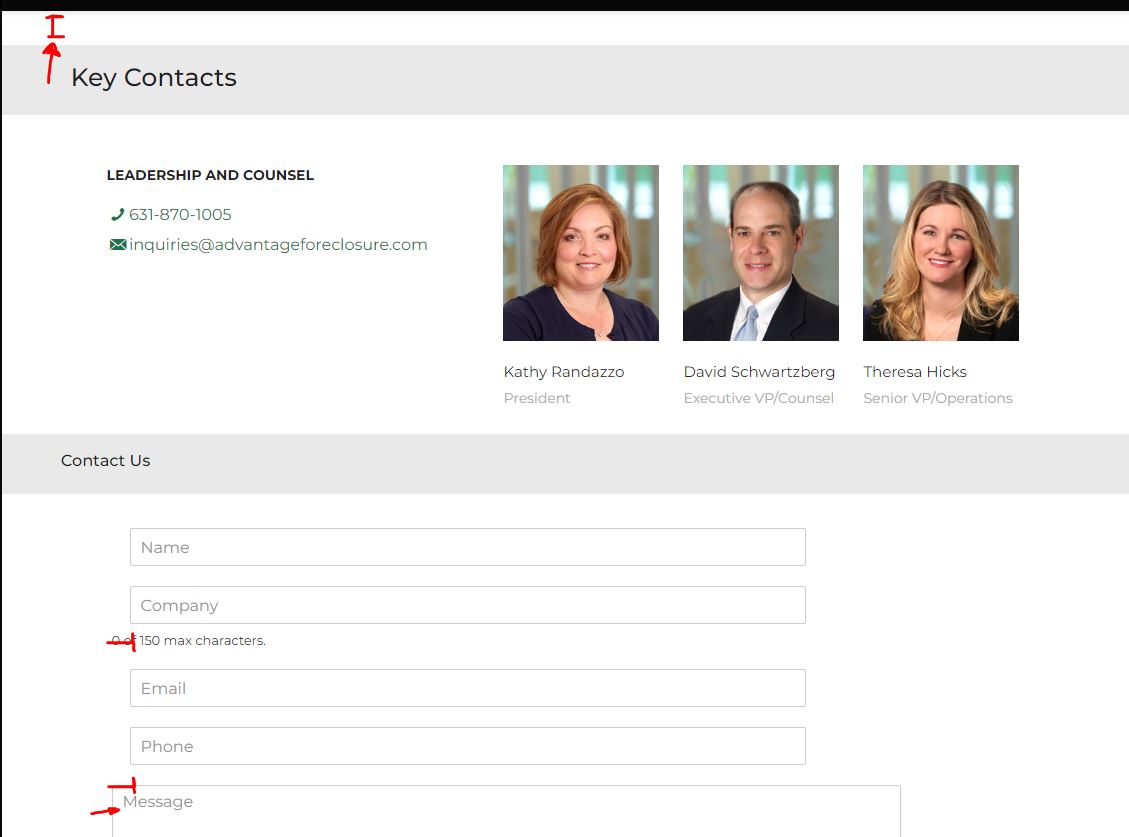
I tried re-creating a simple Contact page using Be Builder
It's so nice to be able to set positions for the Mobile version this way, however I've run into some parts that I am not able to figure out why I am not able to move them correctly.
Where did this top margin or padding come from, and why did my WPForm not indent correctly, just when I think I figured out what I was doing I've found myself new issues.

Comments
The Mobile version looks perfect...
I'm also seeing some odd refresh problems when working in the BeBuilder editor - it doesn't seem to show me the page correctly in the editor but when I preview the page it looks OK.
I'm just going back and forth between the Desktop version and the Mobile - it seems that once I fix one I mess up the other.
Also is there a setting that stops BeBuilder from opening a new page after every preview or view page?
Here's the Mobile version
Hi,
1) There is too much top margin set for the first section.
You should decrease this margin.
2) There is a CSS from the WPForm that causes this indent. I do not know if there is any setting to turn it off in the WPForm because we do not support this plugin, but if you do not find an option for that, you can overwrite this CSS, and set the left margin to zero.
3) Are you using the BeBuilder Blocks, or BeBuilder (live)?
Best regards
Hi Phil
I think it's BeBuilder Blocks - Be V26.5.1.4
Thanks, I will check these fixes out asap!
I didn't get a support email notification this time, I'll have to check my email settings!
1) So I am waiting for your response then. ?
2) I have checked both BeBuilder Blocks, and BeBuilder, and they do not create additional preview pages, but update the one you have open. Please, update Betheme to the newest version to check that there. Also, ensure that you are using the BeBuilder Preview.
Thanks
OK,
I have 2 sites - Advantage Title and Advantage Foreclosure I know I have two licenses, but I must have NOT activated it for the second site.. I will check this out today.
Thank you for all your help Phil, you've really been a life saver here.
I've updated BeBuilder to the latest version 26.6.2, but I still don't know how to tell if I'm using Blocks or Live, I'm using the generate preview to view my page as I make changes.
The Advantage Foreclosure site is only 4 pages, and since I've been learning how to work with BeBuilder I decided that I would try to rebuild each page because the ability to adjust the Mobile format is superior to Bakery and what I've currently built.
So far I've rebuilt the home page and I've added my Rev Sliders using short code, but can't figure out how to make them full width, would that be set in Slider Rev. or BeBuilder?
Will there be a Slider Rev element instead of having to use the short code?
Also my Testimonials are auto adjusting by the size of the text in the testimonial, is there a way to just lock it into the largest size? Here's a strange bug - while working in Responsive mode BeBuilder is showing one of the quotes, but when previewing it is correct. Are there any refresh errors going on here?
I should have started the entire project with BeBuilder, Bakery is such a different way of working.
Thanks,
1) The screenshot you sent comes from our builder's Live version. So every time you click on preview, it generates a new page?
What browser do you use?
2) Almost every element in our builder has its pre-defined margin. You can remove it by opening the Advanced options of the element and setting the margin value to zero.
But if you want to show the slider at the top of the page, you do not have to put it with a shortcode. Instead, you can set it in the Page Options.
3) Please try the following CSS code for the Testimonials:
.testimonials_slider .slick-slide{ min-height: 201px!important; }Thanks
One last question -
Is there anyway to display the slider in Responsive Mode?
BeBuilder does display the WPForms that are input as short code.
Am I putting these elements in correctly? I am placing them on the page as short code using a text column - or perhaps there is a better way to use these elements in BeBuilder?
Awesome! I will check it out today!
thanks a million!
You can use the Slider Plugin element.
It will show up in the slider in the builder, but you will have to update the page, and refresh the builder, to show it up.
Best regards
I solved my Mobile/Desktop problem - as soon as I removed
@media (max-width: 767px){
.vc_row-has-fill>.vc_column_container>.vc_column-inner {
padding-top: 0px;
}
Desktop and Mobile were correct, sorry I was not able to find the last discussion I sent? I thought I would be able to access it from my account notifications? Is there a good way of returning to a post?
When you go to View Profile, you should be able to search through your discussions.
Best regards
Thanks Phil