How to move the "Product Filter" widget ABOVE "Shop Products" element?
Hi there!
I'm trying to figure out how the BeTheme interacts with the "filter products by attribute" widget and its customisation options but can't seem to find how to affect the position of that widget in mobile view.
The typical placement of a sidebar (as the name suggests) is the left or right side, when scrolled on PC.
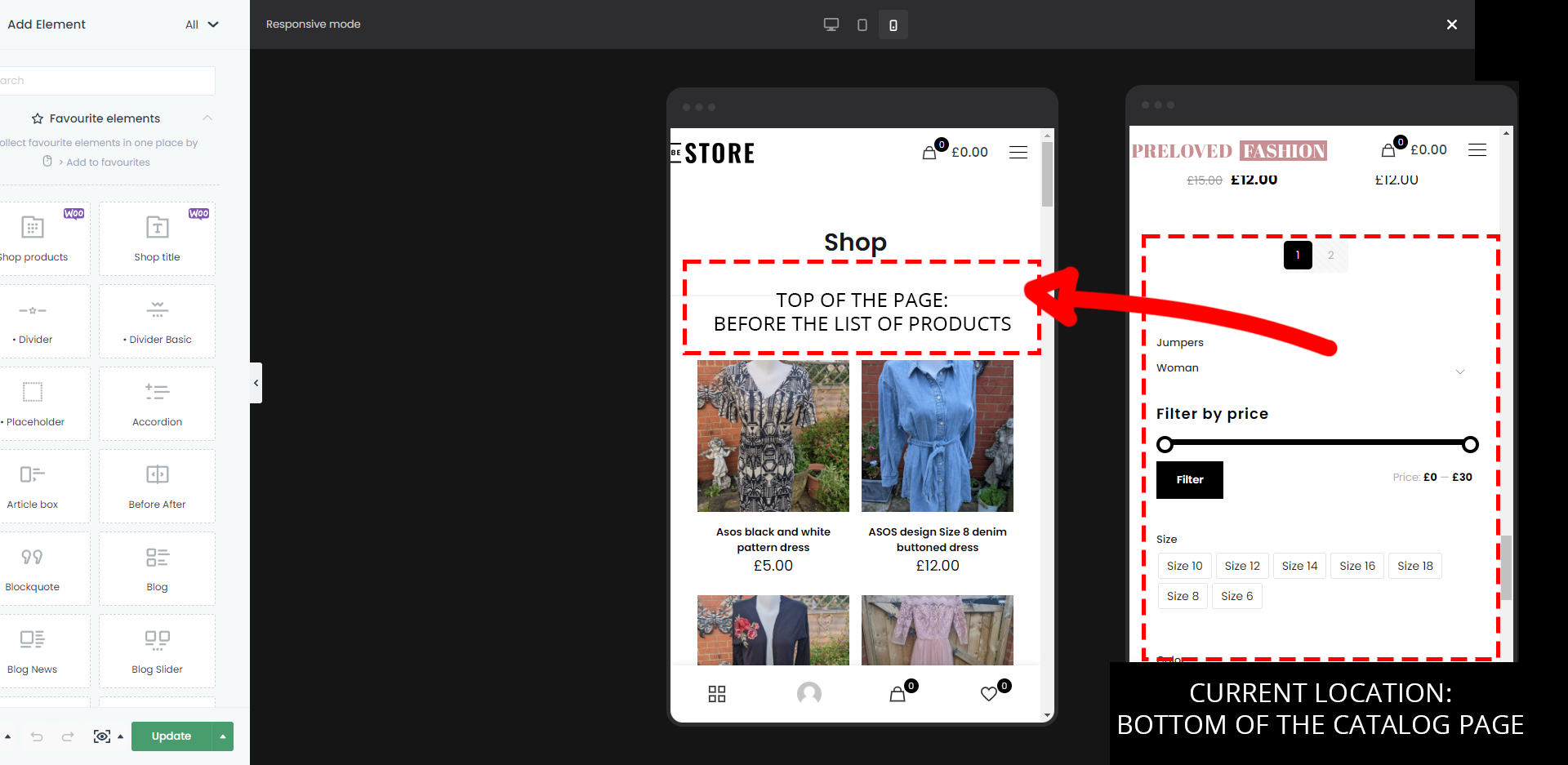
This is a standard placement across the board, however when viewing the website on mobile, the sidebar containing the "filter products by attribute" widget is at the bottom of the page. (screenshot attached)
I would like to move it to the top before the list of items gets displayed or give it a menu of its own, so it's easier for people navigate and sort out their results.


Comments
Hello,
To move your sidebar above the content on mobile-only, you have to use the Custom JS code.
Please, follow all of the steps written on this topic on our support center: https://support.muffingroup.com/how-to/how-to-display-sidebar-above-the-content-on-mobile/.
Thanks.
The JS code linked on the page, moves the sidebar above the contect element, however the element looks empty when seen on mobile?
Please attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please ensure that the page is not under maintenance before you provide us with the link.
Thanks