floating menu bar on product designer
Hi team,
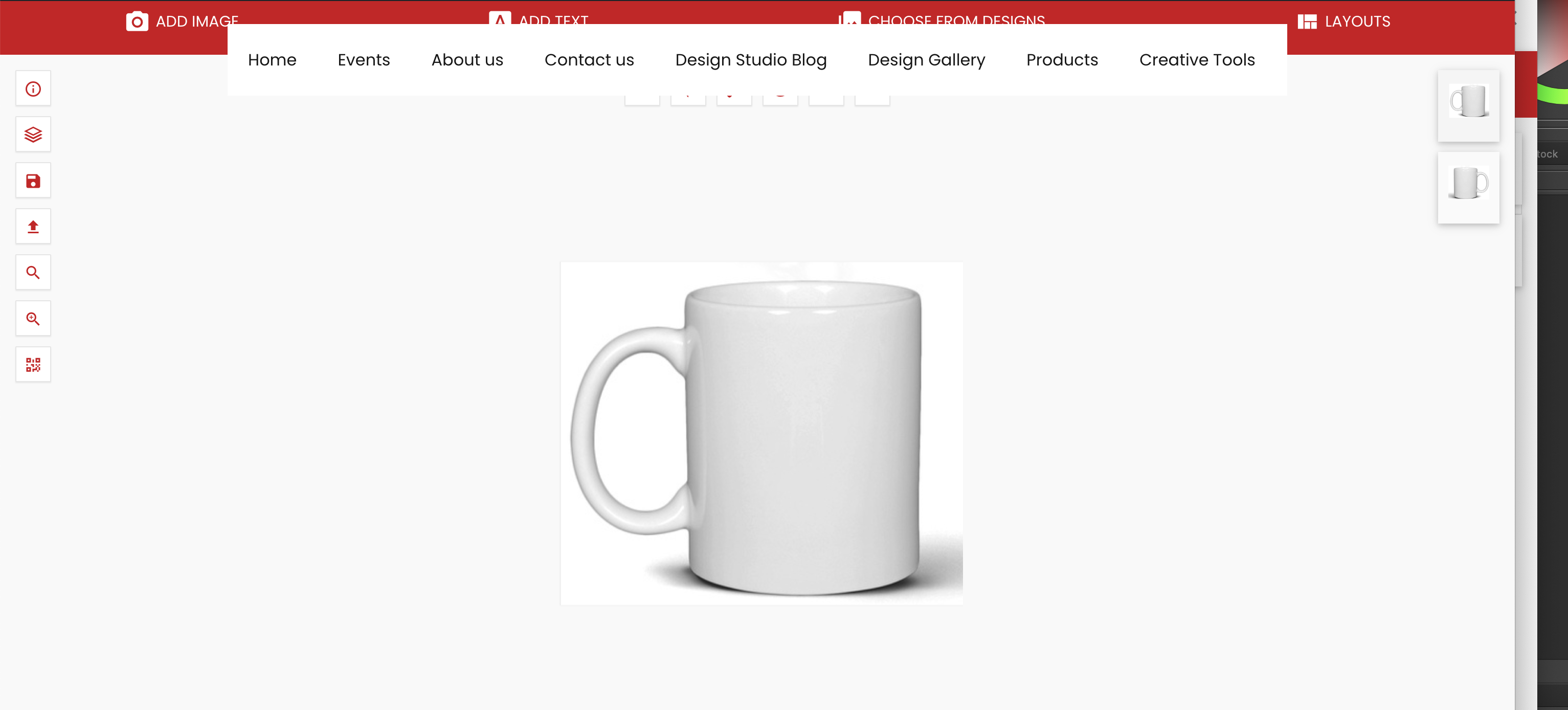
You helped me out with this once before but we changed out product designer plugin and now I have the menu bar floating on my product designer page. Could you assist me with how to resolve this?
After going to the pdp, select the Bring it to Life button and you can see the result. Screenshot attached. Thank you for the help.
The menu bar should be not visible on pages that load the designer. I tried this code but it didn't work .fpd-prevent-scroll #Top_bar{
display: none;
}

Comments
Hello,
Please, try the following one instead:
.fpd-overflow-hidden #Top_bar{ display: none; }Thanks
Thank you for that. I tried the code but still get the same result. Is there another solution or suggestion you have?
Update I added it to the product designer css and it worked. but the scrollbar is still there. For now thought, it does seem to be working
Great to hear that the CSS I sent worked.
Buf hiding the scrollbar would require file customization or writing JS script in which we do not provide help. With that, you would have to contact your web developer.
Best regards