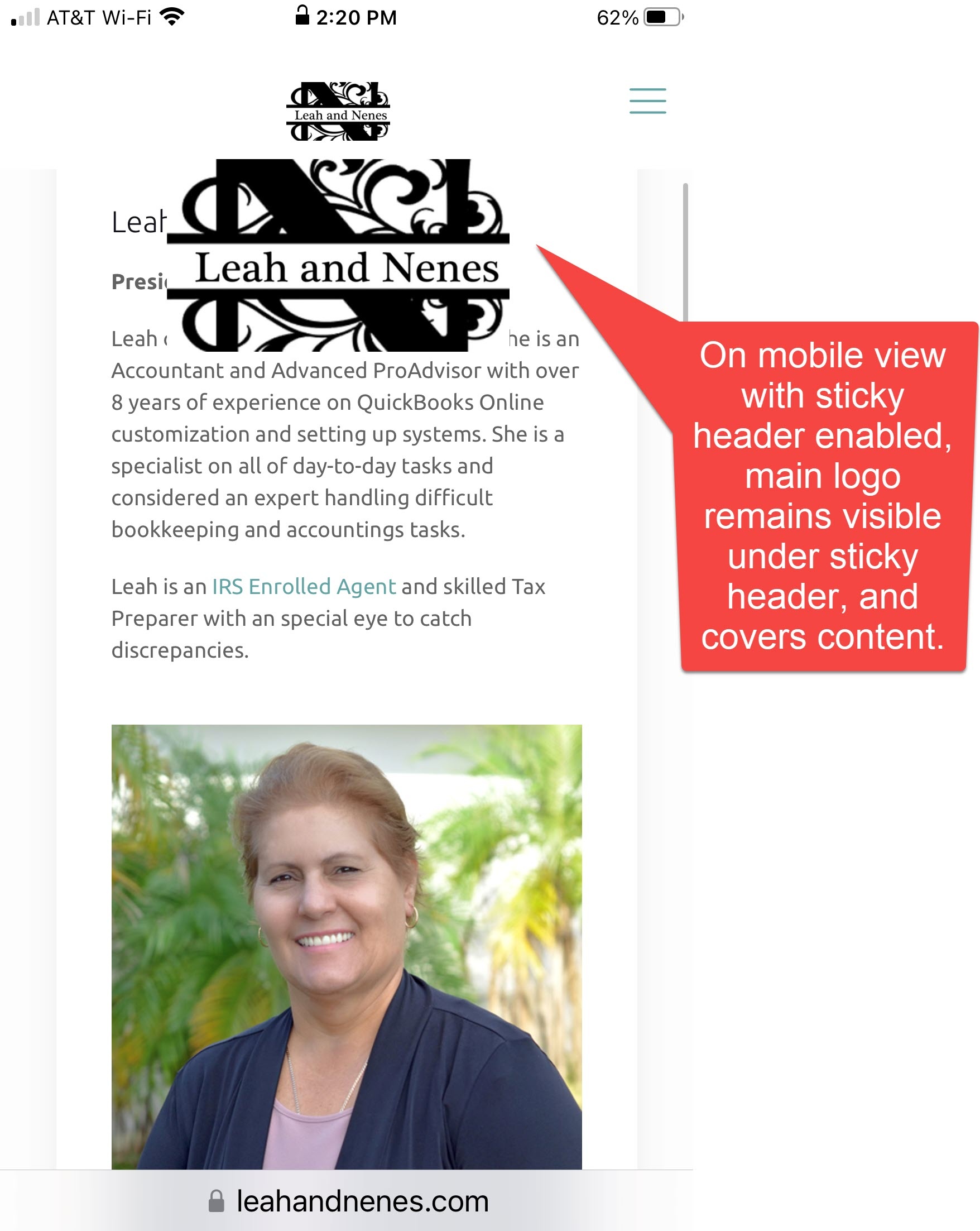
Main logo remains visible under mobile sticky header
On mobile view and with sticky header enabled, the main logo remains visible under the mobile sticky header and covers content.
On desktop view, this doesn't happen.
See attached screenshot.
We had to turn off sticky header due to the logo covering page content.

Comments
PS - I can't find a place to open a ticket. Everything just comes back to the Forum. Is this your ticketing system??
Thanks,
Linda
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please ensure that the page is not under maintenance before you provide us with the link.
We provide support through this forum,
If you want to send us a private message, please use the contact form on the right side at http://themeforest.net/user/muffingroup#contact, and we will check the reason.
Thanks
The link is in the screenshot, but here it is typed out: http://leahandnenes.com/
As mentioned, we had to turn of the sticky menu as the site is live and the content can't be viewed with sticky menu activated. So, I'm not sure how much you're going to be able to troubleshoot this. Do you want me to use the form to send you login details?
Yes, please, send me your dashboard access, and I will take a look at this if sticky is disabled.
Please attach a link to this forum discussion, so we will know what the credentials are for.
Thanks
Credentials sent via your contact form.
Your custom CSS code causes this issue:
Without it, the logo displays correctly.
You should remove or rewrite it.
Best regards
I did not add that to the Custom CSS; I'm not that savvy with CSS. It must have come from your demo files.
If I rem it out, I still see the same problem on both Chrome and Firefox with cleared cache.
Since you have the login credentials, can you just fix it??
Can you recheck this, please?
It looks like this for me on Chrome and Safari.
Best regards
Yes, it's working now. Thank you!