ACCESSIBILITY – Toggle submenu
Hi,
If you switch on Keyboard support in the Accessibility menu, you get the "plus" toggle element next to the MENU-ITEM that has submenu.
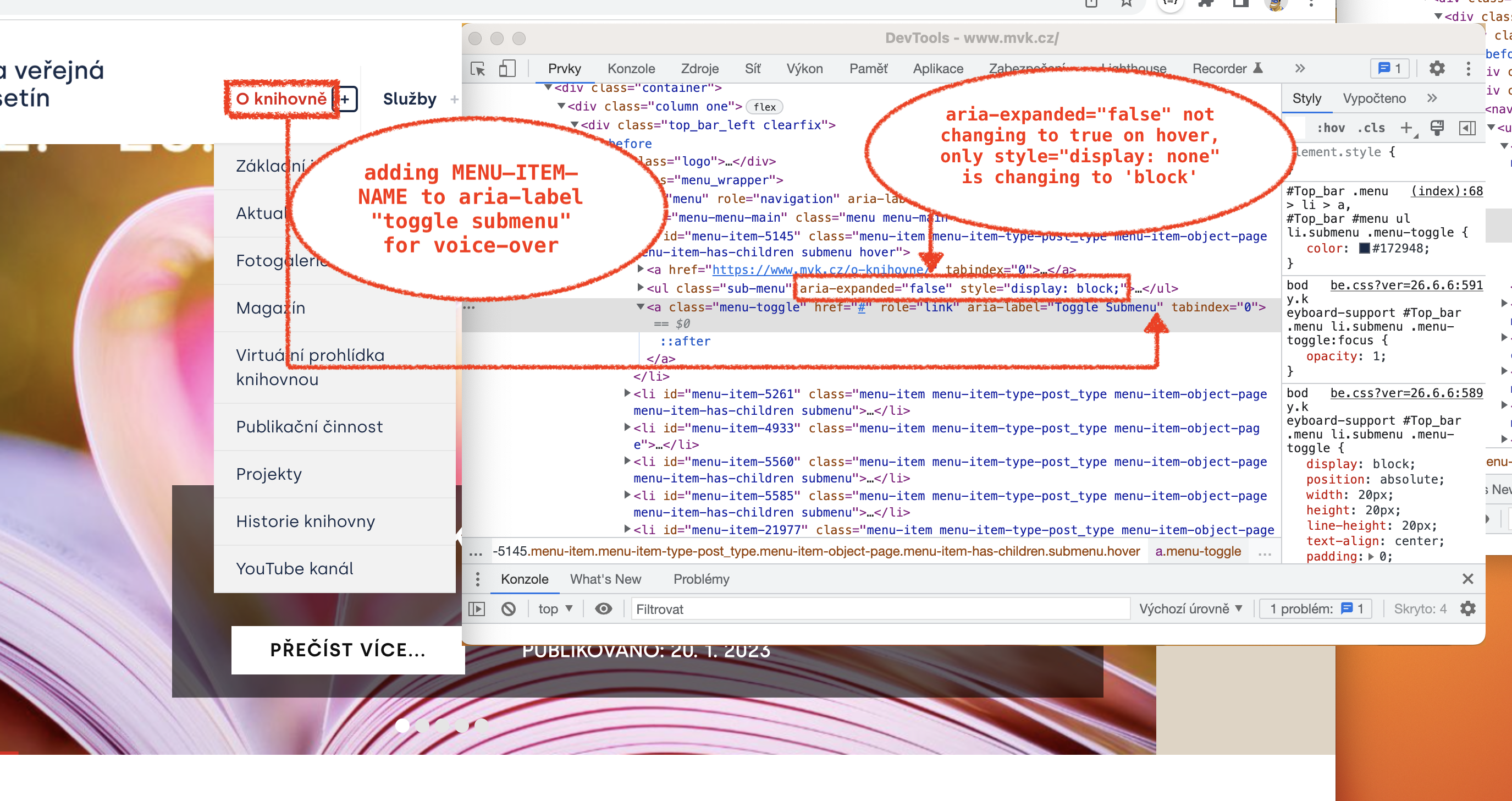
The aria-label "toggle submenu" has been made translatable (as per my discussion here), which is great. The Accessibility audit is also recommending the addition of the name of the menu item into the aria-label, ie. "toggle submenu MENU-ITEM-NAME" – so that the voice-over user knows, which submenu is opening.
Also, the aria-expanded attribute in the submenu <ul> element is not changing to "true" after the submenu is open on hover, it remains "false". For correct behaviour of voice-over It should change to "true" just as the style="display: none" on this element changes to 'block'.
Please see my screenshot:
I think these modifications would need to be made in the menu.js, but I am not very skilful in JS.
You have been such a great help with my previous accessibility issue, can you help with this one?
Thank you.
David

Comments
Hi,
I have passed this info to the dev team.
We will take a closer look at it.
Best regards
Hello,
The aria-label name attaching is in development right now, but I tried to recreate the problem with the aria-expanded not changing to true but I was not able to, everything works fine.
Please, tell me if what browser, OS and Be version do you use? Also did you check if its not a plugins conflict related?
Thanks
Hi Pablo,
Thank you for your reply.
Regarding "aria-expanded" not changing, I tried to deactivate plugins step by step, but that did not help.
This is my config (tried in three different browsers):
MacOS 13.1 (22C65)
BeTheme 26.6.6
CHROME 109.0.5414.119
SAFARI 16.2 (18614.3.7.1.5)
FIREFOX 104.0.2 (64 bitů)
Regards,
David
Sorry, I did not notice that you wrote about hover, not opening by keypress.
The accessibility is made to change on keypress only, we did not prepare it for hover action - it is labeled as a keyboard support now.
We have the hover aria-expanded handling in our To-do list, but I'm not able to tell you when it will be released.
About the new aria-label, I'll try my best to make it included in next update ?
Best regards,
Muffin Group
Thanks so much for your quick reply. That would be awesome.
Regards,
David
The accessibility aria label is ready to download, it's included in the today's update :)
Greetings
Hi Pablo,
I appreciate all your help.
The aria-label includes the MENU ITEM NAME, which is great, however, it has been misplaced on a different HTML element. The new "modified" aria-label with MENU ITEM NAME has been added to the UL element (it has not been there and it should not be there) and the "original" aria-label on the MENU TOGGLE (a href element) has not been modified.
Please see my screenshot for hopefully more clarity:
Do you know what I mean?
Regards,
David
Sorry David,
The script was made to be proper on HB 2.0 and the pre-built headers were using completely different HTML strucutre - I overlooked that.
So, it's fixed and its in queue to add it to production bundle, I'll send here a message when it will be released to download.
Greetings
Thanks so much.