Hi guys
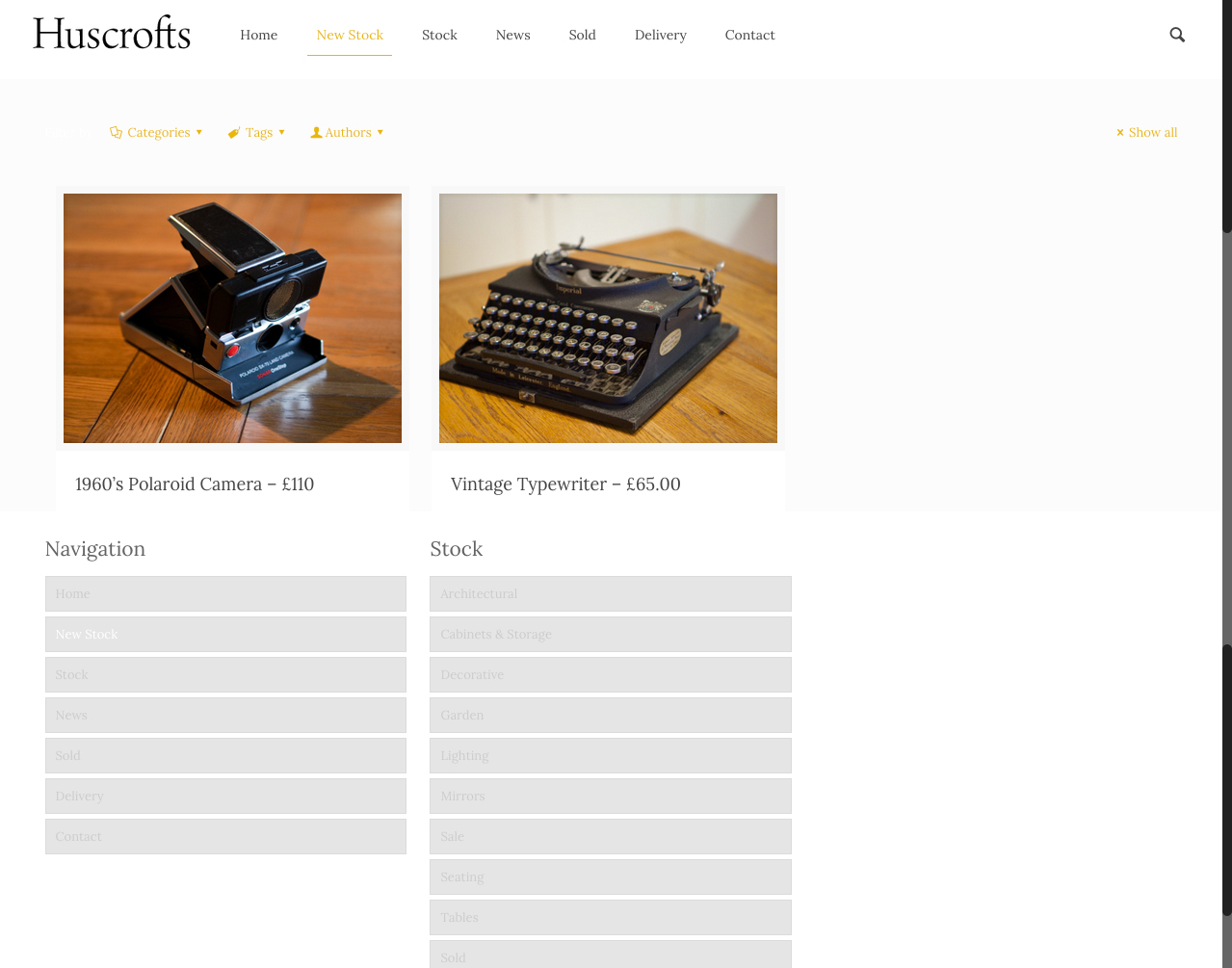
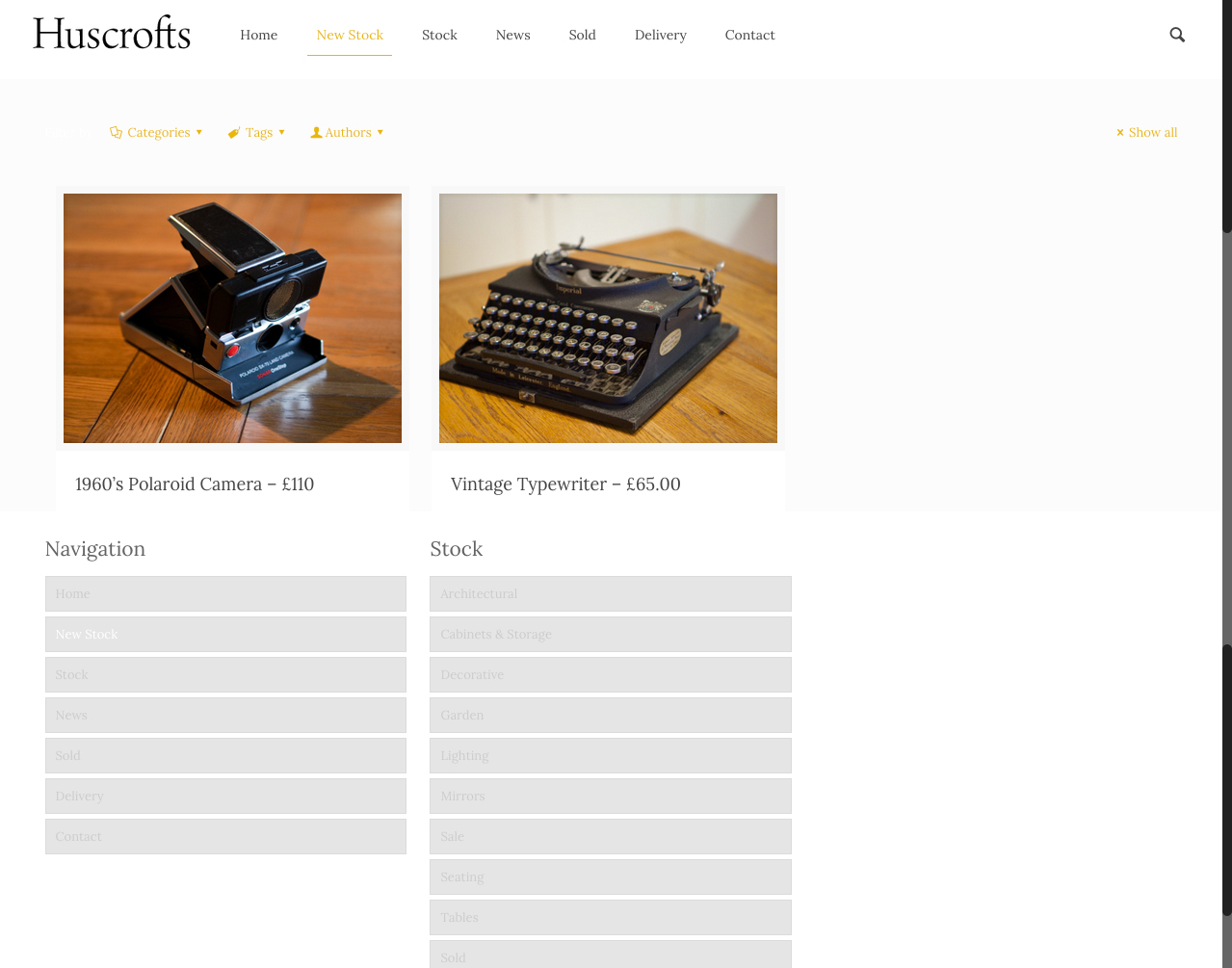
Using this attached page as a reference - I would like to do the following
- Remove the 'Categories, Tags and Authors' information
- Change the colour of the buttons in the Footer (grey background colour, text colour and highlight colour)
Also, is it possible to exclude a blog post from appearing on the Blog Page? The site is a shop. For example, I have Product A. I want it to appear on the 'Blog Page' along with everything else, but once it's sold I want to be moved to a 'Sold Page'. I can make it appear in the Sold Page using categories, but I can't figure out how to make it disappear from the Blog Page.
Many thanks
Greg


Comments
please send us url to page where you want to do this. Also let us know if you want to remove Categories, Tags and Authors or maybe this "Show all" on the right side as well?
But to change buttons colors in footer, please use below css:
#Footer .widget_mfn_menu ul li a { background: #000 !important; color: #FFF !important; }About rollover, do you mean to change this yellow/gold color on boxes with links?Try to remove !important from declaration from css and this should help.
Blog Post Rollover:
To change rollover background, please use below css:
.image_frame .image_wrapper .image_links, .portfolio_group.masonry-hover .portfolio-item .masonry-hover-wrapper .hover-desc { background: #000 !important; }