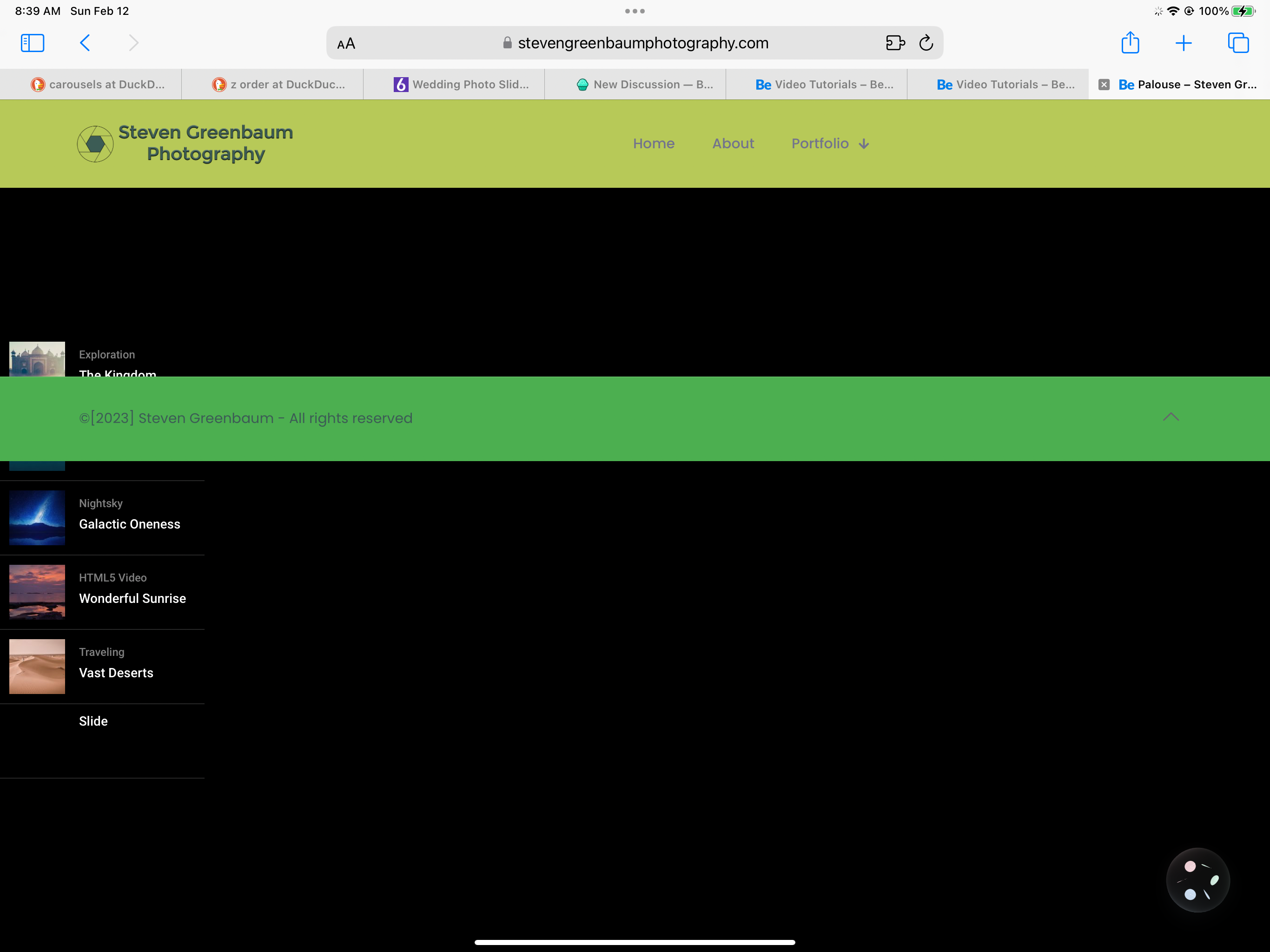
Footer covers slider Revolution when carousel gallery slider becomes full screen.
There is an icon at the image bottom right to change to fullI screen. When I click that icon the image goes full screen but the green footer covers the middle of the image. i changed the z order of slider Revolution to 5 but that didnt solve problem. How do I make footer stay at bottom. See screenshot. https://stevengreenbaumphotography.com/palouse/
LG

Comments
Hi,
Please, go to Betheme -> Theme options -> Footer, choose Style to Stick to bottom[...], and check if the problem persists.
Best regards
Thank you for that input. It solved the problem but it created another one. In order to get to full screen I clicked a rectangular icon in the bottom right of the image. After I am in full screen mode. There should be an icon at the bottom to exit full screen mode but it is now covered by the footer. There is no longer a vertical scroll bar, which had been present in non-full screen mode. So I am stuck in full screen unless I reload the page. Please advise. Thank you.
Please, try with Sliding (under content) Footer style.
Thanks
That did it. Thank you