Menu burger not showing any template type mega menu links on mobile
I am using the pre-build website https://themes.muffingroup.com/betheme-store2/
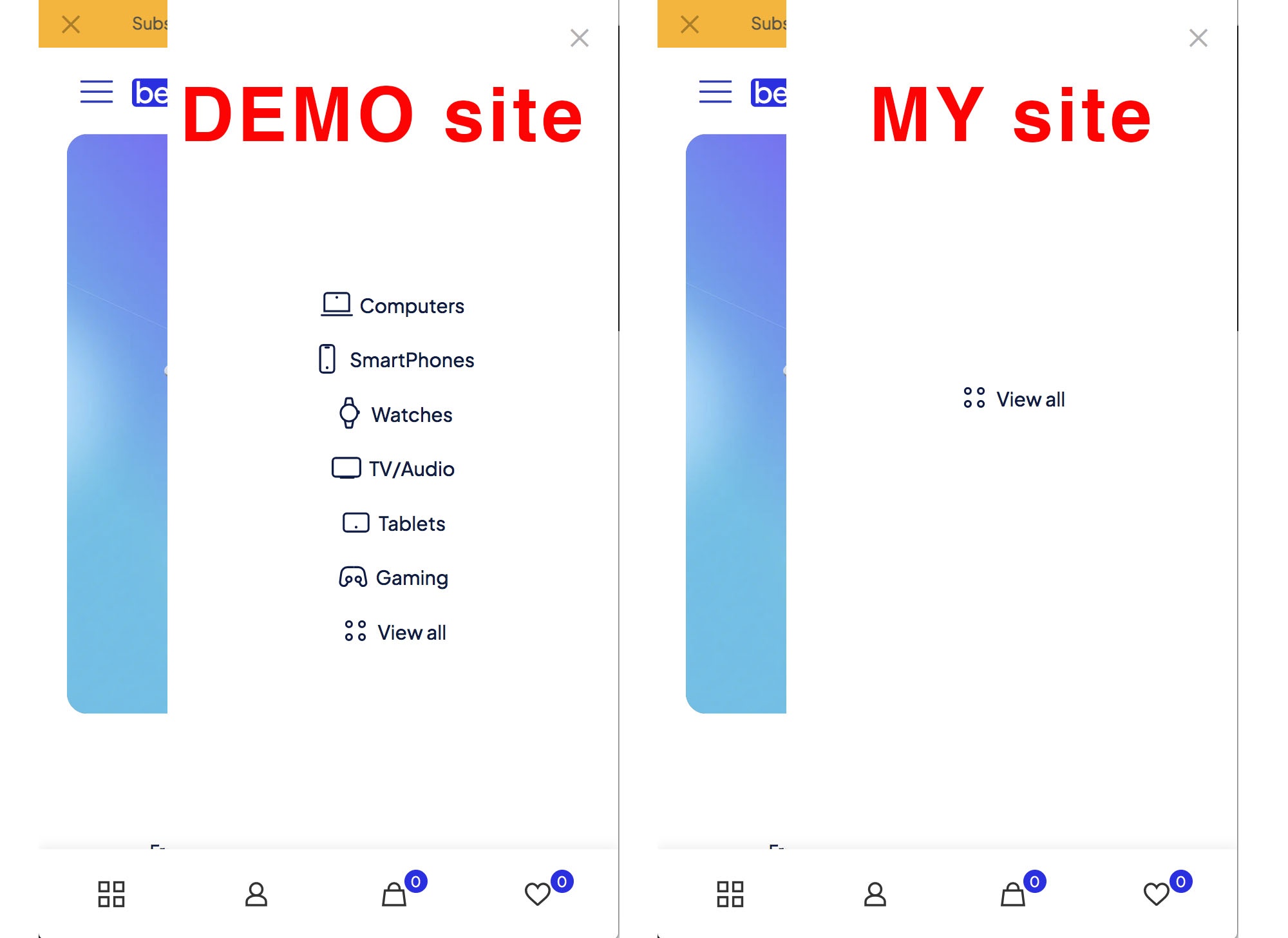
When you click on the menu burger, at the demo site you see the computers, smartphones, watches, TV/Audio, tablets, gaming links with icons. (see screendump below)
On my site it doesn't show any of the dropdown menu links which are templates (template type), only the link to the shop (of shop type).
I tried disabling all plugins, chose the main theme from betheme as well, instead of the child theme.
I have submitted the link to my website through codecanyon, referring to this post.

Comments
p.s. I created my own links on my website, so removed the original computers, smartphones etc links.
strangely enough in bebuilder modus responsive mobile it shows fine but on a real mobile iphone it doesn't.
The demo website also shows fine on my iphone.
Hi,
Did you remove these links, but you added yours again, right?
Please, check the following link about the menus:
https://codex.wordpress.org/WordPress_Menu_User_Guide
If you assigned menu items, and it still does not show correctly, ensure that you do not have any caching tools enabled on your website and the server. It might hold configuration from before your changes and cause this improper display.
Best regards
Hi Phil,
Yes, that is correct, I removed the demo links and added my own. (have built at least 70-80 wordpress websites in the past years so adding these links is something I am famliar with :-)
But with this specific pre-build site it is an intelligent build up of the mega menu with template items as mega menu. Took me a little time to understand how that worked but I managed to get that done (I checked the demo links, how all settings were and copied that).
They are also working/showing on desktop, just not on mobile (except for the 'shop' type link - the 'template' type links don't show).
I have tried with cache disabled and again with the bebuilder preview they are showing.
Did you receive the website URL through codecanyon? And do you have the same issue when opening the site with your mobile?
When I add a custom link to the navigation, it shows fine on mobile.
So it somehow has to do with the 'template' type of links in combination with the mega menu - see screendump above.
Kind regards,
Pieter
Found a solution, but I am quite sure that with the demo site the 'template' type links were used.
When I add a custom type of link with mega menu and set it up exactly as with a template type of link with mega menu, it shows on mobile.
So it does seem to be some sort of bug?
And there is another issue with this way the links are built; the child links in the templates are not accessable as drop down on mobile.
Only the parent links can be touched on mobile;
We never use Template types as menu items. Templates are not actual pages, but as their name says, they are just templates, so they cannot be used as menu items.
For mobile, you need to create a second menu, especially for mobile display and add these menu items as submenus
Thanks
Well strange that apparantly with the demo it was setup like that.
Thanks so far!