Header drops when i scroll down
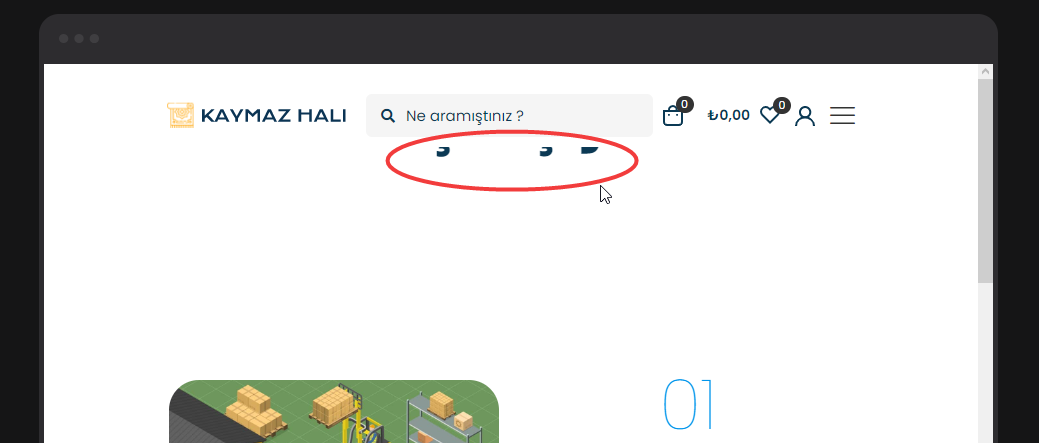
There is a problem with the header. Even though the sticky feature is turned off, it displays the sticky behavior for a moment, then I guess it remembers that it's not sticky and replaces it.
how do i fix this?
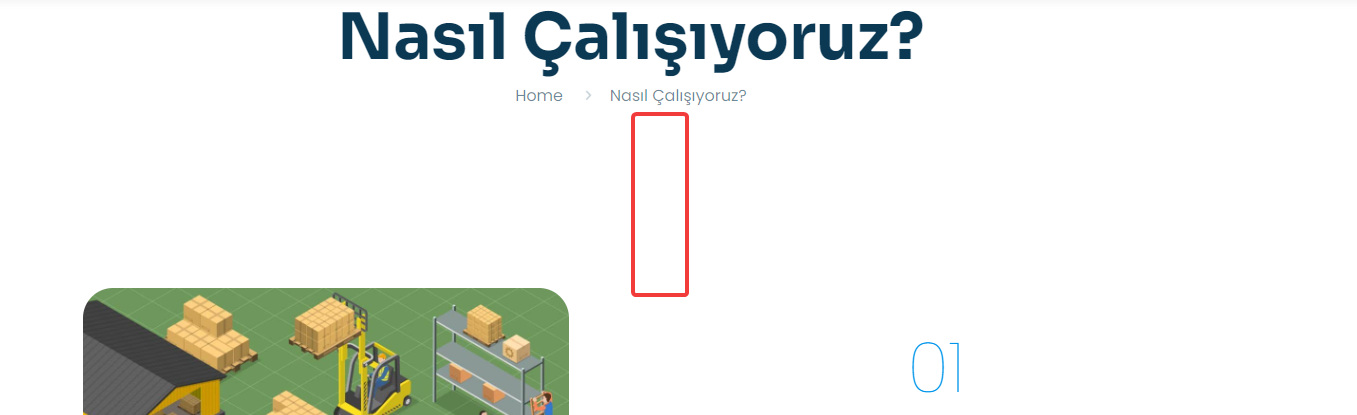
Also, most of my pages have such a gap between the title and the page content.
How do I align the page content to the top?
Here too, the page title is hidden under the header in tablet mode.



Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
https://kaymazhali.com.tr/bebuilder-502/
1) I have checked your website with Chrome and Firefox, and I do not see the animation from the sticky header.
Please, clear your browser cache, and check if the problem persists.
2) In the Theme Options you need to reduce the Subheader bottom padding.
Also, the first section has top padding set in the Deprecated settings, and it can be removed there.
https://support.muffingroup.com/faq/what-deprecated-in-the-bebuilder-means/
Best regards
I deleted the cookies, it was fine at first, then the same thing happened again.
So a setting triggers it.
Especially after logging in.
I copied the changed information by inspecting the element.
Before :
page-template-default page page-id-502 logged-in admin-bar theme-betheme woocommerce-js mfn-header-template mfn-footer-default color-custom content-brightness-light input-brightness-dark style-simple button-custom layout-full-width if-modern-overlay no-shadows subheader-both-center mobile-tb-center mobile-side-slide mobile-mini-mr-ll mobile-icon-user-ss mobile-icon-wishlist-ss mobile-icon-search-ss mobile-icon-wpml-ss mobile-icon-action-ss be-page-502 be-reg-2664 wishlist-active product-gallery-zoom mobile-row-2-products mfn-variable-swatches footer-menu-sticky shop-sidecart-active mfn-ajax-add-to-cart customize-supportAfter:
page-template-default page page-id-502 logged-in admin-bar theme-betheme woocommerce-js mfn-header-template mfn-footer-default color-custom content-brightness-light input-brightness-dark style-simple button-custom layout-full-width if-modern-overlay no-shadows subheader-both-center mobile-tb-center mobile-side-slide mobile-mini-mr-ll mobile-icon-user-ss mobile-icon-wishlist-ss mobile-icon-search-ss mobile-icon-wpml-ss mobile-icon-action-ss be-page-502 be-reg-2664 wishlist-active product-gallery-zoom mobile-row-2-products mfn-variable-swatches footer-menu-sticky shop-sidecart-active mfn-ajax-add-to-cart customize-support mfn-header-scrolledwhat is this? mfn-header-scrolled
I still could not replicate it.
Please send us the WordPress dashboard and FTP access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please make sure that the data you are sending are complete and correct.
Thanks
The Admin Toolbar affects it, and that is why you see it when you are logged.
I have passed it to the dev team and we will correct it in the next update.
Best regards
I understand, thank you, good work :)
hello, there is a new update but the problem still persists. What update will fix this issue?
Sorry, it was not added in that update, but it will be in the upcoming one.
Sorry for the obstacles.
Best regards
Hi,
Is this issue fixed? I still have this problem. My site isn't up and running so I'm not able to see if the problem is the same live.
Kind regards,
/Annika
Hi @kaffealskare,
Yes, we fixed this problem. What version of Betheme do you use?
Best regards
The latest :)
We would need access to your website.
Can you put it online temporarily, please?
Best regards
Here's the URL
https://tryckeri.sngrafiska.se/
Website is up since yesterday, don't want it live for too long though. https://tryckeri.sngrafiska.se/
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please make sure that the data you are sending are complete and correct.
Thanks
I changed my site widht from 1240px to 1440px and now it works. Almost anyway. It's just the the blue "menu" on the far right that changes when scrolling from "Återförsäljare" (it's Swedish for retailer :)) to Sales; and that I can't solve!
I send a message to you via the link above about a e-mail adress to fix a temporary access to WP admin.
You need to open the Sticky version of your header and edit this text there.
Please, note that for eventual future support, you can use any "dummy" email address, like [email protected], for account creation.
Thanks
Thank you!
All fixed, and god to know about the e-mail address for next time. Have a great day!