Edit css for text color
Hi,
I changed the various colors of the theme but unfortunately it is difficult to understand how to fix them. As you can see the account menu is white on white except when you hover over it. Also in the other case I would like to change the color of when you selected the link from the menu. Also in all these account submenus I would like to remove the background. Is it possible to do it by following a method without always having to ask you?
Thank you


Comments
Hi,
The files have hardcoded these colors, and there is no setting to change them.
You need to use the following CSS code:
.woocommerce .woocommerce-MyAccount-navigation ul li.is-active a, .woocommerce .woocommerce-MyAccount-navigation ul li a:hover{ color: #f00!important; } .woocommerce .woocommerce-MyAccount-navigation ul li.is-active a{ background: none!important; }Best regards
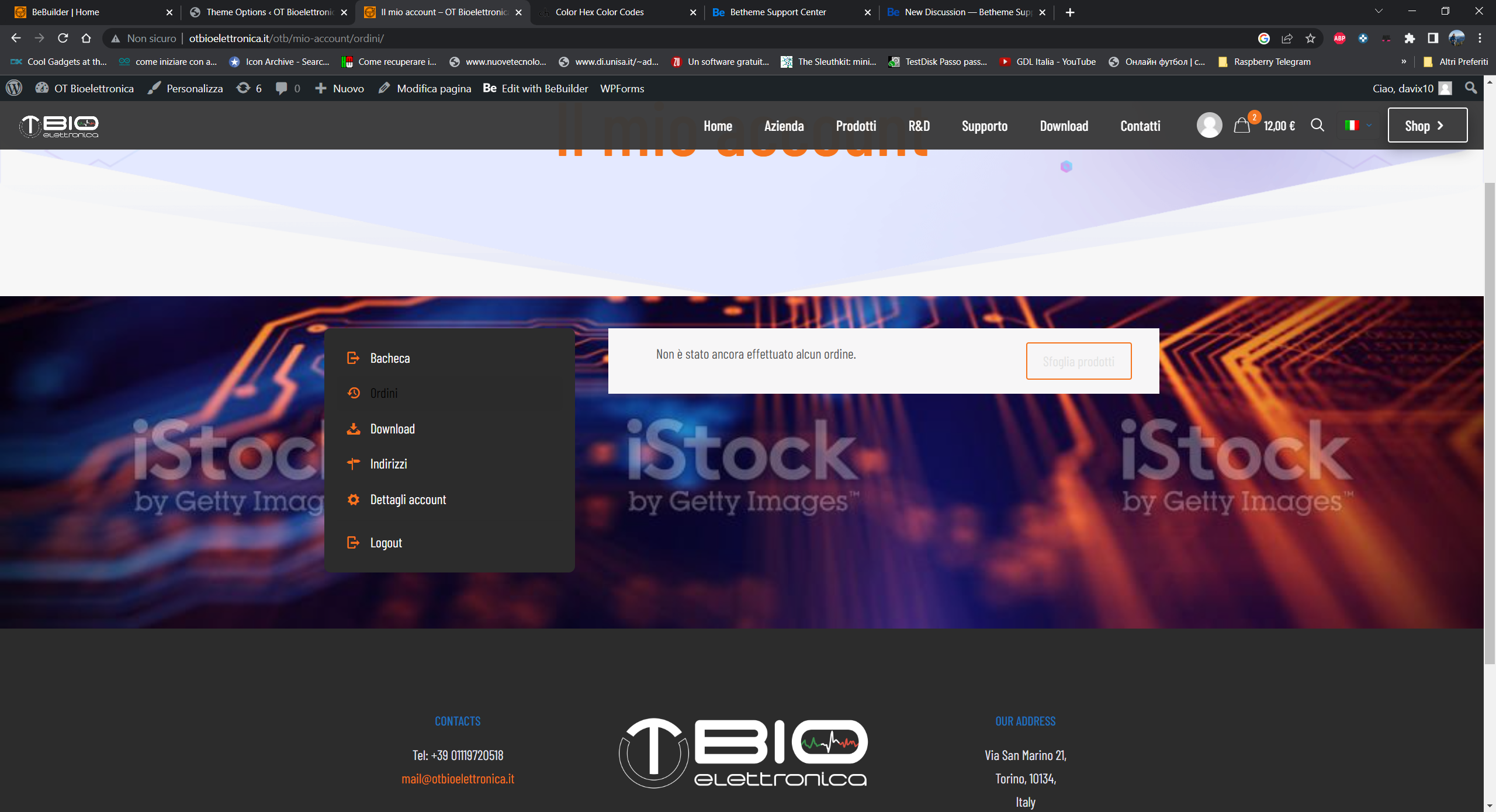
Thanks for this but I'd like to remove website background only on woocommerce pages for example "orders" "addresses" etc...
Thanks!
I do not want to misunderstand you.
Do you mean the background image behind these boxes or the background directly for these boxes?
Can you attach a link to your website, please?
Thanks
exactly, the background that i selected from the theme options i would like not to be visible for the woocommerce pages that i have listed to you. The website is visible but the host needs to be changed.
Please, use this code:
.woocommerce .woocommerce-MyAccount-navigation, .woocommerce-info, .woocommerce-message{ background-color: transparent!important; }Thanks
I think we didn't understand each other.
I'm talking about the background image you see with the word "iStock", I would like to remove it from the WooCommerce pages
Thanks!
Ok, now I think that I know what you are referring to. ?
Please, use the following code:
.woocommerce-account{
background-color: #f0f0f0;
}
Best regards
Thanks!!