Insert Pre-built sections to "empty page" error
Hi there.
An error occurred when I insert Pre-built sections to an "empty page".
Error log:
Mixed Content: The page at 'https://domain.com/sign-in/' was loaded over HTTPS, but requested an insecure stylesheet 'http://domain.com/wp-content/uploads/betheme/css/post-309.css?ver=1678387590'. This request has been blocked; the content must be served over HTTPS.
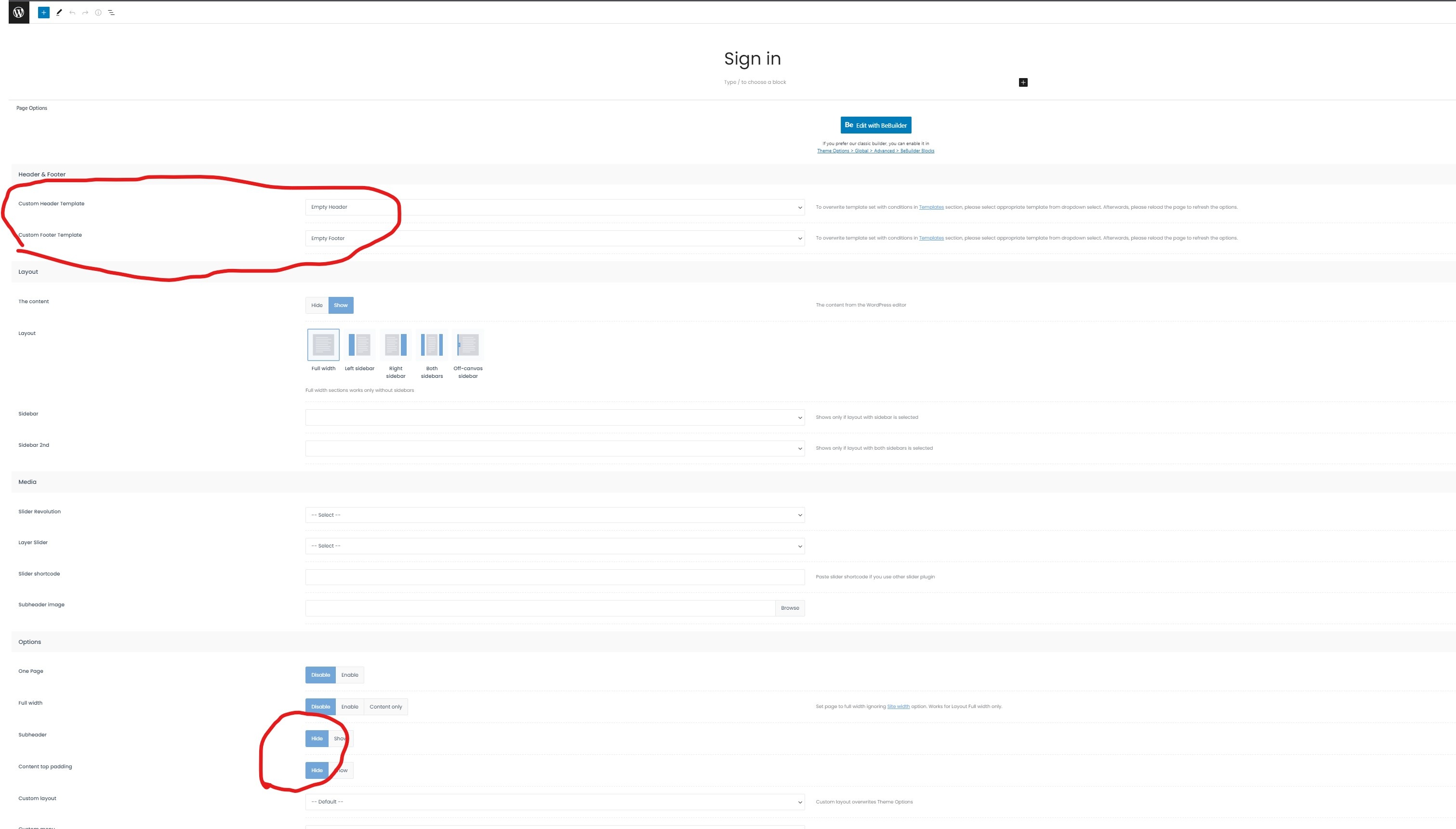
What is "empty page"? I created empty header and empty footer, and then created an empty page with them and set Subheader and Content top padding both "hide" as below:
Empty header or footer created by updating nothing:
Then I tried to insert any section to the empty page, the error came.
Why I need an "empty page"?
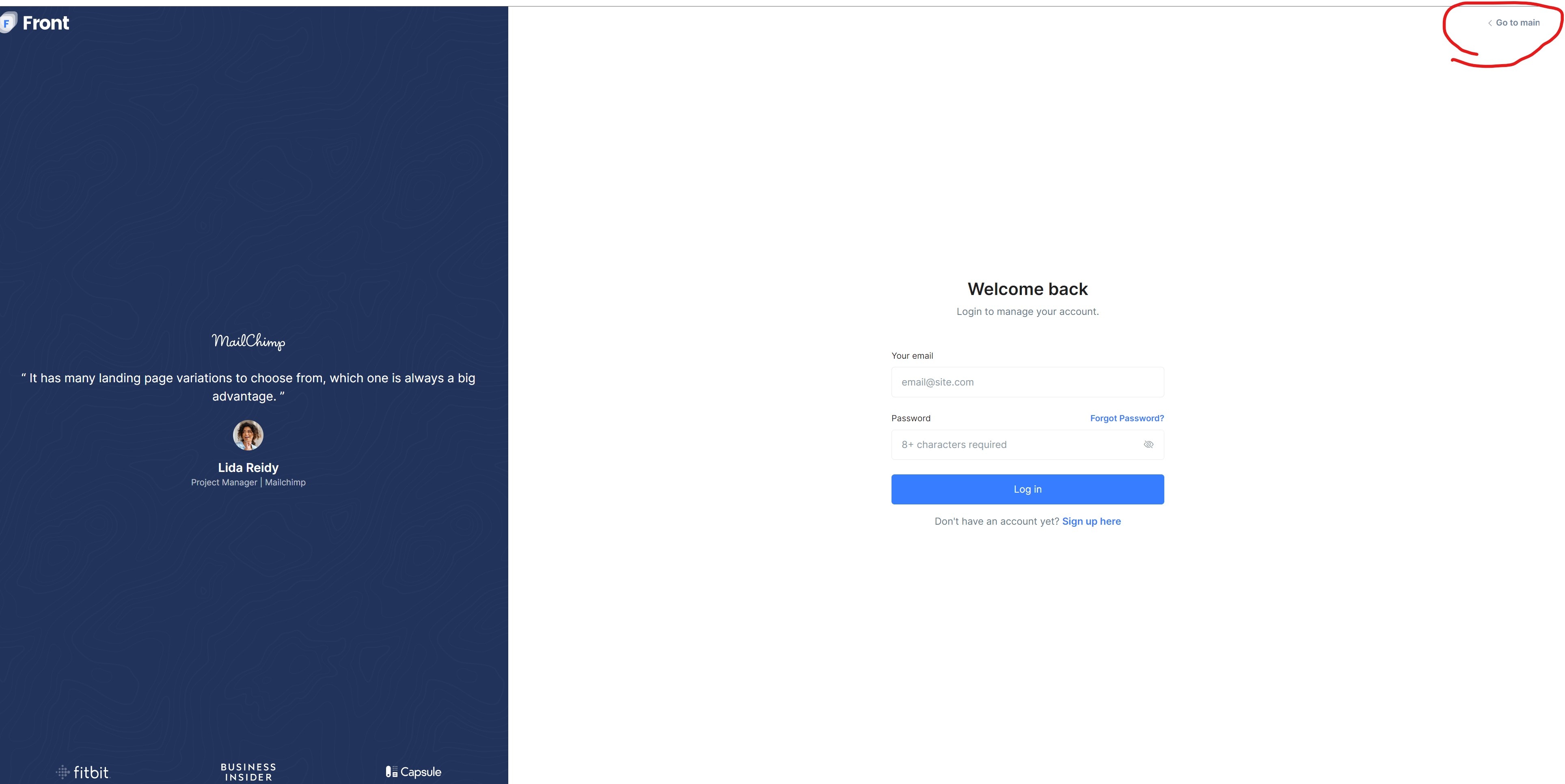
I want to create a page without header and footer like below:
Thanks in advance to anyone for sharing ideas to fix this!



Comments
BTW, the empty page loads everything ok(no error and warning in chrome console) before inserting pre-built sections to it.
Hi,
To fix the mixed content error, please, check the following link:
https://support.muffingroup.com/faq/bebuilder-content-different-from-frontend-missing-styles/
When you follow the tips mentioned there, please, let me know if everything works correctly.
Thanks
Hi Phil
Thanks for your help.
It works!