Custom Sub Menu Styles -
Good day
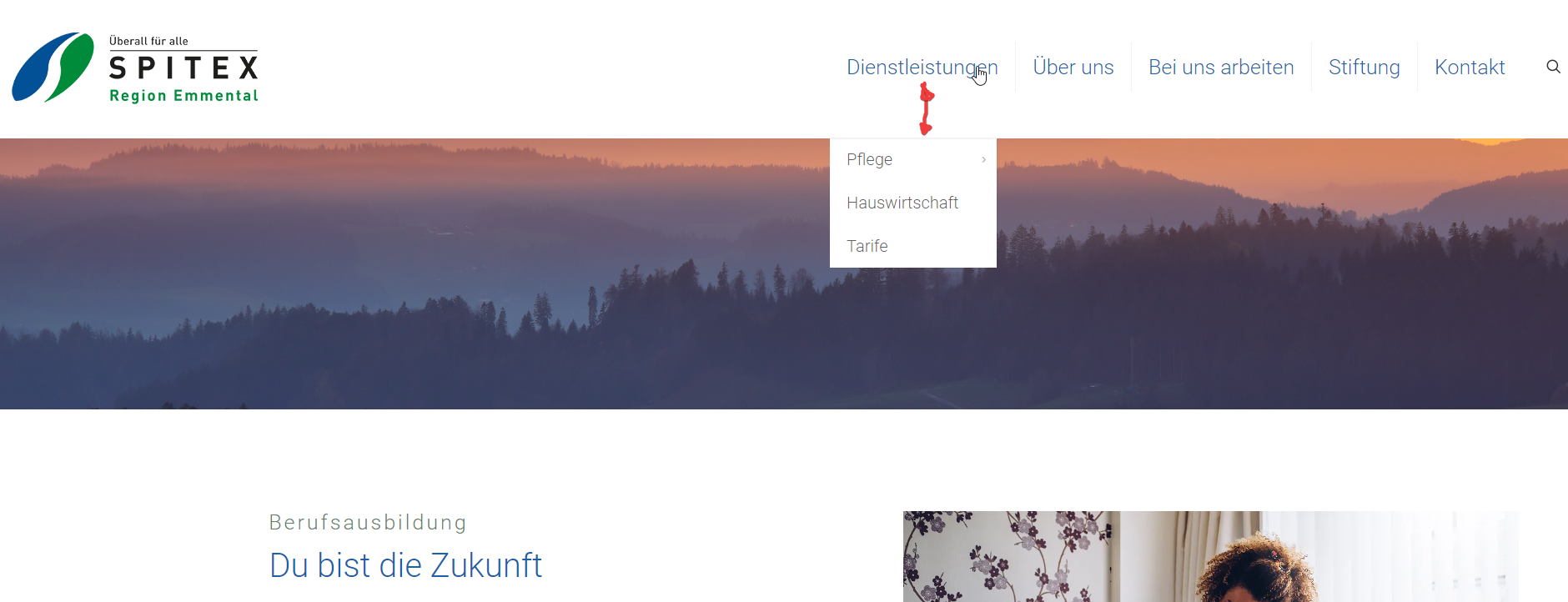
I know that they give limited CSS advice. However, I need your help because the settings in the themeoptions are limited. I would like to display my submenu just below the main menu with no gap and as a hoover above the header. Can you guys help me with this?
https://spitexlangnau.wpcomstaging.com/berufsbildung/
Thanks a lot for the help.
Martina

Comments
Hi,
You have coming soon enabled on your website.
Please, disable it for a while so that I can prepare the CSS code for you.
Best regards
Sorry for commenting, but I have another question. How can I embed this iframe?
<style>.embed-container { position: relative; padding-bottom:56.25%; height:0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}</style><div class='embed-container' data-page-width='451' data-page-height='640' id='ypembedcontainer' ><iframe src="https://www.yumpu.com/de/embed/view/FbyulBtY1O4nv7q0" frameborder="0" allowfullscreen="true" allowtransparency="true"></iframe><br><a href="https://www.yumpu.com/de/document/view/67530500/spitex-region-emmental-ausgabe-marz-2022" title="Spitex Region Emmental Ausgabe März 2022" target="_blank">Spitex Region Emmental Ausgabe März 2022</a></div><script src='https://players.yumpu.com/modules/embed/yp_r_iframe.js'
Hi Phil,
The coming soon mode is now enabled.
Thanks and best regards
Martina
1) Please, use the following code:
#Top_bar:not(.is-sticky) .menu li ul{ top: 70%!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
2) Put it in the Plain text/HTML element.
Thanks