Sub menu in mega menu not shown in front of other element
I am trying to build mega menu. Looking for help in two problems.
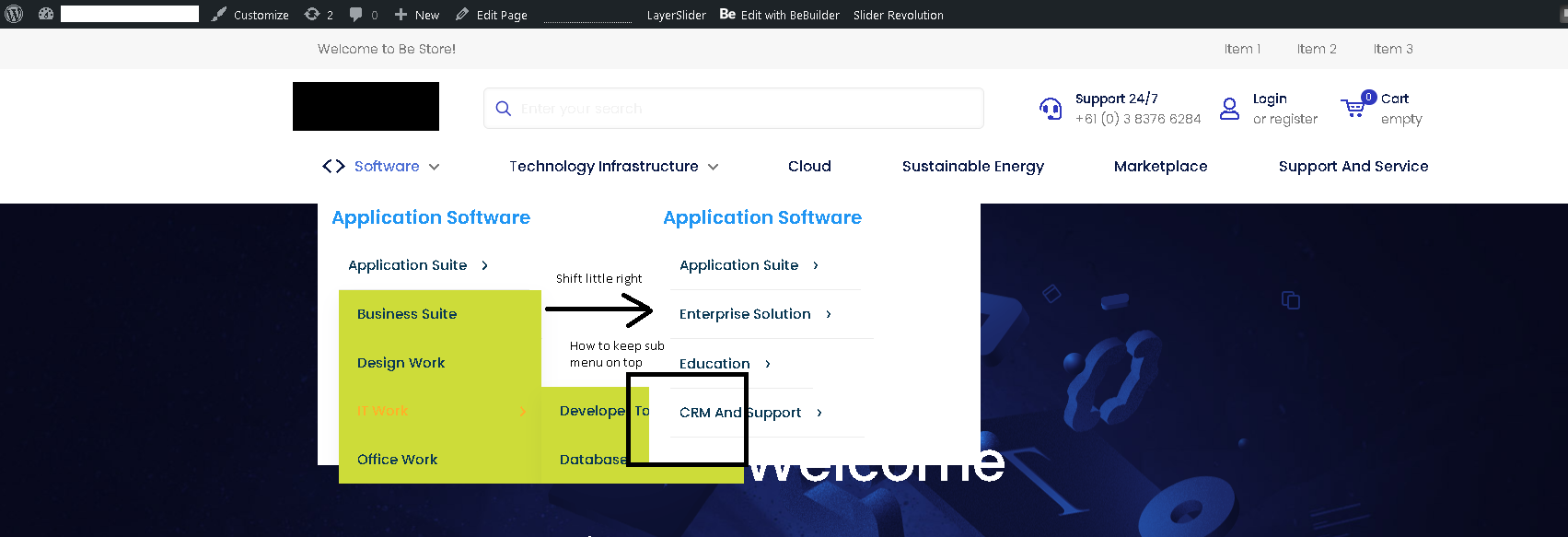
- How to indent sub menu to little right
- The active menu or sub-menu does not remains in front. I mean the z index of it should be such that it for active menu, it is shown in front everything.
Please refer the snapshot.

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Following is the link to development site.
I was able to bring the current active menu -> sub-menu to top by setting the z index of first wrap (left one) to 2.
However, I am not finding a way to display the sub-menu of a menu item just next to the menu link. By not able to do so, the problem is that, the sub menu drop down hides all the parent level menu items behind it.
What I want is that, the hovered over menu/sub-menu item must be displayed above anything else irrespective of wherever it is placed. And secondly, sub menu shall be displayed next to the parent menu item and not below the parent menu item.
Please try the following CSS code:
.mfn-megamenu-menu .sub-menu{ left: 100%!important; top: 0!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Thanks for the css code. It worked.
I see that, when we select the type of menu as "Horizontal", the option to show sub-menu on hover or on click is available. But when I select the type of menu as "Vertical", that option is not available.
Software -> Enterprise Solution -> Business Process Automation
How can we extend the menu background width with text width.
1) Sorry, but I do not understand. It already shows on hover, so what do you want to achieve?
2) Please, try the following CSS code:
.mfn-header-template .mfn-megamenu-menu .sub-menu{ width: 130%!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks
For point 1, please check now. I have set the menu style to be "Vertical". when we select the type of menu as "Horizontal", the option to show sub-menu "On Hover" or "On Click" is available. But when I select the type of menu as "Vertical", that option is not available, instead "Visible/Toggled" option is shown. How can we show sub menu "on Hover" when menu type is "Vertical".
And for point number 2, can't we have some settings which automatically expands menu background to cover width of text. If we hard code in css with percent or pixel, then we would need to update it again, if a menu link text increases by even 130%
1) There is no option to achieve that.
2) I will contact our dev team, and we will discuss how we can resolve that.
Best regards