inline test on mobile
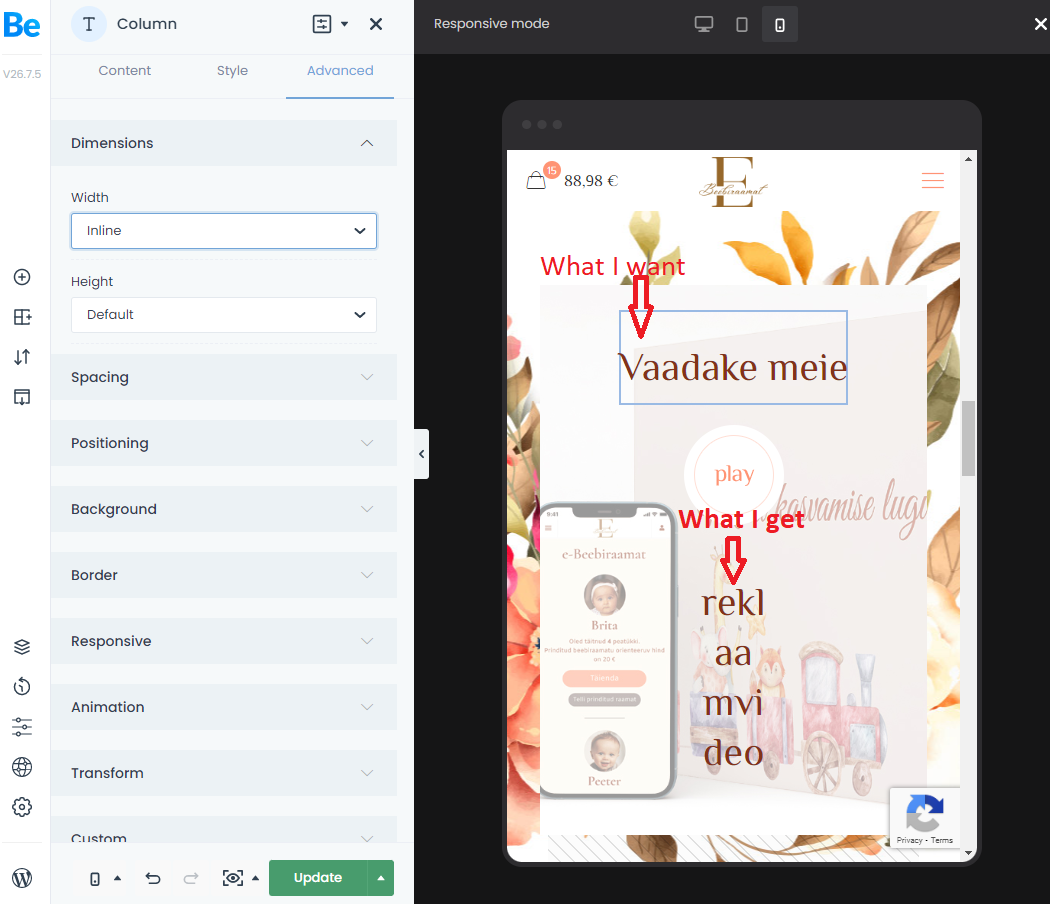
When setting the text on page (https://ebeebiraamat.ee/) on video within mobile view inline with the BeBuilder, then it shows it like I want. But when I look at it after refresh then the page shows me the text incorrectly again. I cannot find a way to make it stay the way I want it to.

Comments
Hi,
The wrap that contains this text has large padding.
As you can see on the screenshot, when it is disabled, the text displays correctly.
Please change this padding for a mobile view.
Thanks
The issue seems that it is some kind of inner wrap around these 3 elements but it does not exist in visual composer.
I have a wrap only for the video and the next one is already next element.
Open this wrap options:
and in the Advanced tab, set the mobile padding to zero.
Best regards
It worked! Thank you so much!