Image Gallery Showcase with Text
Hi.
I'm trying to achieve the same results as the images below:
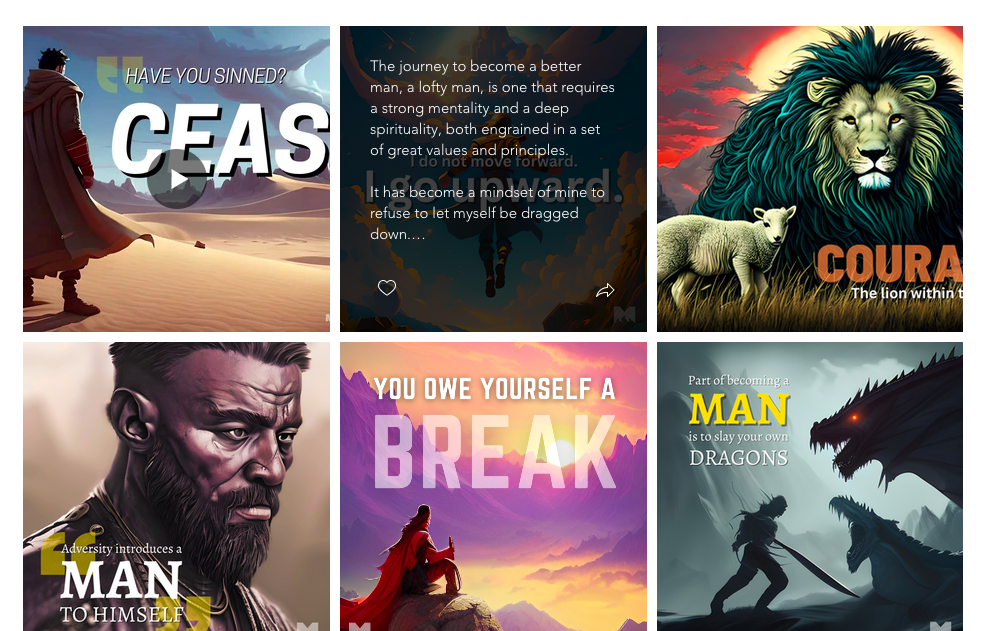
1- Have overlay text added to the images in the image gallery when the user hovers over the image (see below: middle image in top row with the heart and the arrow icons)
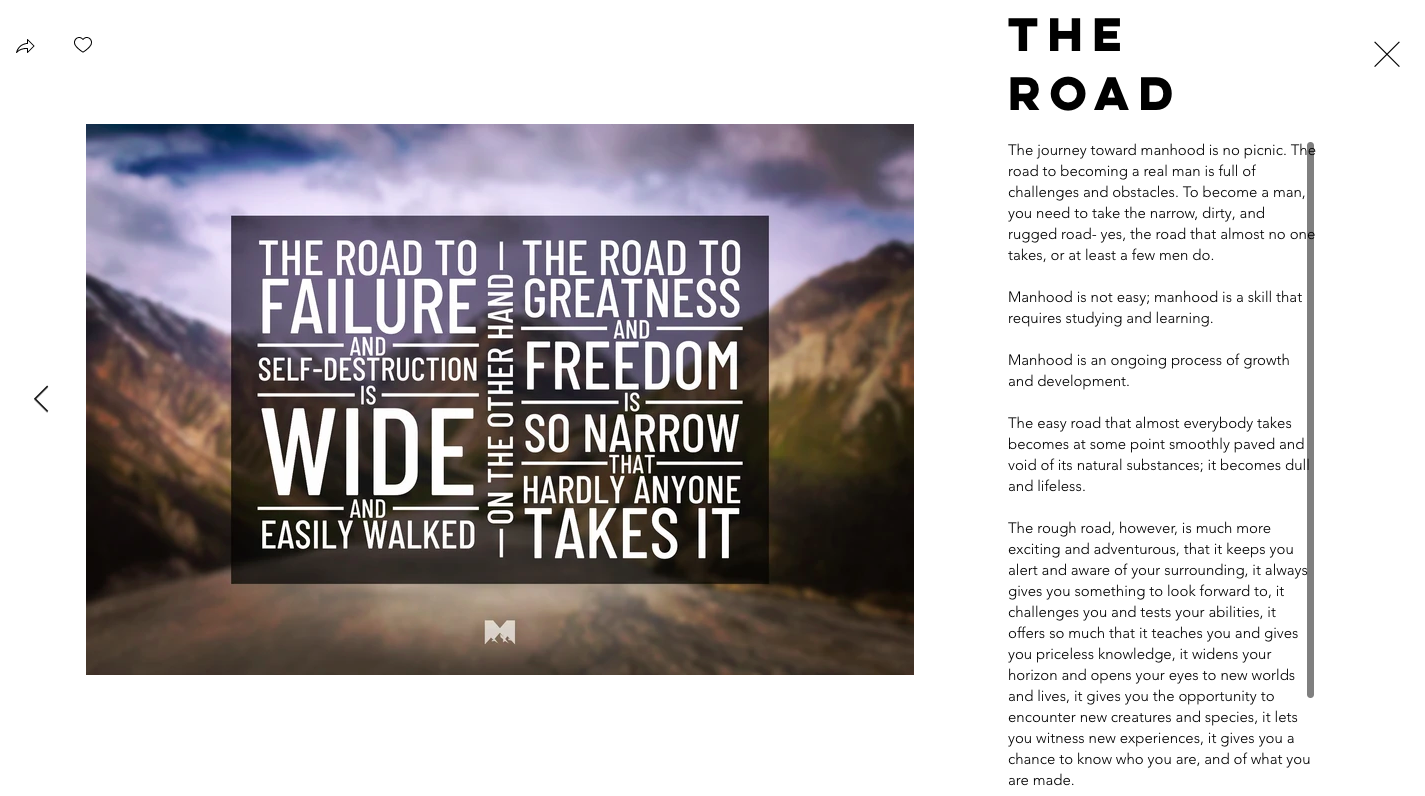
2- Have the whole text show next to the image once the image is opened (see example below)
Is there way to achieve the above with the Betheme theme? Is it possible to do this with the theme's gallery element? If not, is there another way?
Thank you.


Comments
Hello,
1) For that, you can use a portfolio with a Masonry hover details layout.
You can check how it looks and works on the following demo:
https://themes.muffingroup.com/be/interior6/portfolio/
2) Unfortunately, there is no option for that, but as a workaround, you can add the button below the image to open a popup with this image and text.
https://support.muffingroup.com/video-tutorials/popup-builder-introduction/
Best regards
Ok, this might work. I'll give it a try. Thanks a lot!
Is it possible to have the masonry hover details layout portfolio show in a section on my home page instead of it opening as a new page?
Yes, you can use the Portfolio element available in BeBuilder.
Best regards
So I'm trying to use this method, but I don't think I'm getting it right. Should the Pop up ID be #mfn-popup-template-708? Or should I change it to something else? I'm not quite sure what this ID is?
The popup ID will appear in the Popup Builder when you choose an option Display trigger to On button click.
Best regards