Mobile menu
Hello,
I can't get the mobile menu to work the same on mobile and tablet.
This is on mobile:
The menu on the right side with a green background en white letters.
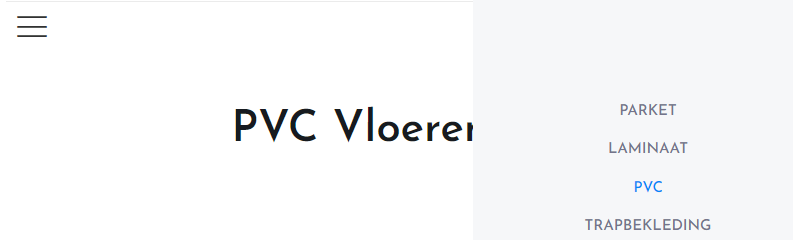
This is on tablet version. The menu is gray and the menu items have a differten color.
Can't find where i can make the changes.
Thanks for the support!
Roy


Comments
One additional question.
The menu is also sticky on mobile. I want to turn this off but I can't find where to do that. I use a custom header
Thanks
Roy
Hi,
1) Please edit your header template, and edit the tablet view of it.
2) Change the Mobile header position to Default in header template options.
Best regards
Thanks that works for the sticky menu, but how can i get the same menu on tablet view?
Sorry but I do not understand what you are referring to.
In my previous message, I showed where the tablet view should be edited. Is it not what you wanted to change?
Best regards
I got it to work, thanks
Hello,
I have the same problem on another website. Can't get rid of the sticky mobile header. Tried the above, but it doesn't seem to help.
testsite
Thanks
Roy
Please send us WordPress dashboard access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you are sending is complete and correct.
Thanks
Hello,
It should be correct now.
Please check it out.
Best regards
Hello,
Menu is still sticky.
It also falls over the page, so that the top text is not always easy to read.
Regards
Roy
Did you clear your browser cache?
If not, please do that, and recheck your website.
Thanks
I cleared all the cache. The menu is on top of the paga, but it is still sticky.
Regards
Roy
I have made some modifications to your header (turned off the fixed option; it is not needed when you have a sticky header), and now it does not appear on the scroll on the mobile version.
Please check that.
Thanks
Hello Phil,
On mobile it works, on tablet it is still sticky.
But i want to use the mobile header also on the tablet. I tried export it from mobile view to tablet view, but that doesn't work.
Thanks!
Roy
Did you handle it?
Best regards
No i dit not. The mobile menu is not showing in tablet view.
Sorry, I thought you wanted to hide the sticky header on a tablet.
To customize the tablet view, you can use responsive settings to hide/show elements.
Best regards
Hello,
I would like to have the menu that is now showing on mobile to also show on tablet.
This is the mobile view
This is the tablet view.
I can hide it, but then it still doesn't show the menu i want.
Thanks
Roy
I have copied and pasted styles from the mobile element to the one on a tablet.
Best regards
Yes that is what i need!
Thanks
Got another question about the menu. The tablet menu is not showing again.
Settings:
On desktop hide menu under 1120px. tablet and mobile -> works
On tablet show menu under 1120px. -> not showing
On mobile show menu under 960px. -> shows but only under 768px
what am I overlooking?
testsite
Thanks
When you use Hide/Show under the option disregard the Responsive visibility option above.
All these buttons should be selected (blue) when you use Custom visibility.
Best regards
I selected all buttons (blue) on desktop, tablet en mobile, but still the same issue.
Thanks
Please send us WordPress dashboard access (the previous one does not work anymore) http://themeforest.net/user/muffingroup#contact.
Remember to attach a link to this forum discussion.
Thanks
Your wraps that contain the elements were set to be hidden on some resolutions.
I have activated them, and now everything works.
Best regards
Works!
Thanks