Sticky Header Incorrect height of the menu content
Good day,
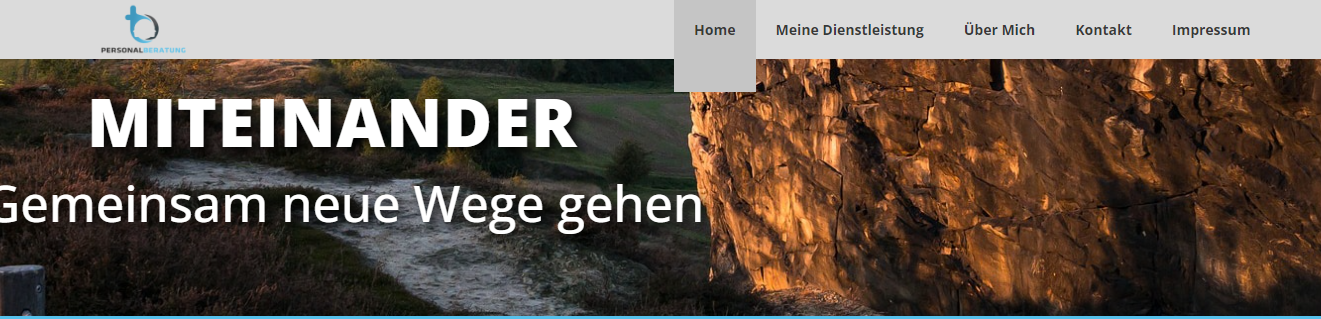
I have a problem that with my sticky header (smaller than the normal header) when using hover and active, the display extends beyond the header. I could not change the height or size of the padding or margin. I have also tried to approach the matter via Custom CSS, but could not achieve any success. I hope you can help me.
Website: https://dev.tb-personalberatung.de/

Comments
Hi,
It looks like this for me:
Did you handle this?
Best regards
This is also what I see in Firefox, but in Chrome it looks like the previous picture.
The following CSS causes it:
If you added it, you need to remove or rewrite this code.
If it is not yours, please, turn off all of the plugins, refresh your cache, and check if the problem persists.
Thanks
Oh man, I feel pretty stupid now. Thanks a lot for the help!
Glad I could help. ?
If I can help with anything else, please let me know.
Best regards