Sticky Footer does not display on mobile
As the title suggests, I cannot get it to work.
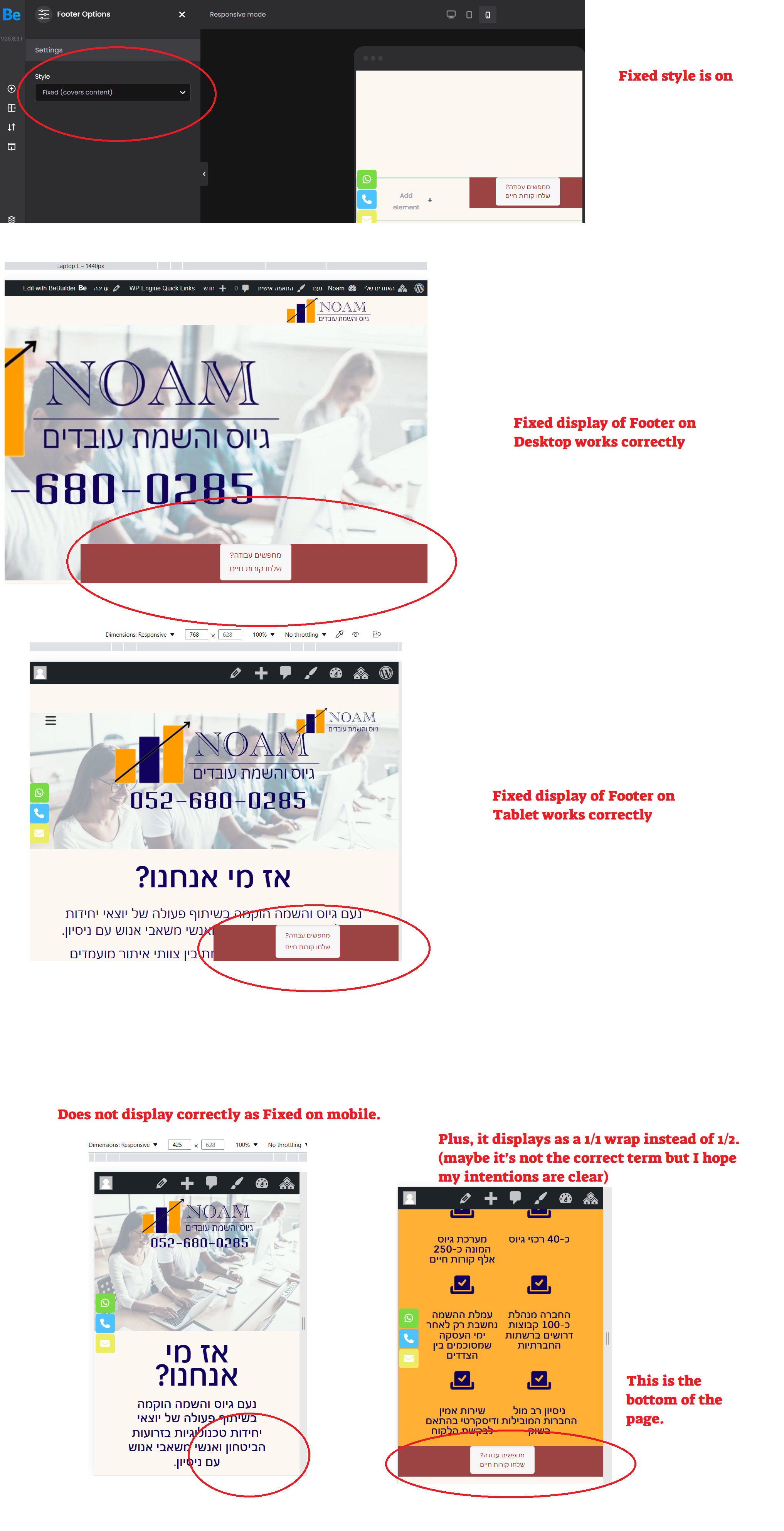
It works on desktop and tablet, but not on mobile.
This is the website: https://noamhr.co.il
Here are some screenshots from different responsive views with explanations:
Did I do anything worng? Did I miss some settings?
Thank you for your help!

Comments
Hello,
Please go to Betheme -> Theme options -> Custom CSS & JS -> CSS, and put there the following CSS code:
.mfn-footer-fixed .mfn-footer-tmpl{ position: fixed!important; }After that, check if the problem persists.
Best regards
Hi Phil!
Thanks again for helping me, the CSS code works. You're the best.
Have a great weekend!