tools> delete history and other tool options
Hi
Under the tools tab on the Be theme dashboard, there are 3 options, could you explain what these functions do exactly? I am unable to find any docs relating to these.
particularly
the delete history, what entries does this delete? will it cause any issues
thanks
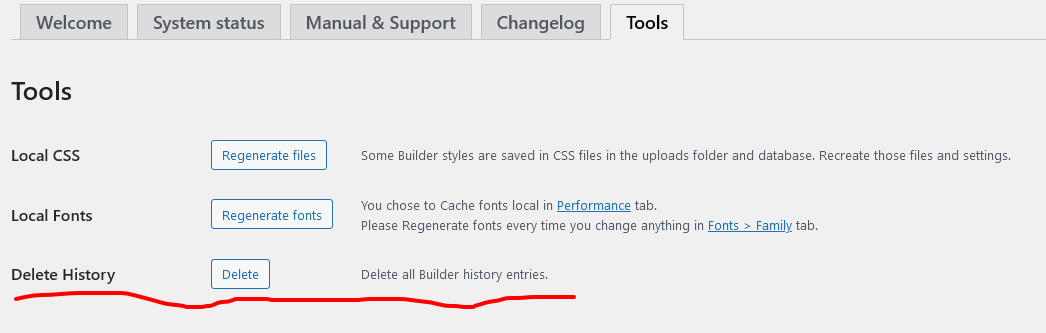
Tools
Local CSS
Some Builder styles are saved in CSS files in the uploads folder and database. Recreate those files and settings.
Local Fonts
You chose to Cache fonts local in Performance tab.
Please Regenerate fonts every time you change anything in Fonts > Family tab.
Delete History
Delete all Builder history entries.

Comments
Hi,
I am unsure what more can I explain for the two first options beyond what they have in the description already.
The option for the history refers to history in BeBuilder.
https://support.muffingroup.com/video-tutorials/how-to-manage-revisions-in-muffin-live-builder/
Best regards
Hi
thanks for your reply, I appreciate the description provided, I guess I am asking what are the benefits, why would you need to use these options and what would happen by using them. i.e recreate those files and settings?
local fonts :
am I correct in thinking I should cache these locally by using this option, so they are not loaded every time
delete history thanks for the link
1) BeBuilder CSS styles are saved in the files. If you or somehow one of your plugins removed or changed this file, your page might not look as you designed it. Then this option is helpful as you can see regenerate these files, so they are recreated and assigned to pages again.
2) In Betheme -> Theme options -> Performance, you can find an option to cache the fonts locally on your server to not load them from Google servers. But when you change something in Betheme -> Theme options -> Fonts -> Family, these changes will not reflect on the website until you regenerate them with this option.
Best regards