Google PageSpeed - Accessibility Failure - [aria-*] for Side_slide Icons
Hello,
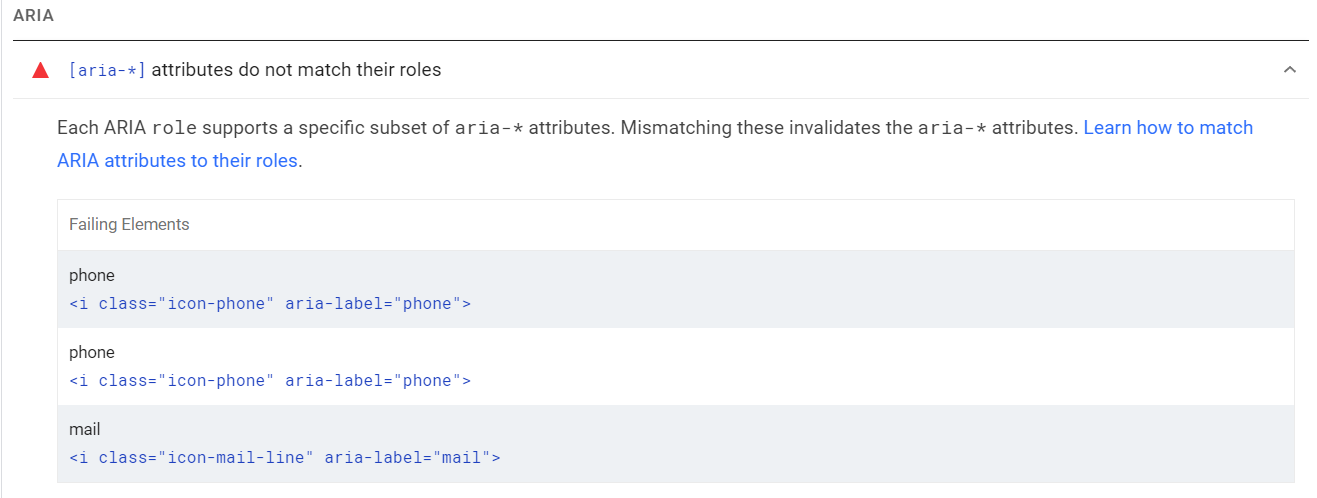
Google PageSpeed reports that the HTML code of icons with accessibility labels are incorrect, causing a drop in PageSpeed score for the Accessibility category.
It seems, in this scenario, the <i> tag on which the aria-label parameter is not allowed here.
<ul class="contact_details" aria-label="contact details"> <li class="phone phone-1"><i class="icon-phone" aria-label="phone"></i><a href="tel:XXX">XXX</a></li> <li class="phone phone-2"><i class="icon-phone" aria-label="phone"></i><a href="tel:YYY">YYY</a></li> <li class="mail"><i class="icon-mail-line" aria-label="mail"></i><a href="mailto:ZZZ">ZZZ</a></li> </ul>
Could you take a look at how this could be implemented preserving the accessibility functionality and conforming to Google's best-practice requirements?
Thanks

Comments
Hi,
Thanks for reporting.
I have passed this on to the dev team, and it will be corrected in the upcoming update.
Best regards
Just to follow up on this, there are more elements failing - this time a post widget area:
Thanks for letting me know.
I also shared this with the dev team.
Best regards
Hello,
I have a similar issue. Is there any update about this topic
Hi @bmfurkanarslan,
Do you have the same issue as OP or with something else?
Can you describe in more detail what you refer to?
Can you attach a screenshot showing that?
Best regards