Sidebar - categories list & filters
Hello,
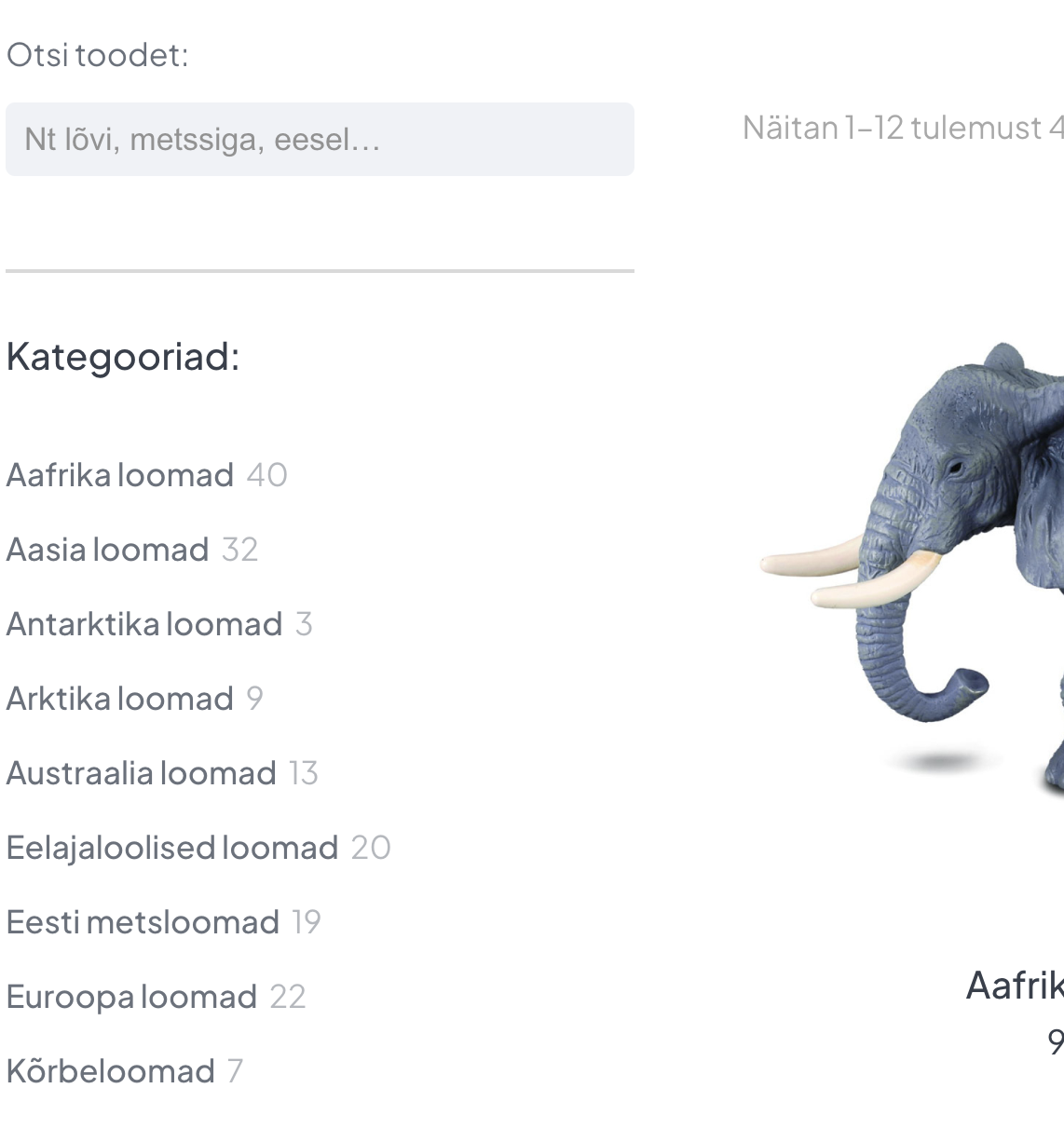
1) I'm using categories list for Shop page sidebar (together with filters etc). When I click on a category to show those products, it doesn't display which category is currently selected from the list, so it's difficult to navigate or to understand "where you are".
Link to web: https://minifiguurid.ee/?cmp_bypass=96c4425aee0c211930783cfe36701eed
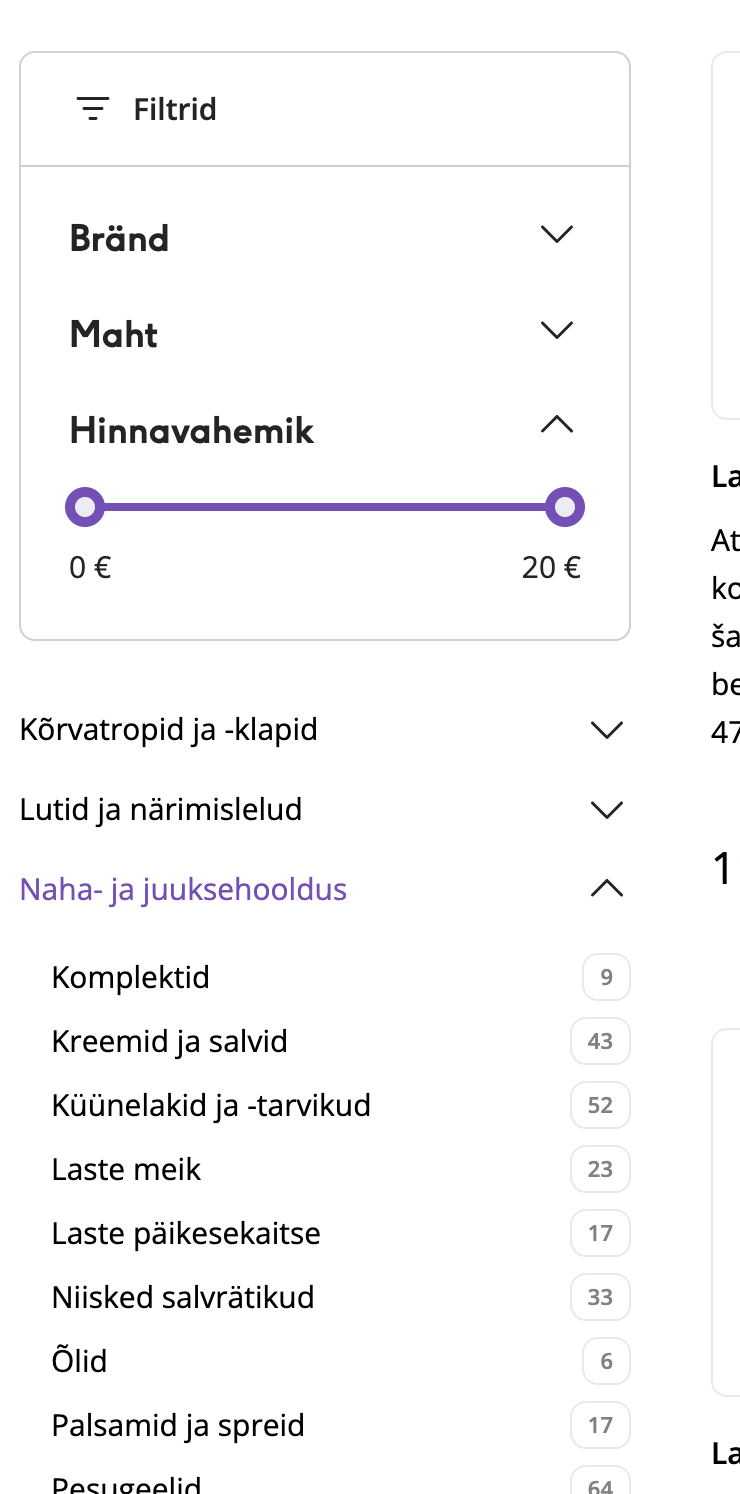
2) How can I differentiate filters from categories (group together visually) and achieve a similar sidebar like in this web (notice the selected category is clearly visible)?
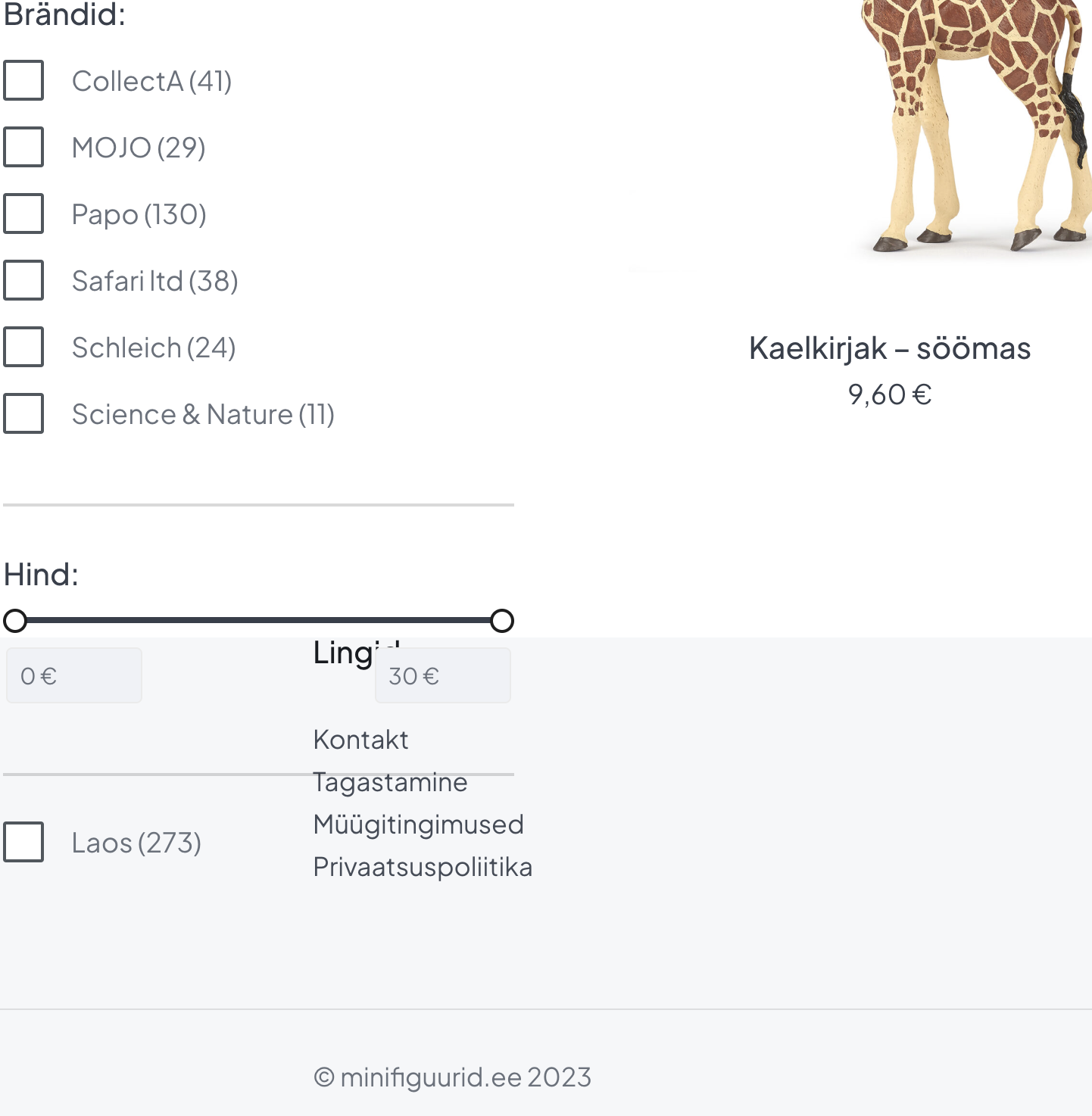
3) Also, when I scroll all the way down, the sidebar overlaps the background (invisible). See screenshot. How to resolve this?
Thank you!
Mariana



Comments
Hi,
1) WooCommerce does not add any unique class to the current category in this widget, so unfortunately, there is no option to highlight it there.
2) Try the following CSS code:
.mcb-sidebar .widget_block:not(:last-of-type) > div:not(.wc-block-product-categories){ border: 2px solid #000; border-radius: 20px; padding: 20px; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
3) Please put the following code to Betheme -> Theme options -> Custom CSS & JS -> JS:
jQuery(function($){ $(window).load(function(){ $(window).trigger('resize'); }) })And check if this problem persists.
Best regards
Thank you!
1) OK, no worries, will figure something out
2) Thank you!
3) It kind of worked at first, but if I refreshed the page, the problem is back. I haven't added any custom code or done anything to the sidebard besides adding widgets.
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks