Bug with slider-element
Hello team,
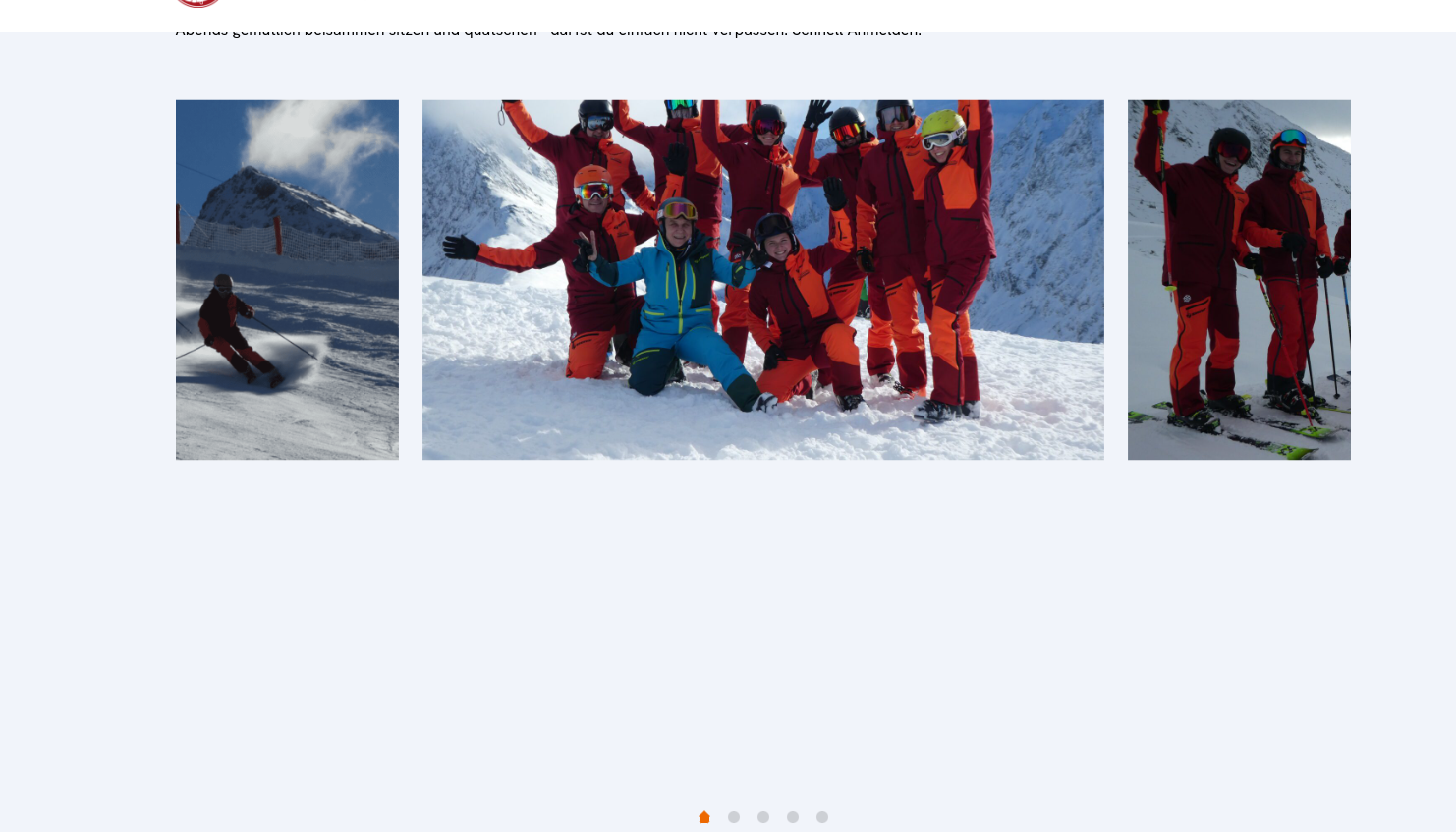
I have a problem with the slider element in BeBuilder. I set the style to "Center Mode" but there appears a big gap between the slider images and the slider navigation dots (not in the preview but on the page itself).
How it looks on the page:
What should / can I do to prevent this behaviour?
Thanks in advance!


Comments
Hello,
Please turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent, and recheck it.
Thanks
Hi,
there was no change after switching to the parent theme.
I turned of the LayerSlider-Integration on this page (the slide is set to "Hero"). When I turned it off everything worked as exspected (the slider-element was in the viewport of the screen).
Considering this I think the problem occurs every time when the betheme-slider-element is outside the viewport of the page. Can you replicate this behaviour?
I was not able to reproduce this, unfortunately.
Please send us the WordPress dashboard and FTP access privately thru the contact form, which is on the right side at http://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks