Portfolio List Button
Hello,
I'm trying to add a button to portfolio listing which indicates that users can navigate to details of the portfolio item.
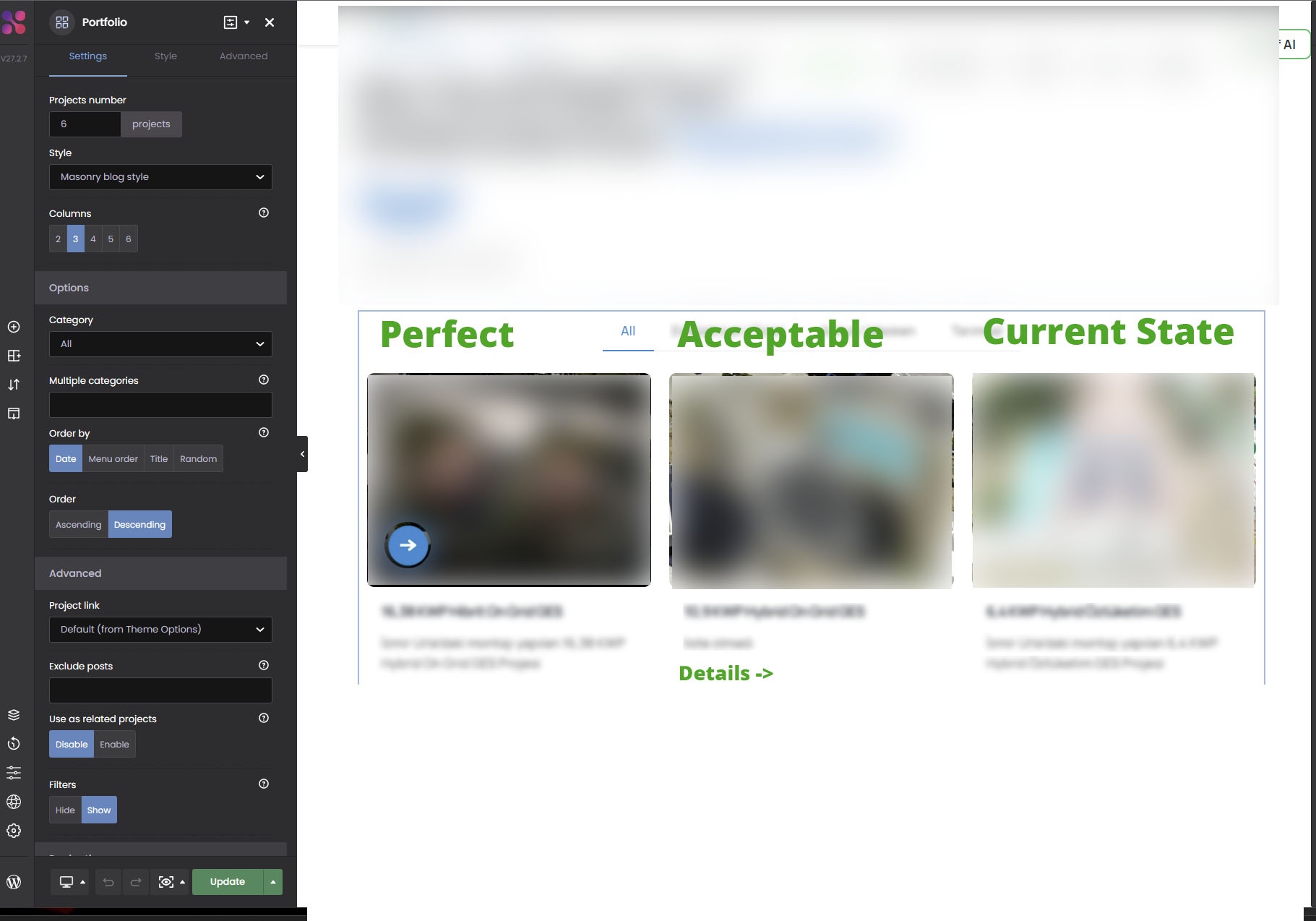
I'm using Portfolio element with masonry blog style. In the image above, you can see the "Current State" of the listing. I want to add a details button below every item as it demonstrated in "Acceptable" column or even beter, overlay an Icon to the image as demonstrated in "Perfect" column.
Can you please guide me how can I do this or which file to edit to get this done?

Comments
Hi,
if you want to create own style of portfolio element, i encourage you to build own style with Query Loop Builder. Further details, you will in tutorial videos like
Oh, I forgot about that. I'll give it a try.
Thank you.
@Albert It turned out that the loop builder lack ajax filter option. I have huge amount of projects to list hence I need to filter it real time. So, back to the beginning. Any suggestion on which files need editing?
I am very sorry but files customization is something we're not allowed to provide according to Item Support Policy. So, if you want to modify theme files, please contact your web developer.
I understand. However, I'm not asking you to do it or teach me how to do it.
It is more like a tech support question. Like; which file renders "masonry blog style" element on the page? I believe that much you can tell me. Because I couldn't find it on my own. I've gone through all the files came with the theme but there were no elements nor php classes named exactly like the one I'm looking for. I've found the rest of them but not this one.
Are you talking about Blog element or Blog page? Because it's a huge difference.
Sorry for late reply. I'm not talking about Blogs, I'm talking about a custom Page to display Portfolios.
In the attached screenshot on the first post you will see the details. I've created a custom page to display portfolio items. On that page, I've used "Portfolio" element to display and filter the items. In the style selection of the portfolio item, I've chosen "Masonry Blog Style" for the style of "Portfolio Item". I know there are multiple different styles to choose from but non of them works for my design. so the closest to what I want is "Masonry Blog Style". Now I need to edit how the "Masonry Blog Style" renders so I can achieve the look I need. For ex: Adding "Details" button after the excerpt, Overlay an Arrow on the Image etc.
Hello,
Please check the file includes/content-portfolio.php.
Best regards