"Opening Hours" element has old responsive classes
Hello,
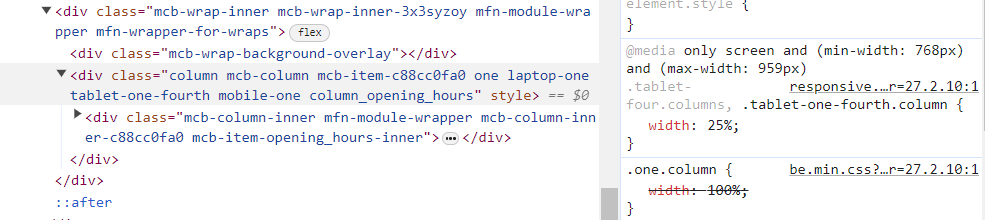
Could you please look at the "Opening Hours" element between 768 and 958px?
It seems a "tablet-one-fourth" class is causing a 25% width.
Whilst looking at it, could you perhaps also allow for the "Content" field to be optionally shown below the time? Or even a second content field for both before AND after?
Thanks


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Sorry, this is a local development at the moment, but easy to replicate.
Perhaps a page export will help?
[{"icon":"section","jsclass":"section","title":"Section","uid":"82tzplj37","attr":{"scroll-visibility":"show","closeable-x":"left","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","background_switcher_scroll":"default","background_overlay_switcher":"default"},"ver":"default","wraps":[{"icon":"wrap","size":"1/1","tablet_size":"1/1","mobile_size":"1/1","jsclass":"wrap","title":"Wrap","uid":"l7oa447i","attr":{"sticky":"0","tablet_sticky":"0","mobile_sticky":"0","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","background_overlay_switcher":"default","sticky_tablet":"0","sticky_mobile":"0"},"tablet_resized":"0","items":[{"type":"heading","jsclass":"heading","title":"Heading","icon":"heading","uid":"5pzz5nmi6","size":"1/1","tablet_size":"1/1","mobile_size":"1/1","tablet_resized":"0","attr":{"title":"Opening Hours","header_tag":"h2","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .title:background-position":"center center","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","custom-responsive":"hide","vb_postid":"30","vb":1,"rwd":"desktop"}}]},{"icon":"wrap","size":"1/3","tablet_size":"1/3","mobile_size":"1/1","jsclass":"wrap","title":"Wrap","uid":"3x3syzoy","attr":{"sticky":"0","tablet_sticky":"0","mobile_sticky":"0","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","background_overlay_switcher":"default","sticky_tablet":"0","sticky_mobile":"0"},"tablet_resized":"0","items":[{"type":"opening_hours","uid":"c88cc0fa0","size":"1/1","jsclass":"opening_hours","title":"Opening hours","icon":"opening-hours","mobile_size":"1/1","tablet_size":"1/4","attr":{"title":"Golf Course","tabs":[{"days":"Midweek","hours":"8am - 8pm"},{"days":"Weekends","hours":"? - ?"}],"content":"","image":"","animate":"","classes":"","used_fonts":"","background_switcher":"default","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours:text-align":"center","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:color":"#FFF","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:background":"var(--cwgc-gold)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li span:color":"var(--cwgc-green-dark)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours h3:margin":{"bottom":"20px !important"},"vb_postid":"30","vb":1,"rwd":"desktop"},"used_fonts":""}]},{"icon":"wrap","size":"1/3","tablet_size":"1/3","mobile_size":"1/1","jsclass":"wrap","title":"Wrap","uid":"a2tbax09d","attr":{"sticky":"0","tablet_sticky":"0","mobile_sticky":"0","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","background_overlay_switcher":"default","sticky_tablet":"0","sticky_mobile":"0"},"tablet_resized":"0","items":[{"type":"opening_hours","uid":"fw9xk8gqc","size":"1/1","jsclass":"opening_hours","title":"Opening hours","icon":"opening-hours","mobile_size":"1/1","tablet_size":"1/4","attr":{"title":"Clubhouse","tabs":[{"days":"Open Mon-Fri","hours":"9:45am"},{"days":"Open Sat-Sun","hours":"7:45am"},{"days":"Close Tue-Thu","hours":"5pm"},{"days":"Close Fri-Mon","hours":"9pm"}],"content":"","image":"","animate":"","classes":"","used_fonts":"","background_switcher":"default","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours:text-align":"center","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:color":"#FFF","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li span:color":"var(--cwgc-green-dark)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:background":"var(--cwgc-gold)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours h3:margin":{"bottom":"20px !important"},"vb_postid":"30","vb":1,"rwd":"desktop"},"used_fonts":""}]},{"icon":"wrap","size":"1/3","tablet_size":"1/3","mobile_size":"1/1","jsclass":"wrap","title":"Wrap","uid":"i2r3sd15g","attr":{"sticky":"0","tablet_sticky":"0","mobile_sticky":"0","width_switcher":"default","height_switcher":"default","background_switcher":"default","background_switcher_hover":"default","background_overlay_switcher":"default","sticky_tablet":"0","sticky_mobile":"0"},"tablet_resized":"0","items":[{"type":"opening_hours","uid":"7487w9jw8","size":"1/1","jsclass":"opening_hours","title":"Opening hours","icon":"opening-hours","mobile_size":"1/1","tablet_size":"1/4","attr":{"title":"Driving Range","tabs":[{"days":"Mon-Fri","hours":"10am-9pm"},{"days":"Sat-Sun","hours":"8am-9pm"}],"image":"","animate":"","classes":"","used_fonts":"","background_switcher":"default","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours:text-align":"center","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:color":"#FFF","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li span:color":"var(--cwgc-green-dark)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours .opening_hours_wrapper li label:background":"var(--cwgc-gold)","style:.mcb-section .mcb-wrap .mcb-item-mfnuidelement .opening_hours h3:margin":{"bottom":"20px !important"},"vb_postid":"30","vb":1,"rwd":"desktop"},"used_fonts":""}]}]}]I tried to replicate that, but for me, the Opening hours element displays correctly, and that is why I asked for a link to your website.
Can you attach a screenshot from BeBuilder, please?
Thanks
Sure, here you go, for three different screen sizes. Middle one shows the issue.
I have added these elements just like on your screenshot, and the display is correct:
Are you sure you did not add or decrease extra padding on the tablet view?
Does the same thing happen when you create a new page, and put there new elements?
Best regards
Apologies, my mistake!!!
The opening hours element itself was set to be 1/4 of parent.
Sorry for the trouble on this one!
There is one thing, I think you may be able to help with - shown in your screenshot too - there's a 20px left padding on the element at this viewport range. It is coming from the responsive.css core theme file:
I see no reason for this CSS. I passed it to the dev team, and if it is not necessary, we will remove it in future updates.
If you need to remove it now, you can use custom CSS code. Do you need help with writing it?
Best regards
No, thanks - already got it on, just for others in the future.
Thanks once again, as always.